
こんな疑問を解決します。
記事の内容
・AFFINGER6(アフィンガー6)とはどんなテーマなのか?【前提知識】
・AFFINGER6(アフィンガー6)の使い方を1から10まで徹底解説
記事の信頼性

この記事を書いている僕は、ブログ歴2年目のブロガーです。今は「AFFINGER6」を導入し、月8万円のブログ収益をあげています。
AFFINGER6(アフィンガー6)は、かなり優秀なテーマです。
しかし、優秀なテーマだけに、ブログ初心者にとって、わからない箇所などが多数あります。
そこで今回は、AFFINGER6(アフィンガー6)の使い方を1から10まで徹底解説します。
この記事を読めば、ブログ初心者でも簡単に使い方をマスターできるので、最後まで読んでみてください。
では、いきましょう(´∀`*)
※なお、アフィンガー6を導入していない方はAFFINGER6の感想を『正直に』レビュー【評判+口コミ】にて画像を使いつつ、丁寧に解説しているので、そちらを読んでみてください。
.jpg)
本気でブログで稼ぎたい方へ
結論、アフィリエイトASPに登録しておきましょう。ぶっちゃけ、AFFINGER6を購入しただけでは、スタートラインに立っただけです。ASPへ登録しつつ、アフィリエイトで収益を伸ばしていくべしです。以下は、すべて無料登録ができるものをまとめておきました。
>>【無料】ブログ初心者におすすめのアフィリエイトASPを7つ紹介
AFFINGER6(アフィンガー6)とは?【使い方を知る前に】

AFFINGER6(アフィンガー6)とは?【使い方を知る前に】
最初に、アフィンガー6の使い方を知る前に、AFFINGER6についてサクッと解説しておきますね。
アフィンガー6の基本情報
| 名前 | AFFINGER6 |
| 機能性 | |
| カスタマイズ性 | |
| 使いやすさ | |
| 料金 | 14,800円(税込) |
WordPressの有料テーマの中では、比較的コスパのいい値段設定になっています。
また、AFFINGER6(アフィンガー6)には、さまざまなプランがありますが当サイトでは1番シンプルなプランであるACTION(AFFINGER6版)を利用しています。
アフィンガー6のメリット
- 複数サイトで運用OK
- SEO内部対策がバッチリ
- モバイルの表示速度が速い
- カスタマイズ性がかなり高い
- 有名なテーマなので信頼性あり
このように、AFFINGER6(アフィンガー6)には、多くのメリットがあります。
アフィンガー6は、アフィリエイトに特化しているテーマなので、ブログでマネタイズを考えているブログ初心者には最適です。
.jpg)
「もう少しAFFINGER6について知りたいな...。」という方は以下の記事で詳しく解説しているので、そちらを読んでみてください。
>>AFFINGER6はブログ初心者でも使える?【2年目ブロガーが解説】
AFFINGER6(アフィンガー6)の使い方①:カスタマイズ編
を初心者は購入すべきです-e1605969595370.png)
AFFINGER6(アフィンガー6)の使い方①:カスタマイズ編
まずは、ブログの顔でもあるAFFINGER6(アフィンガー6)のカスタマイズについてお話ししていきます。
AFFINGER6をカスタマイズする上で重要な点は以下の3つです。
- 読者を引き込めるか
- 読んでいて疲れないか
- シンプルすぎず派手すぎないか
上記の3つの点を100%実現できるテーマがAFFINGER6(アフィンガー6)です。
具体的な、アフィンガー6のカスタマイズ方法はAFFINGER6のデザイン・カスタマイズを解説【画像付きです】にて詳しく解説しています。
よくある質問:カスタマイズにどれくらい時間がかかる?
のデザイン方法①:トップページ-e1618288243553.png)
Katakuri Blog:カスタマイズ
多くの方から定評をいただいている当ブログのカスタマイズですが、実際にかけた時間は1時間ほど。
僕自身、アフィンガー6を導入する前は、無料テーマでカスタマイズをしていましたが、上記のようなカスタマイズになるまで2,3日はかかってしまっていました。
.jpg)
AFFINGER6(アフィンガー6)の使い方②:文字の装飾編

AFFINGER6(アフィンガー6)の使い方②:文字の装飾編
AFFINGER6(アフィンガー6)なら以下のように文字装飾ができます。
- 色
- 太文字
- 小文字
- 大文字
また、ひとことで文字の装飾と言っても、アフィンガー6では、さまざまな文字の装飾ができます。
文字装飾の具体例
これはメモです
これはお知らせです
これははてなです
これはコメントです
これは注意文です
このように、読者に印象の残りやすい文字の装飾ができます。
文字装飾を使うメリット
AFFINGER6(アフィンガー6)で文字装飾を使うメリットは、以下のとおりです。
- 読者に飽きさせない
- 読者の印象が残りやすい
- 読者にわかりやすく説明する
つまり、単にブログを書くだけが読者のためになるのではなく、文字の装飾などを行うことでも読者のためになります。
また、いきなりすべての文字の装飾を使おうとするのではなく、まずは、3つ程度使うものを決めておき、慣れてきたら増やしていけばOKです。
.jpg)
文字装飾の使い方
次に、AFFINGER6(アフィンガー6)の文字装飾の使い方を説明していきます。

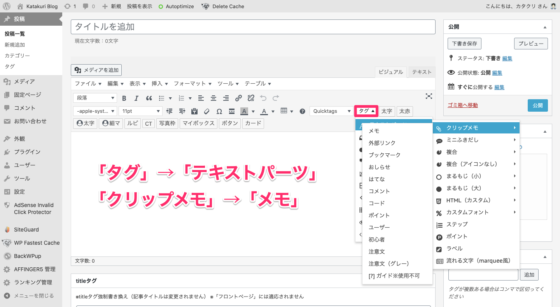
「メモ」をクリック
「タグ」→「テキストパーツ」→「クリップメモ」→「メモ」をクリックすると、文字の装飾(メモ)が表示されます。

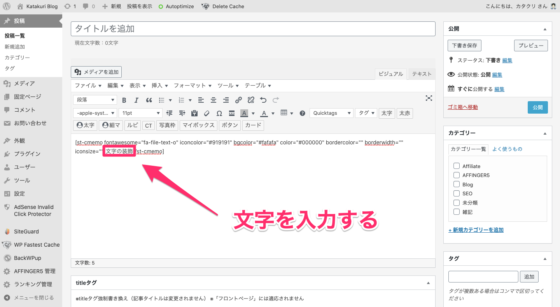
文字を入力
あとは、文字の装飾の中に表示させたい文字を下記の画像の箇所に入力すればOKです。
間違えずに文字を入力すれば、下記のように反映されます。
文章の装飾
AFFINGER6(アフィンガー6)の使い方③:ボックス編

AFFINGER6(アフィンガー6)の使い方③:ボックス編
次は、AFFINGER6(アフィンガー6)で表示できるボックスの使い方を解説していきます。
表示できるボックスの例
ポイント
基本のボックスです
参考
参考のボックスです
関連
関連のボックスです
注意ポイント
注意ポイントのボックスです
このように、さまざまなボックスをAFFINGER6(アフィンガー6)であれば表示できます。
ボックスを使うメリット
AFFINGER6(アフィンガー6)でボックスを使うメリットは、以下の3つです。
- 読者の離脱を下げる
- 言葉の強調などができる
- 他サイトとの差別化ができる
ボックスを使うことで、読者に言葉の強調などができます。
.jpg)
よくある質問①:どれくらいの頻度でボックスを出すべき?
なぜなら、文章が続いてしまうと、読者がブログから離脱してしまう可能性が高いからです。
そのため、1つの見出しの中で文章が4行以上続いたら、必ずボックスを使いましょう。
よくある質問②:ボックスは何種類使うべき?
基本的にボックスの種類は2種類までにしましょう。
その理由は、ボックスが増えるということは、読者の印象に残りづらくなるからです。
それを防ぐためにも、1つの記事で使用するボックスは基本的に2種類までにしましょう。
ボックスの使い方
AFFINGER6(アフィンガー6)のボックスの使い方は、かなり簡単です。

「基本ボックス」を表示
「タグ」→「ボックスデザイン」→「マイボックス」→「基本」で基本のボックスを出すことができます。

ボックス内に文字を入力
また、ボックスの中に文字を入れる場合は、以下の画像の空白の箇所に入力すればOKです。
.jpg)
AFFINGER6(アフィンガー6)の使い方④:ボタン編

AFFINGER6(アフィンガー6)の使い方④:ボタン編
AFFINGER6(アフィンガー6)で表示できるボタンは、主に以下の3種類です。
- ノーマルのボタン
- 光るボタン
- 吹き出しがあるボタン
ノーマルのボタン
比較的に、シンプルなボタンです。
アフィリエイトを行う上で、押し売りはNGでして、押し売り感をあまり出したくない方向けのボタンですね。
光るボタン
ノーマルのボタンが光るタイプのボタンです。
ボタンの種類を変えるだけで、アフィリエイトのクリック率が大きく変わります。
ボタンは、そもそもクリックされないとアフィリエイトの成約まで持ち込めませんから、第一段階のクリック率をあげることはかなり重要です。
吹き出しがあるボタン
光るタイプのボタンに吹き出しがついているタイプのボタンです。
吹き出しがあることによって、ノーマルのボタンよりも付加価値が付くため、通常よりもクリック率が上がる可能性が高いです。
とはいえ、あまりにも多くの文字を吹き出しに入れてしまうと、読者が混乱してしまうので注意が必要です。
ボタンの使い方
今回は、ノーマルのボタンの使い方を解説します。

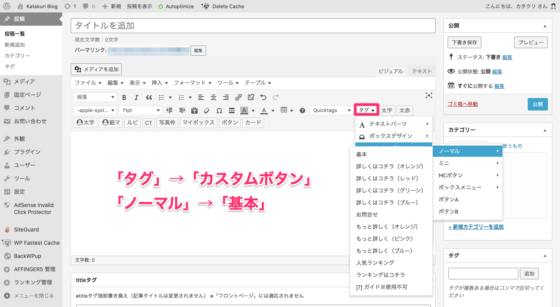
「基本」をクリック
「タグ」→「カスタムボタン」→「ノーマル」→「基本」をクリックすると、ノーマルのボタンが表示されるコードが出ます。
少しごちゃごちゃとしたコードが出てきましたが、まったく焦る必要性なしです。

コードが表示
ここで入力することは以下の2つだけです。
- url="アフィリエイトのURL"
- title="ボタンに表示するタイトル"
他の光るボタンや吹き出しがついているボタンでも、上記と同様の事項を入力すればOKです。
ボタンの色を変える方法
アフィンガー6には、元々6色ほどのボタンの色の種類があります。

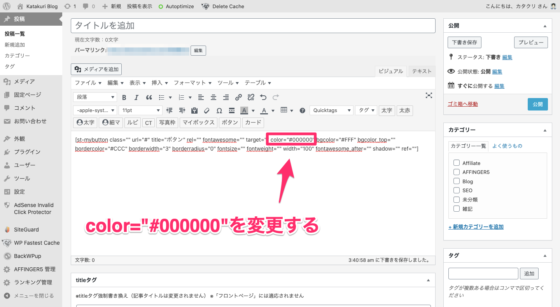
color="000000"を変更
また、アフィンガー6のデフォルトの状態であるボタンの色以外のものを使いたい場合は、color="#000000"という箇所を変更すればOKです。
カラーコードについては、カラーコード一覧表を参考にしてみてください。
AFFINGER6(アフィンガー6)の使い方⑤:吹き出しの出し方編

AFFINGER6(アフィンガー6)の使い方⑤:吹き出しの出し方編
AFFINGER6(アフィンガー6)では、吹き出しの出し方といっても、吹き出しには2種類あります。
吹き出しの種類
- 人物の言葉の吹き出し
- 文字やアイコンの吹き出し
では、順に説明していきます。
吹き出し①:人物の言葉
の吹き出し①:人物の言葉-e1606676191693.png)
AFFINGER6(アフィンガー6)の吹き出し①:人物の言葉
人物の言葉の吹き出しを使うことによって、読者視点で物事を解説できます。
では、アフィンガー6で人物の言葉の吹き出しを出す方法をご紹介していきますね。
step
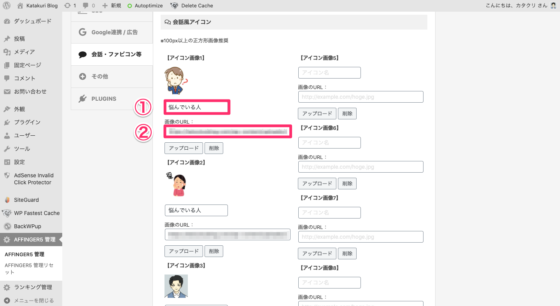
1アイコンの設定を行う

アイコンの設定
「アフィンガー6管理」→「会話・ファビコン管理」→「会話風アイコン」で設定できます。
- アイコン下に表示される名前
- アイコンで表示する画像
上記の2点を記入してください。
step
2人物の言葉の吹き出しの出し方

人物の言葉の吹き出しの出し方
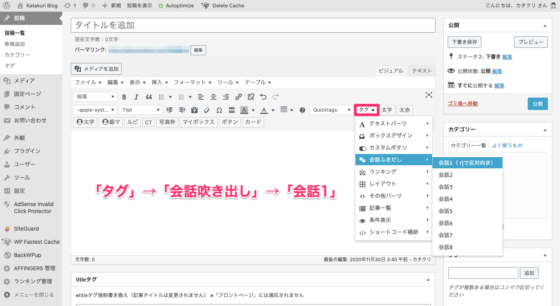
「タグ」→「会話吹き出し」→「会話1」を選択してください。
※「会話1」とは先ほど設定した画面に表示されている番号です。

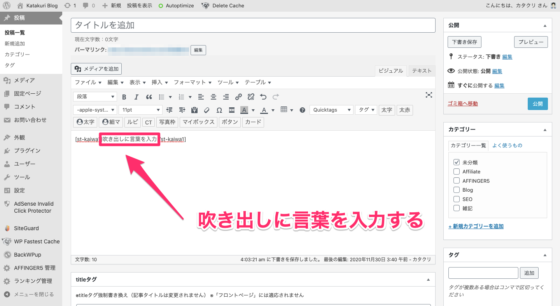
吹き出しに言葉を入力
選択すると、2つのかたまりのコードが表示されるので、間に吹き出し部分に記載したい言葉を入力すればOKです。
なお、吹き出しは色などを変えることができまして、詳しくはアフィンガー6で会話の吹き出しを出す方法【カスタマイズできる】にて解説しています。
吹き出し②:文字やアイコン
文字やアイコンの吹き出しの具体例は、以下のとおりです。
ココがポイント
文字やアイコンの吹き出し
ココがおすすめ
文字やアイコンの吹き出し
ココがダメ
文字やアイコンの吹き出し
ココに注意
文字やアイコンの吹き出し
文字やアイコンの吹き出しを使うことで、読者の注意を引くことができます。
では、文字やアイコンの吹き出しの出し方を解説していきますね。
step
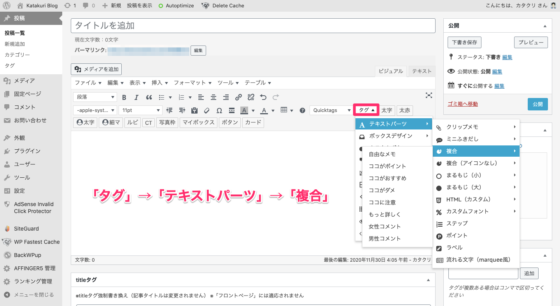
1文字やアイコンの吹き出しを出す

文字やアイコンの吹き出しを出す
「タグ」→「テキストパーツ」→「複合」で文字やアイコンの吹き出しを出せます。
step
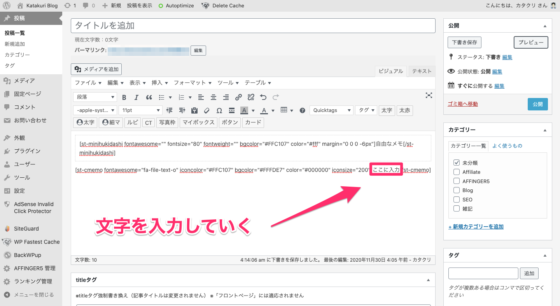
2文字を入力していく

文字を入力していく
さまざまなコードが出てきましたが、上の画像で「ここに入力」という部分に文字を入力すればOKです。
AFFINGER6(アフィンガー6)の使い方⑥:ランキング編

AFFINGER6(アフィンガー6)の使い方⑥:ランキング編
AFFINGER6(アフィンガー6)は、ランキング形式の装飾に特化しています。

アフィンガー6:ランキング形式
上記のとおりでして、AFFINGER6では、ボタン1つでランキング形式の装飾を表示させられます。
ランキングを使うメリット
AFFINGER6(アフィンガー6)でランキングを使うメリットは、ブログを収益化させるためです。
また、ブログを収益化させるには、アフィリエイトを始める必要がありまして、以下の記事では、ブログ初心者が登録しておくべきASPをご紹介しています。
>>【無料】ブログ初心者におすすめのアフィリエイトASPを7つ紹介
.jpg)
ランキングの使い方
AFFINGER6(アフィンガー6)のランキングの使い方もかなり簡単です。

ランキングの作り方
「タグ」→「ランキング」を選択し、順位を決定するのみです。
また、ランキングマークの横に文字を入れることで、よりランキングの具体性が増します。
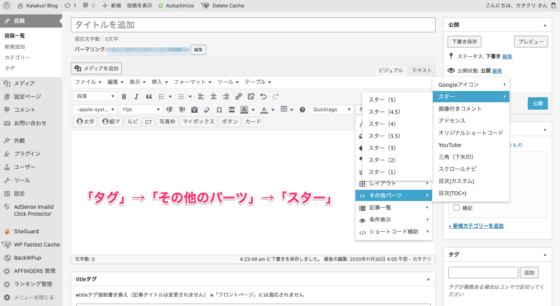
補足:星(スター)を出す方法
評判やレビュー記事などに、星を使うと効果的です。

星を出す方法
「タグ」→「その他のパーツ」→「スター」を選択し、星のレベルを選択してください。
上記のとおりでして、アフィンガー6であれば、ボタン1つで簡単に星を表示させられます。
AFFINGER6(アフィンガー6)の使い方⑦:グラフ(表)編

AFFINGER6(アフィンガー6)の使い方⑦:グラフ(表)編
AFFINGER6(アフィンガー6)では、ボタン1つでグラフ(表)を出せます。
| 無料テーマ | 有料テーマ | |
| 機能面 | ||
| カスタマイズ面 |
※横にスクロールできます
上記のとおりでして、グラフ(表)を使用するorしないによって、読者がブログを読みやすくなったりします。
グラフ(表)の使い方
のグラフの使い方-e1606678488957.png)
AFFINGER6(アフィンガー6)のグラフの使い方
タグの隣にある「グラフ」→「テーブル」→「行列」を選んでいきましょう。
グラフが表示されたら、あとはグラフに文字や数字を記入していくだけです。
グラフ(表)の色を変える方法

グラフの色を変える方法
「外観」→「カスタマイズ」→「オプションカラー」→「table(表)」を選択してください。
それぞれの項目でグラフ(表)の色を簡単に変えられます。
グラフ(表)をスクロールさせる方法
結論、グラフ(表)を以下のHTMLコードでサンドすればOKです。
とはいえ、あまりイメージできていない方もいるかもなので、実例をご紹介しますね。
以下は、グラフのHTMLコードです。(スクロール設定をする前)

グラフのHTMLコード(スクロール前)
あとは、先ほどご紹介したコードで上記のグラフのHTMLコードをサンドするだけです。
完成形としては、以下の画像のとおり。
-e1606684618382.png)
グラフのHTMLコード(スクロール後)
しっかりと、スクロール用のコードが入力されていますね。
AFFINGER6(アフィンガー6)の使い方⑧:目次の作り方編

AFFINGER6(アフィンガー6)の使い方⑧:目次の作り方編
AFFINGER6(アフィンガー6)で目次を作る手順は2つです。
アフィンガー6で目次を作る手順
- プラグインをインストール
- プラグインを設定
では、順に説明していきます。
「そもそもブログに目次は必要なのか?」という悩みを持った方はブログに目次はいらない?【初心者こそ必要なので、作成セヨ】にて詳しく解説しているので、そちらを先に読んでみてください。
手順①:プラグインをインストール
アフィンガー6では、目次を作るときに「Table of Contents Plus」というプラグインを使用します。

プラグインをインストール
「Table of Contents Plus」を「プラグイン」→「新規追加」でインストールしましょう。
.jpg)
手順②:プラグインの設定を行う
次は、「Table of Contents Plus」の設定を行います。
プラグインのインストールが完了すれば「設定」→「TOC +」をクリックしてください。
では、具体的な設定方法を解説していきますね。

プラグインの設定
ここで入力すべき項目は、以下の2点です。
- 目次が表示される条件
- 目次のタイトル名
※上記は当ブログの設定でして、あなたのブログに合わせて変更しても問題なしです。
上記の2点の記入が完了したら下へスクロールして「設定を更新」をクリックしてください。
具体例:目次の完成形
こんな感じになっていればOKです。

AFFINGER6:目次の完成形
上記のとおりですね。
AFFINGER6専用プラグインで目次を作るのも視野

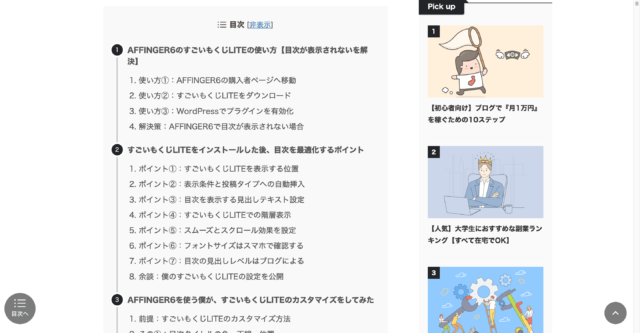
AFFINGER6を購入すると『すごいもくじLITE』という目次プラグインをダウンロードできますよ。
『すごいもくじLITE』とは
- 無料で目次プラグインが使用できる
- 自由自在に目次のデザインが可能
- AFFINGER6の雰囲気にマッチする
こういった感じでして「AFFINGER6で目次をおしゃれにしたい」など考えている場合は、わりとおすすめですね。
僕も使っています

かなりおしゃれなデザインになっているはず。ハイパー満足です。
このあたりの『すごいもくじLITE』の使い方などについてはAFFINGER6の『すごいもくじLITE』の使い方【目次が表示されないを解決】で画像を使いつつ解説をしているので、ぜひ参考にどうぞ。
以上が、AFFINGER6(アフィンガー6)の目次の使い方や作り方でした。
AFFINGER6(アフィンガー6)の使い方⑨:Google連携編
の使い方⑨:Google連携編-1.png)
AFFINGER6(アフィンガー6)の使い方⑨:Google連携編
AFFINGER6(アフィンガー6)を使うなら、必ずGoogle連携を行いましょう。
なぜなら、いくら優秀なテーマであるアフィンガー6を使用しても、分析をしなければ、ブログを成長させられないからです。
では、AFFINGER6(アフィンガー6)をGoogleのツールと連携する方法を解説していきますね。

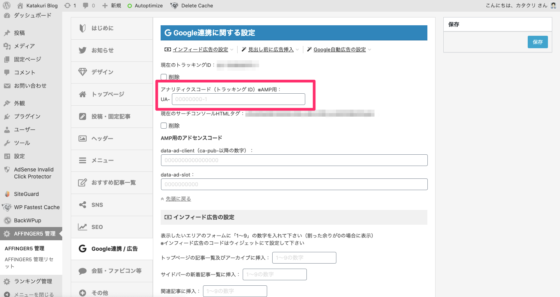
Googleのツールと連携する方法
「アフィンガー6管理」→「Google連携」をクリックしてください。
そこで、以下の2つのコードを入力すればOKです。
- Googleアナリティクス:トラッキングID
- Googleサーチコンソール:HTMLタグ
※当ブログは、既にGoogle連携をしているため、それぞれの入力項目がありません。
ちなみに、Google関連ツールの導入は、次の2記事が参考になるかもです。
>>Googleアナリティクスの登録方法と見方を解説【ブログ初心者へ】
>>サーチコンソールの設定方法&使い方をブログ初心者に解説する
AFFINGER6(アフィンガー6)の使い方⑩:SNS編

AFFINGER6(アフィンガー6)の使い方⑩:SNS編
最後に、AFFINGER6(アフィンガー6)でSNSの設定方法を解説しますね。
SNS設定をするメリット
SNS設定をしておくと、「ブログ」→「SNS」といったように、読者をSNSへと誘導することができます。
ちなみに、SNS設定を行った当ブログのホームページは、以下のとおりです。

Katakuri Blog:SNS設定
読者の目につく位置に設定していますね。
実際に、当ブログもSNS設定をしていたおかげで、企業さんから企業案件の依頼をいただけるようになりました。
SNS設定をする方法
では、具体的に、アフィンガー6でSNSの設定をする方法を解説していきますね。

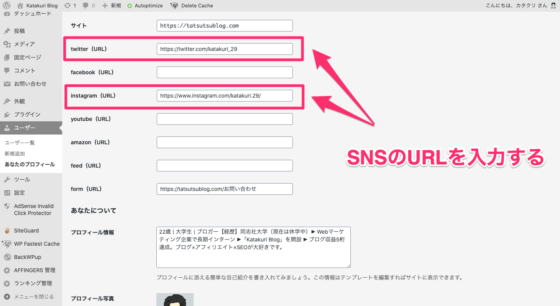
SNSのURLを入力
使用しているSNSのURLを入力していくために、「ユーザー」へと移動しましょう。
あとは、「SNSのURL」を入力すればOKです。
.jpg)
SNSアイコンがうまく表示されない時
とはいえ、「SNSを設定したけれど、うまく表示されない」といった問題が起こるかもです。(実際に、当ブログもSNSアイコンが表示されませんでした)
そんな時は、「Font Awesome」というプラグインをインストールすれば解決しますよ。

「Font Awesome」:プラグイン
上記のプラグインですね。
「Font Awesome」を使うことで、アフィンガー6にSNSアイコンが表示されるようになったかと思います。
※もし、プラグインをインストールしても解決しない場合は、「AFFINGER6公式のお問い合わせ」を利用してもいいかもしれません。
補足:目次以外で導入すべきプラグイン
「アフィンガー6を導入したけれど、どのプラグインを導入すればいいのかわからない...」といった方は、以下の記事でAFFINGER6におすすめのプラグインを解説しているので、そちらを参考にどうぞ。
>>【解決】AFFINGER6(アフィンガー6)のプラグインは5つでOK
余談:お問い合わせフォームも設置しておこう
最後に余談ですが、お問い合わせフォームも設置しておくといいですよ。

こんな感じのやつですね。
お問い合わせフォームはサクッと作ることができまして、作り方については【たった3分】AFFINGER6でお問い合わせフォームを作成する方法にて詳しく解説していますので、そちらを参考にどうぞ。
AFFINGER6(アフィンガー6)の使い方:番外編

最後に、番外編です。
細かい使い方をまとめてみました。
その①:STEPを出す方法

上記のようなものですね。
こちらは超簡単ですが、アレンジ方法などもあるのでAFFINGER6(アフィンガー6)のステップの作り方を解説するにてまとめています。
その②:人気記事とチェックマークを出す方法

こちらの2つですね。詳しくは下記記事をどうぞ。
>>【AFFINGER6】人気記事とチェックマークの作り方【マナブログ風】
その③:引用ボックスをアレンジする方法
変更前と後で比較してみます。
変更前

変更後

上記のとおり。
具体的に変更する手順は【秒速】AFFINGER6で引用ボックスのデザインを変える手順5つにて解説済みです。
その④:トップページにアイキャッチ画像を出す方法
TwitterやLINEなどで「ブログのURL」を送信すると、次のように表示される可能性ありです。

例:アイキャッチが表示されない
上記がなぜ起こるのかと言うと「トップページのアイキャッチ画像を設定していないから」なんですよね。
なので、このあたりについて【AFFINGER6】Twitterでアイキャッチ画像が表示されないときの対処法という記事で詳しく解説しているので、TwitterとかLINEで、ブログのURLを送信する人は参考にどうぞ。
以上で、AFFINGER6(アフィンガー6)の使い方の解説は終了です。
.jpg)
まとめ:AFFINGER6(アフィンガー6)の使い方は少しずつマスターすればOK

まとめ:AFFINGER6(アフィンガー6)の使い方は少しずつマスターすればOK
今回は、AFFINGER6(アフィンガー6)の使い方を1から10まで徹底解説しました。
そのため、1日少しずつでOKなので、アフィンガー6の使い方をマスターしていきましょう。
なお、AFFINGER6の購入手順などはAFFINGER6(アフィンガー6)の購入からダウンロード方法を解説を参考にどうぞ。
今回は以上です。
