
こんな疑問を解決します。
記事の内容
・AFFINGER6で引用ボックスのデザインを変える手順5つ
・AFFINGER6で引用ボックスのアレンジができない時の対処法
記事の信頼性

この記事を書いている僕はブログ歴3年目のブロガーです。『AFFINGER6』を2年ほど愛用中で、大好きです。
今回は、AFFINGER6で引用ボックスのアレンジ方法の解説です。
というのも、初期状態のデザインは「シンプルすぎる」と感じたからですね。
変更前:シンプルすぎる

アレンジをする前
変更後:わりとカッコいい

アレンジをした後
どうですかね。
個人的に、カッコよくなったかなと思います。
こんな感じで「初期状態」→「好みのデザイン」へと変更する手順の解説です。
※かかる時間の目安:ザッと5分ほどで完了するはず。早い人だと3分ほど。
では、いきましょう(・Д・)ノ
AFFINGER6で引用ボックスのデザインを変える手順5つ

結論は、下記の5つの手順です。
- WordPressのバックアップをする
- 引用ボックスのデザインを見つける
- AFFINGER6にCSSを貼り付ける
- CSSの文字列を少しだけいじる
- 引用ボックスの確認をする
「多い…」と思った方がいたら、スイマセン。
とはいえ、1ステップごとでやることは少なめなので、サクサクと進むはず。
手順①:WordPressのバックアップをする
まずは、バックアップを取っておきましょう。
理由はシンプルでして、引用ボックスのアレンジ前後で「AFFINGER6のデザイン崩れ」が起きる可能性があるからですね。
バックアップをする方法

AFFINGER6:バックアップ
僕は『BackWPup』というプラグインで、バックアップをしています。
ちなみに『BackWPup』を導入しつつバックアップをするなら、神ブロガーの「マナブさん」の下記の記事がわかりやすいので、ぜひ参考にどうぞ。
>>外部:【とても簡単】WordPressのバックアップ方法【基本的に不要です】
※実際、僕も初めてWordPressのバックアップを取ったときは、こちらの記事を読みつつ、手を動かした記憶があります。←なんか宣伝みたいですが、おすすめってことです(*・ω・)ノ
手順②:引用ボックスのデザインを見つける
お次は「どんな引用ボックスのデザインにしたいのか」を決めていきましょう。
なお、こちらも他の方の記事のリンクで申し訳ないですが、、、「サルワカさん」の下記の記事にて『引用ボックスのデザインCSS』が載っているので、超おすすめです。
>>外部:CSSで作る!魅力的な引用デザインのサンプル30(blockquote)
僕もそうですし、AFFINGER6で引用ボックスをアレンジしているブロガーの99%くらいは「サルワカさん」のデザインCSSを参考にしているので、信頼性も高め。
手順③:AFFINGER6にCSSを貼り付ける
好きな引用ボックスのデザインを見つけられたら、あとは簡単です。

CSSをコピーする
先ほど紹介した「サルワカさんの記事」にてデザインCSSが公開されているので、マルっとコピーしちゃいましょう。
※僕は『2.引用符を横につけた場合』をコピーさせていただきました。
質問:2つのCSSのうちどっち?
おそらく、下記の2つですよね。
- Font Awesomeを使用する場合
- Font Awesomeを使用しない場合
結論は『Font Awesome』というプラグインが入っているなら、前者を使うべき。一方で、導入していないなら、後者のCSSを使うべきですね。
しかし「Font Awesomeを使用しない場合」を選択すると、パソコンやスマホなどの端末や閲覧する環境により『引用ボックスの見え方』が変わってしまうので、できれば導入すべき。
※余談:AFFINGER6を使っている僕も『Font Awesome』を導入済みです。

AFFINGER6にCSSを追加
あとは、AFFINGER6にて「外観」→「カスタマイズ」→「追加CSS」へと進みつつ、先ほどコピーしたCSSをペーストすればOKです。
補足:カスタマイズ画面について

補足:カスタマイズ画面について
AFFINGER6で引用ボックスなどのアレンジをするときは「引用ボックスが使われている記事」を表示させておくと、CSSが反映されているかをチェックしやすいですよ。
※ちなみに、該当記事の表示方法はサイト内の記事をタップすればOKです。
手順④:CSSの文字列を少しだけいじる
とはいえ、CSSを追加しただけでは引用ボックスのデザインは変わりません。
※AFFINGER6の使用上、少しだけCSSをいじる必要ありです。
おそらく「???」という方が多いかもなので、画像とセットで解説です。
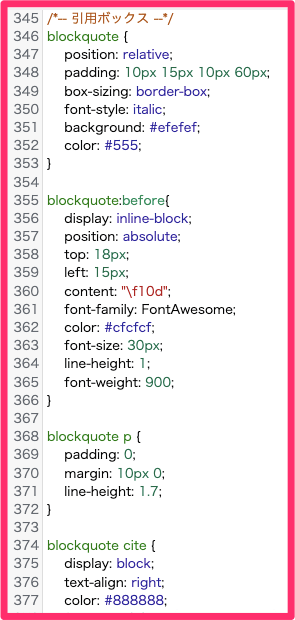
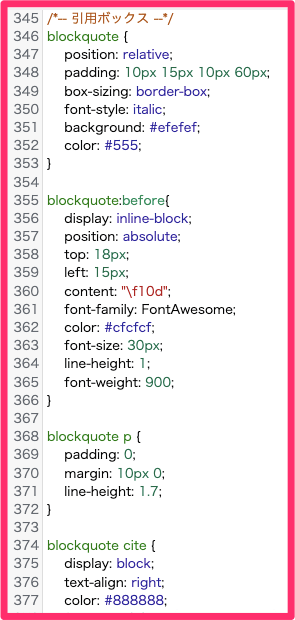
「.post」を付ける前

「.post」を付ける前
こういった状態になっているかと。
なので、すべての「blockquote」の前に「.post」を付け加えましょう。
※注意:「.post」と「blockquote」の間には『半角スペース』が必要です。
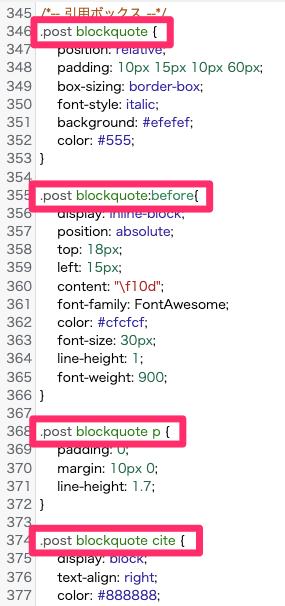
「.post」を付けた後

「.post」を付けた後
すべての「blockquote」の前に「.post」を付け加えられていますし「.post」と「blockquote」の間には『半角スペース』も入っていますね。
ちなみに、僕が引用ボックスのデザインとして選んだ『2.引用符を横につけた場合』では「.post」を付け加えた箇所は「4箇所」でしたね。参考程度にどうぞ。
手順⑤:引用ボックスの確認をする
最後は、確認のステップです。
たつつぶの引用ボックス

AFFINGER6でアレンジ後
しっかりとアレンジできていました。
以上が、引用ボックスのデザイン変更でした。
余談:AFFINGER6の追加CSSの管理方法
少しだけ余談です。
おそらく、これからもAFFINGER6に追加CSSをモリモリ入れていく方が多いかなと思うので「追加したCSSがどのCSSなのか?」をわかりやすくする方法も解説しておきます。
方法:見出しをつけておくべし

AFFINGER6で見出しをつける
上の画像のように「/*-- 引用ボックス --*/」と先頭につけておけば、今後もAFFINGER6で追加CSSを入れたときに、見分けやすいのかなと思います。
AFFINGER6で引用ボックスのアレンジができない時の対処法

対処法としては、下記の4つです。
- 『Font Awesome』の導入
- .post ←後ろのスペースは半角
- 追加CSSのコピペのミスを確認
- AFFINGER6のキャッシュを削除
では、順に説明していきますね。
その①:『Font Awesome』の導入
次の方に当てはまるかもです。
〈コピペしたCSS〉
Font Awesomeを使用する場合
〈プラグインの状態〉
『Font Awesome』の導入はなし
こんな感じ。
なので、それぞれで対処法があるかなと。
①:CSSを「Font Awesomeを使用しない場合」に変更する
②:『Font Awesome』というプラグインを導入&有効化する
上記で解決するはずです。
※おすすめは「②」の対処法ですね。
その②:.post ←後ろのスペースは半角
すべての「blockquote」の前に「.post」を付け加えましょう、とお話ししましたが『それぞれの間には半角スペース』が必要です。
ミスが多い例
上記のように全角スペースを使っていると、うまく反映されませんね。
なので、絶対に『半角スペース』を使うべき。
その③:追加CSSのコピペのミスを確認
これもよくあるミスです。
具体的には「コピーするCSSの半分までしかコピーしていない」とかです。
解決策:しっかりとコピーする

CSSをしっかりとコピー
まあ当たり前な話かもですが、もう1度コピーし直しましょう。
その④:AFFINGER6のキャッシュを削除
最後は、キャッシュの削除です。
※注意点:キャッシュの削除前は必ず『バックアップ』を取ってください。
キャッシュの削除とは
これは引用ボックスのデザインに限った話ではないのですが、うまくCSSが反映されないときなどはキャッシュが残っている(前のデータが残っている)場合が多めです。
そのため、キャッシュを削除してあげると、サクッと反映されたりします。
AFFINGER6でキャッシュ削除

AFFINGER6でキャッシュ削除
やり方は簡単でして、WordPress内の上部にある「キャッシュを削除する」をクリックしつつ「すべてのキャッシュを消去」をポチればOK。
※なお、繰り返しですが『必ずバックアップ』を取っておきましょう。AFFINGER6をいじるときはバックアップを取ってから操作すると、安心しつつカスタマイズができます。
まとめ:AFFINGER6で好きな引用ボックスにアレンジしてみよう

今回は、AFFINGER6で引用ボックスのアレンジ方法の解説でした。
アレンジ後の引用ボックス

たつつぶ:引用ボックス
AFFINGER6の初期状態だと、わりとシンプルすぎて、ちょっと物足りない感があります。なので、追加CSSを入れつつ、お好きな引用ボックスのデザインにしてみるといいですね。
ちなみに、引用ボックス以外にもAFFINGER6関連のデザインやカスタマイズ方法に関してはAFFINGER6のデザイン・カスタマイズを解説【画像付きです】という記事でまとめています。多くのAFFINGER6ユーザーに読まれている記事です。
最高のAFFINGER6ライフをどうぞ。
今回は以上です。
人気記事AFFINGER6の感想を『正直に』レビュー【評判+口コミ】
人気記事AFFINGER6(アフィンガー6)の使い方を1から10まで徹底解説する

