
こんな疑問を解決します。
記事の内容
・アフィンガー6で表示される404エラーページとは
・アフィンガー6で404エラーページをアレンジする方法
記事の信頼性

この記事を書いている僕はブログ歴1年3ヶ月のブロガーです。当ブログも「AFFINGER6」を使用しておりまして、収益は月に8万円ほどです。
今回は、アフィンガー6で404ページをアレンジする方法を解説していきます。
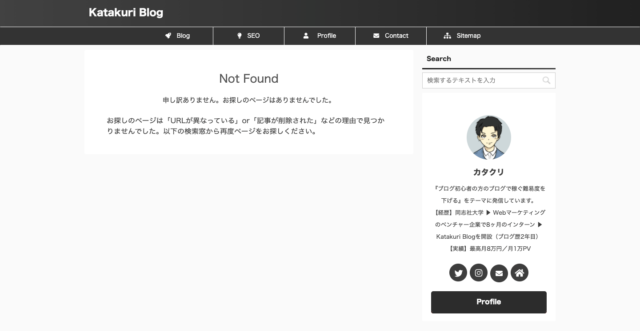
そもそも404とは、以下のような画面のこと。

おそらく、1度は見たことがあるはず。
なお、上記のような状態の場合、すぐに読者がサイトから離脱をしてしまいますので、少しモッタイナイです。
なので、自分なりにアフィンガー6を使いつつ、404エラーページをアレンジしていきましょう。
では、はじめていきますね( ̄^ ̄)
アフィンガー6で表示される404エラーページとは

「そもそも404ってなに?」といった方向けに、ザックリと解説しておきますね。
404とは「ページが存在しない時」に表示される
冒頭でもお見せしたとおり、以下のような画面が表示されることです。

Not Found
申し訳ありません。お探しのページはありませんでした。
AFFINGER6を導入して、デフォルトの状態だと、上記のように表示されます。
AFFINGER6で404エラーが表示される原因
そして、404エラーが表示される原因としては、以下の3つです。
- 入力されたURLが違う
- 該当記事がすでに削除されている
- 記事が運営者により非公開にされている
こちらのとおり。とくに、2つ目の「該当記事がすでに削除されている」は、よくあることです。
404ページをアレンジすると、間接的なSEO対策になる
アフィンガー6のデフォルトの404ページの場合、SEO評価が間接的に下がる可能性があります。
なぜなら、「読者がサイトを訪れる」→「記事が見つからない」→「サイトから離脱する」といった流れになるからですね。
そのため、404エラーページをアレンジすることで、他の記事へと誘導しつつ、離脱せずに記事を読んでもらう必要がありますよ、ということです。
アフィンガー6で404エラーページをアレンジする方法

まずは、最初に完成形をお見せしますね。

こんな感じですね。入力する言葉を変えたり、順番を変えたりなどのカスタマイズは自由自在ですので、そのあたりはご自由にどうぞ。
そして、アレンジ方法は以下の4ステップです。
- コメントの設定
- 検索窓の設置
- ホームに戻るボタンの作成
- 画像の挿入
実際に、僕も画像を使いつつ解説していきますので、一緒に進めていきましょう。
ステップ①:コメントの設定

まずは、こちらの部分です。

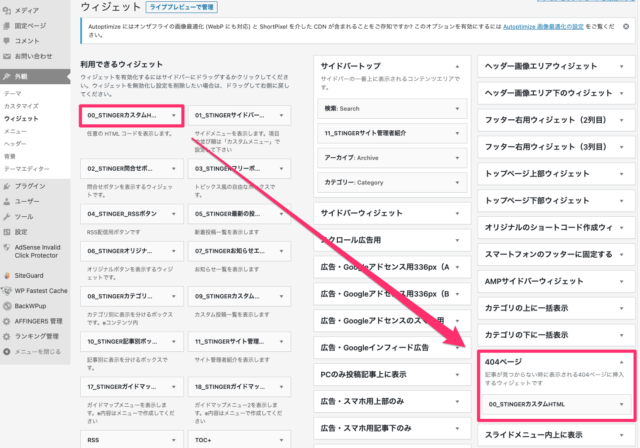
「外観」→「ウィジェット」へと進んでください。
そして、左側の「00_STINGERカスタムHTML」をドラッグしつつ、右側の「404ページ」へと入れてみてください。
※ここは苦戦するかもです。焦る必要なしなので、ゆっくりで問題なし。

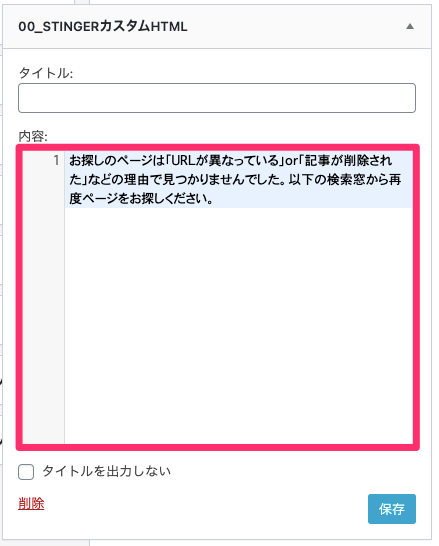
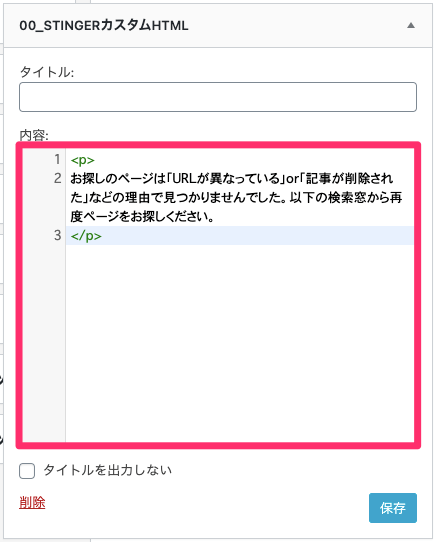
ドラッグができたら、404ページにて表示するコメントを入力していきましょう。
ちなみに、当ブログのコメントは下記です。
参考程度にどうぞ。
コメントの入力が完了したら、忘れずに「保存」をクリックしてください。
そして、入力したことが反映されているかを毎回チェックしましょう。なお、404の表示方法は「https://ブログのドメイン/適当な文字」を打ち込めばOK。
※当ブログの場合は「https://tatsutsublog.com /yahooo」とかです\(^o^)/

はい、しっかりと反映されていますね。反映されていたら、次のステップへと進みましょう。
※こちらで反映されていない場合は、おそらく「保存」ボタンの押し忘れorウィジェットの「404ページ」に「00_STINGERカスタムHTML」をドラッグできていない可能性が大です。
ステップ②:検索窓の設置

2つ目のステップでは、検索窓を設置します。
こちらは超簡単なので、ご安心を。

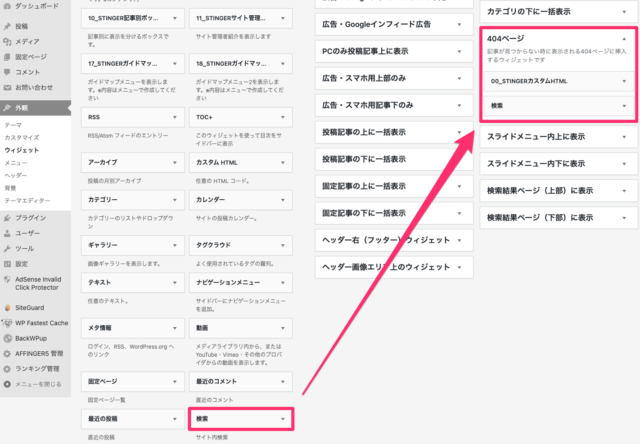
こちらも先ほどと同様に左側の「検索」を右側の「404ページ」へとドラッグするだけでOK。

とはいえ、このままだと上の画像のように、「コメント」と「検索窓」の間が狭すぎますね。
なので、このあたりも少しカスタマイズしましょう。

やり方は簡単でして、「ステップ①にて入力したコメント」の始まりと終わりに以下の2つのコードを書き込むだけです。
- 始まり:<p>
- 終わり:</p>
上記の2つの項目ですね。あとは、再度404ページをチェックしましょう。

はい、しっかりと上下に空白行が入力されていますね。少しゆとりができました。
ステップ③:ホームに戻るボタンの作成

読者の中には、検索窓を使うのがメンドウに感じる方もいます。
なので、ホームに戻るボタンを作成しましょう。

ここで一旦、投稿画面へと移動しましょう。
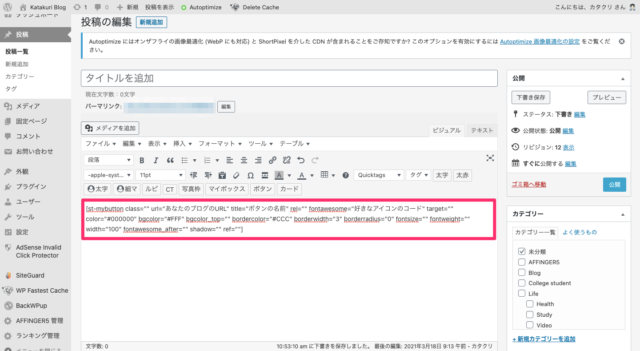
「タグ」→「カスタムボタン」→「ノーマル」→「基本」にて、上の画像のようなコードが表示されるかと思いますので、以下の3つの項目を入力しましょう。
- url="あなたのブログのURL"
- title="ボタンの名前"
- fontawesome="好きなアイコンのコード"
上記ですね。「好きなアイコンのコード」は、「Font Awesome」というサイトにてコードを取得できます。
ちなみに、コードの取得は以下でサクッと解説していきますね。

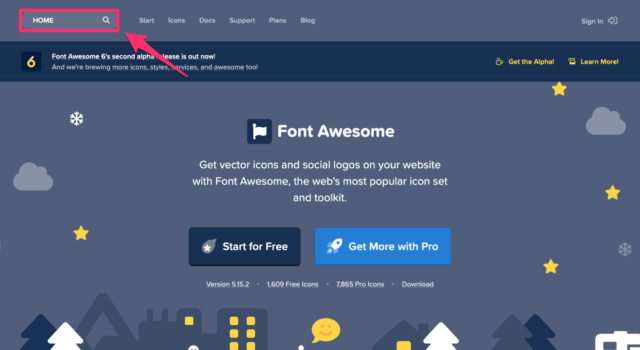
「Font Awesome」のサイトへと移動できたら、上の検索窓にて「HOME」と打ち込んでください。

いろいろと出てきましたね。好きなアイコンを選びましょう。

「Start Using This Icon」をクリックしつつ、上の画像の赤枠で囲っている箇所を「コピー」して、「好きなアイコンのコード」の項目に記載すればOKです。

上記のとおり。「fontawesome="好きなアイコンのコード"」が入力されていますね。しっかりと表示されるかどうかなどは、プレビューで確認してください。
確認ができたら、ボタンのコード全文をコピーしましょう。

次に、「外観」→「ウィジェット」へと進み、左側の「00_STINGERカスタムHTML」を右側の「404ページ」へとドラッグしましょう。
そして、先ほどコピーしたボタンのコードを貼り付ければOK。前後の<p>と</p>もお忘れなく。
うまくアイコンが表示されない場合

アフィンガー6のバージョンによっては、アイコンが表示されないこともあります。
実際に、当ブログも最初は表示されませんでした。
そこで、「Font Awesome」というプラグインをインストールしつつ、有効化すれば、アイコンがきっちりと表示されるようになりましたので、1つ参考程度にどうぞ。
ステップ④:画像の挿入

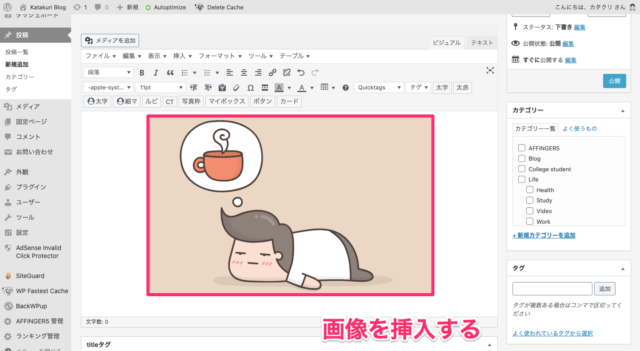
最後は、画像の挿入です。
ぶっちゃけ、ここはなくても問題なしなので、好みの問題ですね。

まずは、投稿画面にて404ページで使いたい画像を挿入しましょう。(サイズが小さいと、404でも小さいものが反映されるので、大きめにしておくのがベター)

そして、「ビジュアル」→「テキスト」へと切り替えつつ、コードをコピーすればOK。

そして、繰り返しですが「00_STINGERカスタムHTML」→「404ページ」にて、コードを貼り付ければ完成です。
※こちらも3回目くらいですが、コードの上下に<p>と</p>を挿入しておいてくださいね。画像の前後が狭くなってしまいますので。

どうですか。できましたかね。
わりと手間のかかる作業だったかもですが、おつかれさまでした( ̄▽ ̄)
まとめ:AFFINGER6で404ページをアレンジしてみよう

今回は、アフィンガー6で404ページをアレンジする方法を解説しました。
404と表示されてしまうと、読者がサイトから離脱をしてしまう可能性がグッと高まります。
なので、他の記事を見てもらえるように、アフィンガー6で404ページをアレンジしつつ、離脱する確率を下げていきましょう。
なお、他にもAFFINGER6ではデザイン・カスタマイズ方法が豊富にあります。詳しくはAFFINGER6のデザイン・カスタマイズを解説【画像付きです】にてまとめておりますので、気になる方はどうぞ。

