
こんな疑問を解決します。
記事の内容
・【前提】アフィンガー6にプラグインをたくさん入れるとどうなる?
・AFFINGER6(アフィンガー6)のプラグインは5つでOK
・アフィンガー6でプラグインを導入する2ステップ
・結論:アフィンガー6のプラグインは最低限でOKです
記事の信頼性

この記事を書いている僕はブログ歴1年2ヶ月のブロガーです。当ブログも「AFFINGER6」を使用しておりまして、月8万円の収益を稼いでいます。
結論として、AFFINGER6(アフィンガー6)のプラグインは5つでOKです。
理由はシンプルでして、プラグインを導入しなくても、アフィンガー6はデフォルトの状態でSEOやサイトの速度においてトップクラスだから 。
そこで本記事では、アフィンガー6に導入しておくべき5つのプラグインをご紹介していきます。
この記事を読むことで、アフィンガー6の能力を落とさずにブログの運営をすることができます。
では、いきましょう♪(´ε` )
.jpg)
※「まだAFFINGER6を導入していない」という方はAFFINGER6の感想を『正直に』レビュー【評判+口コミ】にてメリットやデメリットを詳しく解説しています。
【前提】アフィンガー6にプラグインをたくさん入れるとどうなる?

【前提】アフィンガー6にプラグインをたくさん入れるとどうなる?
アフィンガー6にプラグインをたくさん入れてしまうと、サイトの表示速度が落ちてしまいます。
「サイトの表示速度が落ちる=ユーザーが離脱しやすい」なので、SEO評価が下がってしまいます。
結果、アクセス数&収益が下がってしまうわけです。
プラグインの入れすぎによるデメリット
サイトの表示速度が落ちる以外にも、アフィンガー6にプラグインを入れすぎることによって、生じるデメリットは以下のとおり。
- WordPressテーマとの重複
- ウイルスに感染してしまう
上記のとおりですね。とくに注意する必要があることは「①」のWordPressテーマとの重複です。
WordPressテーマとの重複とは、簡単に言えば、プラグインで対策していることとWordPressテーマで対策していることが、被ってしまうことですね。
結果、WordPressのエラーなどにもつながってしまう可能性が高まります。
解決策:最低限のプラグインで問題なし
結論、AFFINGER6(アフィンガー6)には、最低限のプラグインで問題なしです。
しかし、WordPressには、数多くのプラグインがあり、ネット上でおすすめされているプラグインも多数あるため、どれがよいのかわかりませんよね。
そこで以下の章から、アフィンガー6を6ヶ月使ったからこそわかる、AFFINGER6に適しているプラグインを5つご紹介していきます。
AFFINGER6(アフィンガー6)のプラグインは5つでOK

AFFINGER6(アフィンガー6)のプラグインは5つでOK
今回ご紹介するアフィンガー6に導入しておくべきプラグインは以下のとおり。
アフィンガー6に導入しておくべきプラグイン
- Contact Form 7
- PS Auto Sitemap
- TinyMCE Advanced
- Google XML Sitemaps
- Table of Contents Plus
では、順に説明していきます。
アフィンガー6のプラグイン①:Contact Form 7
Contact Form 7とは、ブログに「お問い合わせフォーム」を作成してくれるプラグインです。
ちなみにお問い合わせフォームの設置は、Googleアドセンスの審査に申請するときに必須とされている事項なので、まだ作成していない人は、できるだけ早めにどうぞ。
また、イメージとして以下の画像は、当ブログのお問い合わせフォームです。

お問い合わせフォーム:Katakuri Blog
3分ほどでサクッとお問い合わせフォームを作ることができます。
アフィンガー6のプラグイン②:PS Auto Sitemap
PS Auto Sitemapは、サイトにサイトマップを作ってくれるプラグインです。
サイトマップとは、名前のとおり、サイト全体の地図のようなものでして、読者がひと目見ただけでサイト全体のことを把握できるようにするためのものです。

サイトマップ:Katakuri Blog
上の画像は、当ブログのサイトマップです。
PS Auto Sitemapを導入しておけば、記事が更新されたタイミングでサイトマップ が作成されるため、ぶっちゃけ手間なしです。
アフィンガー6のプラグイン③:TinyMCE Advanced
TinyMCE Advancedは、アフィンガー6の操作内でグラフを作れるようにするプラグイン です。
ちなみに作成できるグラフは以下のようなものです。
| アドセンス | アフィリエイト | |
| 単価 | 低い | 高い |
| クリックされやすさ | 高い | 低い |
※スマホでは横にスクロールできます。
こんな感じ。また、アフィンガー6のカスタマイズで、上記のグラフの色を自由自在に変更できます。
AFFINGER6でグラフの色を変える方法

グラフの色を変更
「外観」→「カスタマイズ」→「オプションカラー」→「table(表)」をクリックしてください。
あとは、好きなグラフの色を自分自身でカスタマイズすることができます。
.jpg)
アフィンガー6のプラグイン④:Google XML Sitemaps
Google XML Sitemapsは、Googleに対してサイトマップを送信するプラグインです。
先ほどご紹介した「PS Auto Sitemap」のサイトマップとの違いは以下のとおり。
- PS Auto Sitemap:読者に対してのサイトマップ
- Google XML Sitemaps:Googleに対してのサイトマップ
上記のとおりでして、Google XML Sitemapsを導入しておくと、Googleからの記事のインデックス(登録)が速くなります。
アフィンガー6のプラグイン⑤:Table of Contents Plus
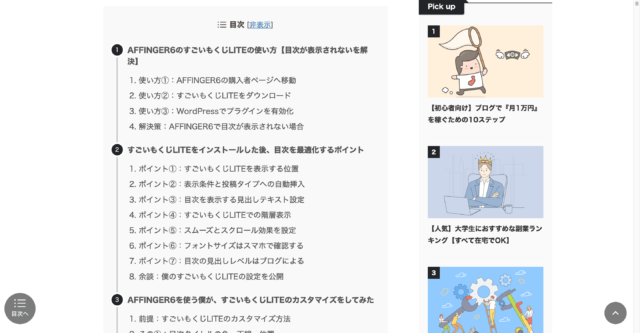
Table of Contents Plusは、目次を作成してくれるプラグインです。
なお「AFFINGER6でもっとおしゃれな目次を作りたい」という人は、AFFINGER6専用プラグインの『すごいもくじLITE』がおすすめ。
僕も専用プラグインを使っています

こういった感じでして、AFFINGER6でわりとおしゃれな目次を作れているはず。専用のプラグインに感謝ですね。
ちなみに『すごいもくじLITE』というAFFINGER6専用プラグインのダウンロード方法や使い方についてはAFFINGER6の『すごいもくじLITE』の使い方【目次が表示されないを解決】で解説済みです。
『すごいもくじLITE』はAFFINGER6専用のプラグインなので、AFFINGER6との相性バッチリです。せっかくAFFINGER6を使っているなら、使わないと損レベルのプラグインですよ。← もちろん無料なので、神プラグインです。
アフィンガー6でプラグインを導入する2ステップ

アフィンガー6でプラグインを導入する2ステップ
続いて、アフィンガー6でプラグインを導入する2ステップをご紹介しておきます。
アフィンガー6でプラグインを導入する2ステップ
- プラグインをインストールする
- プラグインの初期設定をする
では、順に説明していきます。
ステップ①:プラグインをインストールする
まずは、WordPressにログインしましょう。

「新規追加」をクリック
「プラグイン」→「新規追加」をクリックしてください。

プラグインを有効化
上の画像の赤枠で囲っている検索窓に導入したい「プラグイン名」を入力してください。
あとは、「インストール」→「有効化」をすればOKです。
ステップ②:プラグインの初期設定をする
次は、プラグインの初期設定をしていきましょう。
基本的にWordPressの左段にある「設定」or「プラグイン」で初期設定をすることができます。
以上で、アフィンガー6でプラグインを導入する2ステップは完了です。
.jpg)
結論:アフィンガー6のプラグインは最低限でOKです

結論:アフィンガー6のプラグインは最低限でOKです
最後に結論として、AFFINGER6(アフィンガー6)のプラグインは最低限で問題なしです。
また、アフィンガー6にはデフォルトの状態でSEOの内部対策がされているので、「All in One SEO Pack」のようなプラグインは必要なしです。

All in One SEO Pack:プラグイン
「All in One SEO Pack」はSEO対策のプラグインとして優秀ですが、ぶっちゃけアフィンガー6のサイト表示速度を下げてしまう可能性ありなので、不要ですね。
まとめ:アフィンガー6にプラグインを導入したら記事を書こう!

まとめ:アフィンガー6にプラグインを導入したら記事を書こう!
今回は、アフィンガー6に導入しておくべき5つのプラグインをご紹介しました。
アフィンガー6に導入しておくべきプラグイン
- Contact Form 7
- PS Auto Sitemap
- TinyMCE Advanced
- Google XML Sitemaps
- Table of Contents Plus
AFFINGER6(アフィンガー6)は、デフォルトの状態で優秀なWordPressテーマなので、ぶっちゃけプラグインは上記の5つで問題なし。
アフィンガー6にプラグインを導入したら、次はゴリゴリ記事を書いていきましょう。
なお、AFFINGER6の詳しい使い方は「AFFINGER6(アフィンガー6)の使い方を1から10まで徹底解説する」にてご紹介しています。

