
こんな疑問を解決します。
記事の内容
・プロフィールカードを作成する方法
・プロフィールのカスタマイズ方法
・「この記事を書いた人」の表示方法
記事の信頼性

この記事を書いている僕はブログ歴1年3ヶ月のブロガーです。『AFFINGER6』を使いつつ、ブログで月8万円ほどの収入を得ています。
今回は、アフィンガー6でプロフィールカードを作成する方法を解説していきます。
なお、プロフィールカードの完成形としては、以下のとおり。

上記のとおりでして、超簡単に設置できます。
そして、アフィンガー6でプロフィールを設置してから、カスタマイズ法もセットで解説していますので、あなたの色を出してみてくださいね。
では、いきましょう( ̄― ̄)
アフィンガー6でプロフィールカードを作成する方法

結論、以下の4ステップで作成できます。
- アバター画像の設定
- プロフィールへの記載情報を入力
- プロフィールカードをサイドバーへ移動
- プロフィールカードにボタンを設置
では、順に説明していきますね。
手順①:アバター画像の設定

まずは、アバター画像の設定です。

「外観」→「カスタマイズ」→「オプションカラー」→「サイト管理者紹介」へと進んでください。
そして「アバター画像」をクリックして、プロフィールカードで表示させたい画像を選べばOKです。
※アバター画像は、正方形の方が綺麗に表示されます。なので、縦長or横長の場合は、事前にトリミングをしておきましょう。
注意点:見栄えをよくしよう

とはいえ、このままだと上記のような感じでして、少し見栄えがわるいな、、、と思います。
なので、以下のように設定をしましょう。

「プロフィールカードに変更」にチェックを入れるだけ。簡単ですね。
手順②:プロフィールへの記載情報を入力

お次は、プロフィール情報を入力します。

「ユーザー」→「自分のアカウントをクリック」の手順で進んでください。
そして、上の画像の赤枠で囲っている箇所にプロフィール情報を入力していきましょう。
※入力が終わったら、必ず「プロフィールを更新」をクリックしておきましょう。しておかないと、入力した情報が保存されませんので。
質問:何を書いたらいいのか、わからない場合は?
結論、以下の3点を書けばOKです。
- 誰に向けて発信をしているのか
- あなたの経歴・職歴
- これまでの実績
こんな感じですかね。とはいえ、「書けるような経歴や実績がないよ…」という方は、発信している情報だけで問題なしですよ。
SNSの情報をセットで入力しよう

プロフィール情報の入力が終わったら、使用しているSNSもセットで登録しておきましょう。

「Twitter」や「Instagram」など、あなたが使用しているSNSのURLを入力すればOKです。
手順③:プロフィールカードをサイドバーへ移動
次は、サイドバーへと移動させる作業です。

「外観」→「ウィジェット」をクリックしましょう。
※ゴチャゴチャしたものが出てきましたが、心配しなくてOKです。動かすのは「1つだけ」なので。

そして、「11_STINGERサイト管理者紹介」というタブをクリックしたまま、「サイドバートップ」のグループに入れてください。
※当ブログは「検索窓」→「11_STINGERサイト管理者紹介」→「アーカイブ」→「カテゴリー」といった順番でサイドバーを表示させていますが、順番は適当でOKです。
手順④:プロフィールカードにボタンを設置

最後は、ボタンを設定しましょう。

「外観」→「カスタマイズ」→「オプションカラー」→「サイト管理者紹介」をクリックしてください。
そして、ここでは以下の4点を設定できます。
- ボタンのURLリンク
- ボタンのテキスト
- ボタンのテキストの色
- ボタン自体の色
上記の4つですね。
基本的には、自己紹介記事を設置する場合が多いですね。
なお、ボタンの色などはサイトカラーによって違ってきますので、自分でいじりつつ、サイトに合った色を選ぶといいかもです。
補足:うまく管理者画面が表示されない場合の対処法
とはいえ、ここまで手順ごとに操作をしたけれど、うまく管理者画面が表示されない場合があります。
そのような時は、まずは「情報を入力した後に、保存できているか?」を確認してみてください。(昔の僕もそうだったのですが、保存を押さずに、進んでしまって焦っていたので)
また、保存をしているのに表示されない場合は、「WordPressからログアウトして、ログインし直す」or「キャッシュを消す」の2つで解決される場合が多いですよ。
AFFINGER6でプロフィールカードをカスタマイズする方法

次に、プロフィールカードをカスタマイズしていく方法を3つ解説しておきますね。
- SNSボタンの色を変える方法
- プロフィールの文章の改行方法
- テキストリンクを設置する方法
「自分のブログに必要だな。」と思った箇所だけ読んでいただければOKです。
では、順に説明していきます。
その①:SNSボタンの色を変える方法

まずは、SNSボタンの色を変えてみましょう。

「外観」→「カスタマイズ」→「オプションカラー」→「SNSボタン」をクリックしてください。
なお、ここでカスタマイズできる箇所は、以下の2つです。
- SNSボタンの色
- SNSボタンのアイコンと文字の色
上記ですね。それぞれをカスタマイズしてみましょう。

こんな感じに、自分でいじりつつ色を変えられますが、メンドウな方は「カラーコード一覧表」を使用するといいですよ。
好きな色のカラーコードがわかりますので。
その②:プロフィールの文章の改行方法
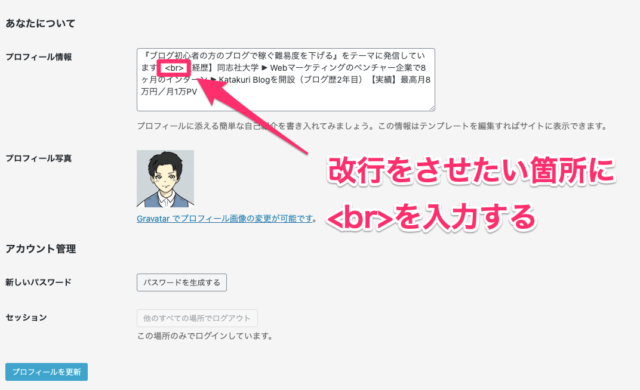
お次は、プロフィールに記載した文章を改行する方法です。

上記のように、文章をそのまま打ち込んでしまうと、途切れてしまい、ちょっと見づらくなってしまいます。
なので、少しだけカスタマイズをして、文章に改行をさせていきましょう。

「AFFINGER6管理」→「投稿・固定記事設定」→「この記事を書いた人」をクリックしてくださいね。
そして、上の画像の赤枠で囲っている「プロフィール情報にhtmlタグを許可する」にチェックマークを入れてください。
※チェックを入れた後は、下へスクロールをして「save」もお忘れなく。

次に、「ユーザー」→「自分のアカウントをクリック」の手順で進めてください。
先ほど入力したプロフィール文章で改行をさせたいポイントに、<br>を入力すれば、改行されます。
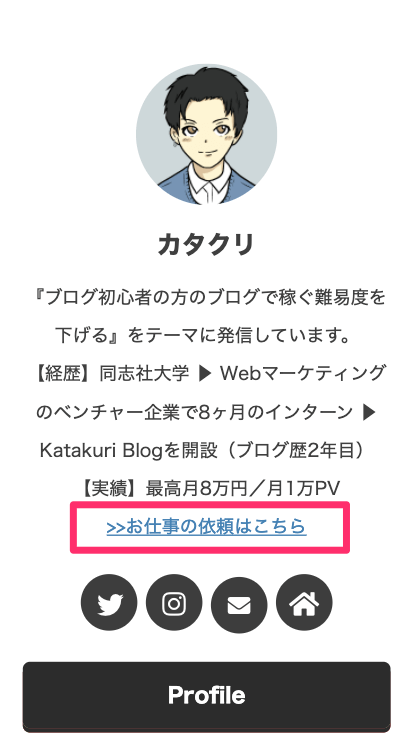
その③:テキストリンクを設置する方法

最後は、上の画像のようにテキストリンクを設置する方法です。
こちらは、先ほどと同様に「AFFINGER6管理」→「投稿・固定記事設定」→「この記事を書いた人」→「プロフィール情報にhtmlタグを許可する」にチェックを入れる必要ありです。
そして、プロフィール情報の文章内に、以下のHTMLコードを入力してくださいね。
<a href="リンク先のURL">アンカーテキスト</a>
※こちらコピペOK。打ちミスのないように。
上記のとおり。それぞれの説明は以下です。
- リンク先のURL:リンクでジャンプした先のURL
- アンカーテキスト:表示させたい文字。例)「>>お問い合わせはこちら」など
テキストリンクの文章を改行させたい場合は、先ほどお話しした「その②:プロフィールの文章の改行方法」を参考にしてもらえるといいかもです。
プロフィールカードで「この記事を書いた人」を表示させる方法

最後に、よく見る「この記事を書いた人」を記事下に表示させる方法を解説しておきます。
ちなみに、こちらの完成形は以下です。

こんな感じ。そして、「この記事を書いた人」を表示させる手順は以下の2ステップです。
- アイコン画像の設定
- 「この記事を書いた人」を有効化
では、順に説明していきますね。
ステップ①:アイコン画像の設定
まずは、プロフィール情報やアイコン画像の設定です。
プロフィール情報の入力に関しては「手順②:プロフィールへの記載情報を入力」にて解説していますので、まだの方はそちらからどうぞ。
そして、アイコン画像の設定ですが、こちらは以下の2つのうち、どちらか1つの作業が必要です。
- 「WP User Avatar」というプラグインの導入
- Graverでアイコン画像を設定
前者の場合、プラグインを導入するので、サイトの速度が落ちてしまうかもです。
なので、今回は後者の「Graverでアイコン画像を設定」の方法で解説していきます。
なお、Graverの設定に関しては、バズ部さんの「5分で完了!WordPressのアバター画像を設定する方法」にて画像付きで解説されていますので、そちらを参考にどうぞ。
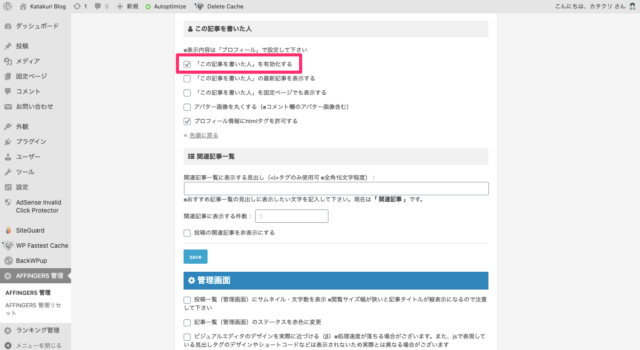
ステップ②:「この記事を書いた人」を有効化
「この記事を書いた人」を表示させます。

アイコン画像の設定ができたら、「AFFINGER6管理」→「投稿・固定記事設定」→「この記事を書いた人」へと進んでください。
そして、「この記事を書いた人を有効化する」にチェックを入れたら完成です。
補足:「この記事を書いた人」の各種カスタマイズ方法
補足程度ですが、「この記事を書いた人」の各種カスタマイズ方法もセットでご紹介しておきます。
- 最新記事を表示させる
- 固定ページでも表示させる
- アバター画像を丸くする
上記の3つです。
1つずつ順に解説していきますね。
①:最新記事を表示させる

「AFFINGER6管理」→「投稿・固定記事設定」→「この記事を書いた人」にて、「最新記事を表示する」にチェックマークを入れると、表示されるようになります。
②:固定ページでも表示させる

お次は、トップページなどの固定ページにも設置する方法です。
こちらも同様に「この記事を書いた人」にて、「固定ページでも表示する」にチェックマークを入力すればOKです。
なお、当ブログのようなトップページにしたい方はAFFINGER6のデザイン・カスタマイズを解説【画像付きです】にて1つずつ画像を使って解説していますので、そちらをどうぞ。
③:アバター画像を丸くする

最後は、上記のようにアバター画像を四角ではなく、丸くする方法です。
こちらも先ほどと同じく「この記事を書いた人」にて、「アバター画像を丸くする」にチェックを入れたらOKです。
まとめ:アフィンガー6でプロフィールカードを設置してみよう

今回は、アフィンガー6でプロフィールカードを作成する方法を解説しました。
アフィンガー6のカスタマイズ性は、かなり高いため、自分でいじりつつ、わからないところはググりつつ、自分好みのサイトにしていきましょう。
なお、実際にアフィンガー6を使用している僕が正直な感想を以下で暴露しています。まだAFFINGER6を導入しない方は、参考程度に読んでみてくださいね。
>>AFFINGER6の感想を『正直に』レビュー【評判+口コミ】
さて、アフィンガー6でプロフィールを設置した後は、コンテンツを増やしていきましょう。
今回は以上です。

