こんな疑問を解決します。
記事の内容
・AFFINGER6のデザイン・カスタマイズをする前にやること
・AFFINGER6のおすすめデザイン・カスタマイズ方法
・AFFINGER6のデザインテンプレート【デザイン済みデータ一覧】
・AFFINGER6のデザインテンプレートを設定する手順
記事の信頼性

この記事を書いている僕は、「AFFINGER6」を使用しておりまして、月8万円のブログ収益を達成することができました。
たしかに、AFFINGER6は、SEOの面であったり、アフィリエイトの面で魅力的なWordPressテーマです。
とはいえ、しっかりとブログをデザインできなければ、AFFINGER6の魅力をグッと落としてしまうことに、つながります。
そこで本記事では、当ブログのデザインをベースにしつつ、AFFINGER6のデザイン・カスタマイズ方法を画像付きで徹底解説していきます。
また、後半の部分では、自分でAFFINGER6(アフィンガー6)をデザインすることがめんどくさい方向けに、アフィンガー6のデザインテンプレートを6つご紹介しています。
※なお、まだアフィンガー6を導入していない方はAFFINGER6の感想を『正直に』レビュー【評判+口コミ】にてAFFINGER6について詳しく解説しているので、そちらを読んでみてください。
前置きが長くなりましたが、はじめていきますね。
.jpg)
本気でブログで稼ぎたい方へ
結論、アフィリエイトASPに登録しておきましょう。ぶっちゃけ、AFFINGER6を購入しただけでは、スタートラインに立っただけです。ASPへ登録しつつ、アフィリエイトで収益を伸ばしていくべしです。以下は、すべて無料登録ができるものをまとめておきました。
>>【無料】ブログ初心者におすすめのアフィリエイトASPを7つ紹介
AFFINGER6のデザイン・カスタマイズをする前にやること
を初心者は購入すべきです-e1605969595370.png)
AFFINGER6のデザイン・カスタマイズをする前にやること
AFFINGER6のデザインとカスタマイズをする前にやることは、以下の3つです。
アフィンガー6のデザインをする前にやること
- アフィンガー6の購入
- アフィンガー6の導入
- アフィンガー6の初期設定
上記のどれかが完了していない人は、アフィンガー6のデザインをする前に必ず完了させておきましょう。
また、AFFINGER6の導入方法から、導入後の初期設定については以下の記事で詳しく解説しているので、参考にどうぞ。
>>AFFINGER6はブログ初心者でも使える?【2年目ブロガーが解説】
質問:導入から初期設定まで、どれくらいの時間がかかるの?
とはいえ、人によってパソコンの操作の慣れであったり、パソコンのスペックが異なるかと思います。
そのため、AFFINGER6(アフィンガー6)の導入から初期設定までにかかる時間の目安としては、多く見積もっても1時間ほどと考えておけばOKです。
なお、初期設定の方法についてはアフィンガー6の初期設定は「7つだけ」でOK【初心者でも簡単】にて解説しています。
AFFINGER6のデザイン・カスタマイズ方法①:トップページ
のデザイン方法①:トップページ-1-e1618286947699.png)
AFFINGER6のデザイン・カスタマイズ方法①:トップページ
AFFINGER6(アフィンガー6)のトップページの完成形としては、上記の画像のとおり。
また、トップページのデザインでカスタマイズする箇所は、以下の4つです。
トップページのデザイン
- 固定ページ
- おすすめヘッダーカード
- スライドショー
- おすすめ記事
では、順に説明していきますね。
その①:固定ページを作成
まずは、トップページの土台である「固定ページ」を作成しましょう。
step
1固定ページを新規追加

固定ページを新規追加
「固定ページ」→「新規追加」をクリックしましょう。
固定ページの名前は、あなたのブログ名でOKです。
step
2固定ページをホームページに選択

固定ページをホームページに選択
「外観」→「カスタマイズ」→「ホームページ設定」をクリックしてください。
「ホームページ」の欄に先ほど固定ページで新規追加したページを選択できればOKです。

フロントページの記載
「固定ページ」を再度クリックし、「フロントページ」と記載されていれば、固定ページの作成は完了です。
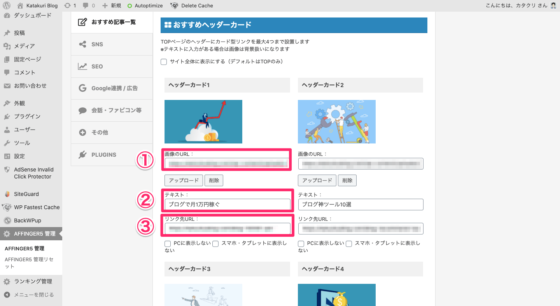
その②:おすすめヘッダーカードの設置

その②:おすすめヘッダーカード
おすすめヘッダーカードとは、上記の画像の赤枠で囲っている箇所です。
あなたのブログに訪れた読者が必ずトップページで見る箇所なので、設置していると、アクセス数&収益のアップが見込めます。
step
1アフィンガー6管理画面に移動

アフィンガー6管理画面に移動
「アフィンガー6管理」→「おすすめ記事一覧」をクリックしてください。
少し下にスクロールすると「おすすめヘッダーカード」という項目が表示されます。
step
2おすすめ記事を選択

おすすめ記事を選択
ここで入力する項目は、以下の3つです。
- 画像のURL:「メディア」から確認
- テキスト:好きなものでOK
- リンク先URL:「投稿」から確認
上記の3つの入力が終われば、下にスクロールし、「save」をクリックしてください。
そうすれば、トップページに、おすすめ記事が表示されているはずです。
その③:スライドショーを設置

その③:スライドショーを設置
スライドショーでは、新着記事(新しく投稿した記事)を表示させることができます。
step
1新着記事を見出し3で表示

新着記事を見出し3で表示
先ほど、固定ページで新規作成を行ったトップページを開いてください。
そのページで「新着記事」と記載し、見出し3(h3)の設定を行えばOKです。
step
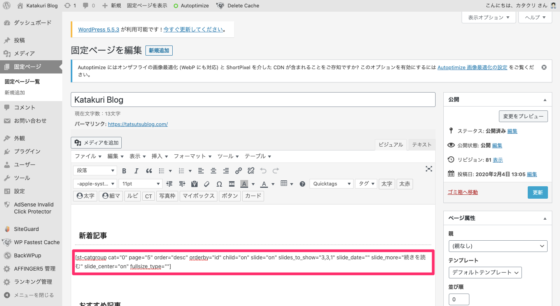
2スライドショーのコードを入力

スライドショーのコードを入力
上記に表示されている「スライドショーのコード」を新着記事の下に入力してください。
※コードを打ち込んでしまうと、スライドショーが表示させられてしまいますので画像です。スイマセンm(._.)m

新着記事の下に入力
コードをうまく入力できれば、上記のようなスライドショーがトップページに表示されます。
また、それぞれのコードをいじることで、スライドショーに表示される記事が変わってきたりするので、AFFINGER6に慣れてきたら、自己流のスライドショーにしてみましょう。
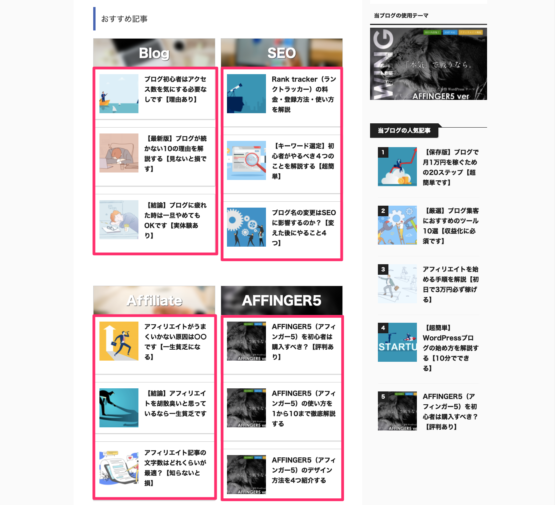
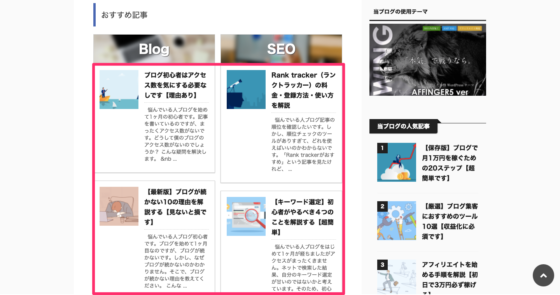
その④:おすすめ記事を表示

その④:おすすめ記事を表示
アフィンガー6のトップページのデザインで最後のカスタマイズは、おすすめ記事の表示です。
おすすめ記事の表示では、カテゴリーごとに記事を表示させることができます。
step
1おすすめ記事を見出し3で表示

おすすめ記事を見出し3で表示
先ほどの新着記事と同様に「おすすめ記事」と記載し、見出し3(h3)の設定をしてください。
※「おすすめ記事」ではなく、「よく読まれている記事」や「カテゴリー別記事」など、オリジナルの名前をつけてもOKです。
step
2バナー風ボックスの作成

バナー風ボックスの作成
まずは、上記の赤枠で囲っている「バナー風ボックス」を作成しましょう。

左右50%ずつに分割
「タグ」→「レイアウト」→「PCとTab」→「左右50%」を選択してください。

バナー風ボックスを選択
「タグ」→「ボックスデザイン」→「バナー風ボックス」→「基本」を選択してください。

さまざまなコードが表示
さまざまなコードが出てきましたが、入力することは以下の3点です。
- st-flexbox url=“リンク先のURL”
- title=“カテゴリー名”
- backgroud_image=”タイトルの背景画像”
ちなみに、当ブログのコードは以下のようになっています。
※URLなどは、人によって違ってくるので、以下は画像です。

当ブログのコード
step
3おすすめ記事を表示

おすすめ記事を表示
次は、カテゴリー別に「おすすめ記事」を表示させていきましょう。

ブログカードを表示
「カード」をクリックすると「ブログカード」のコードが表示されます。
ここでも、さまざまなコードが表示されましたが、入力する項目は以下の2つのみ。
- id=記事のID
- readmore=“続きを読むのオン/オフ”
※記事のIDは「投稿」をクリックすると、それぞれの記事のIDが表示されます。
上記の2つの項目の入力が完了すれば、おすすめ記事が表示されるようになります。
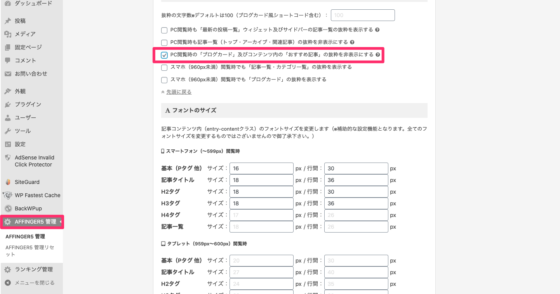
step
4おすすめ記事のタイトルのみを表示

おすすめ記事のタイトルのみを表示
先ほどの設定の場合、ブログカードに「タイトル」と「本文」が記載されてしまいます。
※ブログカードに本文が表示されてしまうと、タイトルが強調されにくくなるため、クリック率が低くなる可能性があります。

「抜粋設定」にチェックマークを入れる
「アフィンガー6管理」→「デザイン」→「抜粋設定」をクリックして下記の画像の項目にチェックマークを入れましょう。
余談①:404エラーページもデザインしてみよう

1つ余談ですが、上記のような404エラーページもデザインしておくと、サイトの質がグッと高まりますよ。
なお、詳しいカスタマイズ方法は【余裕】アフィンガー6で404エラーページをアレンジする方法にて解説しているので、そちらをどうぞ。
余談②:インフォメーションバーも良きです

上記のように、サイトの上の部分に「インフォメーションバー」をつけておくと、読者の方に情報をお知らせしやすいですよ。
なお、こちらの設定方法に関しては、下記の記事で解説済みです。
>>【簡単】AFFINGER6でインフォメーションバーを表示させる方法
以上で、AFFINGER6(アフィンガー6)のトップページのデザインが完了です。
.jpg)
AFFINGER6のデザイン・カスタマイズ方法②:サイドバー
のデザイン方法②:サイドバー-e1618287438834.png)
AFFINGER6のデザイン・カスタマイズ方法②:サイドバー
AFFINGER6のサイドバーのデザインでは、以下の部分をカスタマイズします。
サイドバーのデザイン
- 検索窓
- 管理者画面
- よく読まれている記事
では、順に説明していきますね。
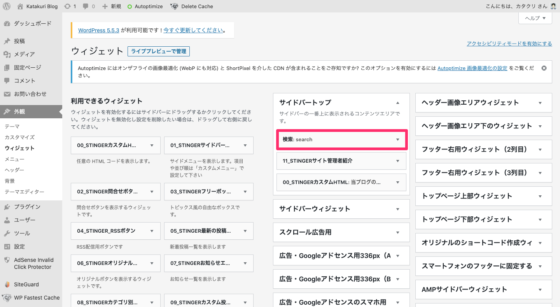
その①:検索窓

その①:検索窓
まずは、読者があなたのブログの記事を検索するために使用する、「検索窓」を設置しましょう。

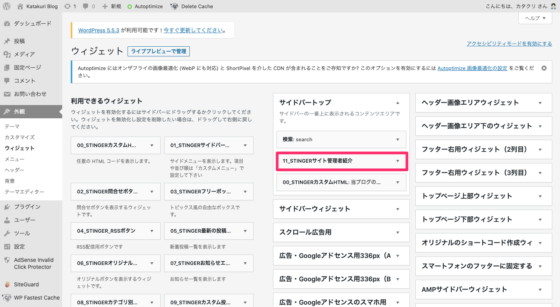
検索を左から右にフリックする
「外観」→「ウィジェット」をクリックし、左側にある「検索」というタブを左にフリックすればOKです。

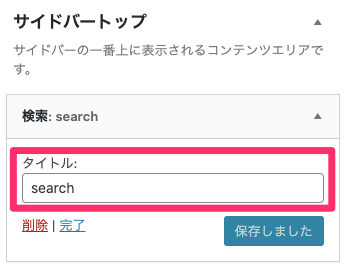
検索窓の名前の変更
また、タイトルを変更することで、トップページに表示される検索窓の名前が変わります。
その②:管理者画面

その②:管理者画面
管理者画面とは、あなたの自己紹介のことです。
管理者画面を充実させておくことで、以下のようなメリットがあります。
- お仕事の依頼
- SNSへの流入
- ブログのアクセス&収益の増加
上記のとおりです。
では、管理画面のデザインをしていきましょう。
step
1管理者情報の入力

管理者情報の入力
「ユーザー」→「プロフィール情報」であなたの管理者情報を入力しましょう。
step
2画像の設定

画像の設定
「外観」→「カスタマイズ」→「オプションカラー」→「サイト管理者紹介」をクリックしてください。
「アバター画像」の箇所に画像として表示したい画像をアップロードしましょう。

最後に、上の赤枠で囲った箇所にチェックマークを入れてください。
step
3管理者画面を追加

管理者画面を追加
「外観」→「ウィジェット」をクリックし、「STTINGER管理者紹介」を先ほどの検索窓と同様に左側からフリックしてください。
以上で、管理者画面の設定は完了です。
なお、管理者紹介には色々なカスタマイズ方法がありまして、詳しくは【超簡単】アフィンガー6でプロフィールカードを作成する方法にて解説しています。アレンジしたい方はどうぞ。
その③:よく読まれている記事

その③:よく読まれている記事
AFFINGER6(アフィンガー6)のサイドバーデザインで最後の項目は、よく読まれている記事の表示です。

「おすすめ記事一覧の作成」へ進む
「アフィンガー6管理」→「おすすめ記事一覧」→「おすすめ記事一覧の作成」へと進んでください。
ここで入力する項目は、以下の2つです。
- おすすめ記事一覧に表示する文字:好きなものでOK
- 任意の記事を指定:記事のIDを入力
上記のとおりでして、記事のIDは、ブログカードを作成した時と同様に、投稿画面から確認できます。
以上で、AFFINGER6(アフィンガー6)のサイドバーのデザインが完了です。
AFFINGER6のデザイン・カスタマイズ方法③:フォント
のデザイン方法③:フォント--e1606654760948.png)
AFFINGER6のデザイン・カスタマイズ方法③:フォント
AFFINGER6(アフィンガー6)のフォントのデザインでは、以下の箇所をカスタマイズします。
フォントのデザイン
- 見出し(h2とh3)
- フォントの種類
- フォントのサイズ
- 記事の行間
では、順に説明していきます。
その①:見出し(h2とh3)
-e1606634508474.png)
その①:見出し(h2とh3)
本記事で紹介する、見出しのデザインの完成形は上記の画像のとおりです。

「各テキストとhタグ」をクリック
「外観」→「カスタマイズ」→「各テキストとhタグ」をクリックしてください。
まずは、「h2タグ」から編集していきます。


h2タグの編集
結論、以下の5つの項目を設定すればOKです。
- 文字色=#3f3f3f
- ボーダー色=#4865b2
- 左ラインデザインに変更=オン
- 背景画像の横位置=左
- 背景画像の縦位置=真ん中
また、①と②の「#〇〇〇〇〇〇」といった英数字の列は、カラーコードと呼ばれておりまして、英数字を変更することで、見出しの色を変えることができます。
どの色がどの英数字なのか、といったところはカラーコード一覧表を参考にしてみてください。
その②:フォントの種類

その②:フォントの種類
「アフィンガー6管理」→「デザイン」→「フォントの種類」をクリックしてください。
当ブログのフォントの種類は、以下のとおりです。
さまざまなフォントがありますので、あなたのブログに合ったフォントを見つけられるといいですね。
その③:フォントのサイズ

その③:フォントのサイズ
「アフィンガー6管理」→「デザイン」→「フォントのサイズ」をクリックしてください。
フォントのサイズで変更する点は、以下の4つです。
- 基本=16
- 記事タイトル=18
- h2タグ=18
- h3タグ=18
※変更後に、あなたの好きなサイズにしてもOKです。
その④:文字の行間

その④:文字の行間
最後に、文字の行間の設定をご紹介します。
先ほど設定した「フォントのサイズ」と同じ画面で設定できまして、文字の行間で設定する点は4つです。
- 基本=30
- 記事タイトル=36
- h2タグ=30
- h3タグ=36
※変更後にご自身の好きなサイズにしてもOKです。
以上で、AFFINGER6(アフィンガー6)のフォントのデザインが完了です。
AFFINGER6のデザイン・カスタマイズ方法④:アイキャッチ画像
のデザイン方法④:アイキャッチ画像--e1606654777222.png)
AFFINGER6のデザイン・カスタマイズ方法④:アイキャッチ画像
AFFINGER6(アフィンガー6)のアイキャッチのデザインでは、以下の2点をカスタマイズします。
アイキャッチのデザイン
- アイキャッチ画像の位置
- アイキャッチ画像の種類
では、順に説明していきます。
その①:アイキャッチ画像の位置
AFFINGER6(アフィンガー6)を購入したデフォルトの状態だと、アイキャッチ画像が「タイトルの上」に表示される可能性が大です。
とはいえ、「別にアイキャッチ画像がタイトルの上に表示されても問題なし!」という方は、「その②:アイキャッチ画像のサイズ」に進んでいただいてOKです。
では、アイキャッチ画像を「タイトルの下」に配置する方法を解説していきますね。

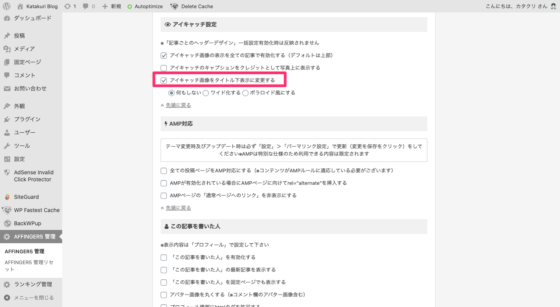
「アイキャッチ設定」をクリック
「アフィンガー6管理」→「投稿・固定記事」→「アイキャッチ設定」とクリックしてください。
「アイキャッチ画像をタイトル下表示に変更する」の項目にチェックマークを入れればOKです。
その②:アイキャッチ画像の種類
次に、アフィンガー6で表示されるアイキャッチ画像の種類を変更する方法です。
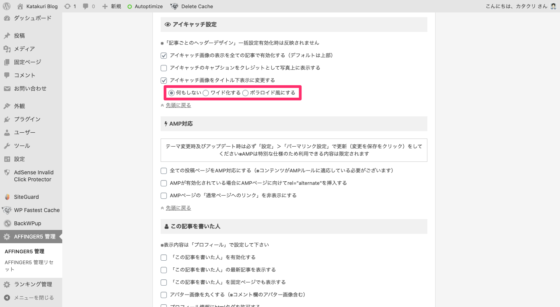
AFFINGER6では、アイキャッチ画像を以下の3種類に変更することが可能です。
- 何もしない←当ブログも使用
- ワイド化:画面全体に広げる
- ポラロイド化:画像の周りを線で囲む
こんな感じです。

アイキャッチ画像の種類の変更
変更方法は、先ほどと同様に、「アフィンガー6管理」→「投稿・固定記事」→「アイキャッチ設定」と進むだけです。
とはいえ、アイキャッチ画像の種類に関しては、かなり個人によって好きor嫌いがわかれてくると思うので、変更してみて決めるといいかもです。
「そもそもアイキャッチ画像は、どうやって作ればいいの...?」という方はブログのアイキャッチの作り方を5つの手順で解説【初心者でも簡単】にて初心者の方でもサクッと作れる方法を解説しているので、そちらを読んでみてください。
以上で、アフィンガー6のデザインをカスタマイズする4つの方法が完了です。
.jpg)
AFFINGER6のデザインテンプレート【デザイン済みデータ一覧】
のデザインテンプレート-e1606636848276.png)
AFFINGER6のデザインテンプレート【デザイン済みデータ一覧】
AFFINGER6(アフィンガー6)のデザインテンプレートはすべてで6つあります。
アフィンガー6のデザインテンプレート
- Note
- Lupine
- PINKY
- Happy Diary
- YouTube1
- YouTube2
では、順に説明していきます。
※「もっと詳しく1つずつ知りたい!」という方は、「AFFINGER6公式サイト」からデザインテンプレートをチェックすることができますので、そちらをどうぞ。
デザインテンプレート①:Note

デザインテンプレート①:Note
Noteは、シンプルなデザインが特徴のテンプレートです。
あまりデザインにこだわるのではなく、ブログを淡々と描き続ける方向けです。
また、シンプルなデザインのブログは、万人に愛されているので、デザインテンプレートに迷っているのであれば、これを選べば問題なしです。
デザインテンプレート②:Lupine

デザインテンプレート②:Lupine
Lupineは、上記の写真からもわかるように、うつくしさを徹底的に追求しているデザインテンプレートです。
風景画像ではなく、人物画像を多用するブログなどであれば、かなり最適なブログデザインですね。
また、アフィリエイトのボタンなどが写真とマッチして自然に配置できるので、美容系のブログには最適かもです。
デザインテンプレート③:PINKY

デザインテンプレート③:PINKY
PINKYを一言で表すなら「かわいい」を追求したデザインテンプレートです。
ヘッダー画像でインパクトのある写真で読者を魅了し、さらにスライドショーなどを利用すれば、読者はメロメロになってしまいます。
また、インスタなどと併用してブログを運営すれば、ブログが「バエル」でしょう。
デザインテンプレート④:Happy Diary

デザインテンプレート④:Happy Diary
Happy Diaryは、一言で言えば写真でブログを彩り「やわらかい」印象を与えるデザインテンプレートです。
元々アフィンガー6では、シンプルなデザインが多く男性向けのテーマであると言われているますが、その中でもHappy Diaryのデザインテンプレートは、かなり「やわらかい」テンプレートです。
そのため、ブログ全体のデザインに「やわらかさ」を出したいのであれば最適のデザインテンプレートです。
デザインテンプレート⑤:YouTube1

デザインテンプレート⑤:YouTube1
YouTube1では、YouTubeのアイコンの「赤色」をモチーフにしたデザインテンプレートです。
そのため、ブログ運用をYouTubeと掛け合わせて行うのであれば、掛け算が最大化されるデザインテンプレートです。
また、YouTubeのアイコンを意識したブログデザインはあまり使用されていないため、他のブロガーとの差別化ができます。
デザインテンプレート⑥:YouTube2

デザインテンプレート⑥:YouTube2
YouTube2もYouTubeを意識したデザインテンプレートですが、YouTube1に比べて、そこまでYouTubeの色はないです。
そのため、YouTubeをやりつつ、ブログに取り組む方向けですね。
結果、読者の圧迫感などが取り除かれ、気軽にあなたのブログを読んでくれます。
AFFINGER6でおすすめのデザインテンプレートを決める方法
上記では、6つのアフィンガー6のデザインテンプレートをご紹介しました。
とはいえ、「結局、どのデザインテンプレートがいいのかわからない...」といった方もいるはず。
ザックリとですが、個人的に「どのデザインテンプレートが、どんな方に向いているのか」といったところは以下のとおり。
アフィンガー6のデザインテンプレート
- Note:シンプルなデザインが好きな方向け
- Lupine:美容系のブログを運営する方向け
- PINKY:かわいらしいデザインが好きな方向け
- Happy Diary:やわらかく、読みやすいブログを運営する方向け
- YouTube1:YouTubeをメインで、サブにブログを運営する方向け
- YouTube2:ブログをメインで、サブにYouTubeを運営する方向け
こんな感じですね。
では、次の章では、アフィンガー6のデザインテンプレートを設定する手順について解説していきます。
AFFINGER6のデザインテンプレートを設定する手順【デザイン済みデータを導入】
のデザインテンプレートを設定する手順--e1606654791976.png)
AFFINGER6のデザインテンプレートを設定する手順【デザイン済みデータを導入】
デザインテンプレートを設定する手順は、以下のとおりです。
デザインテンプレートを設定する手順
- プラグインをインストール
- アフィンガー6のサイトからZipファイルをインストール
- 2つのファイルをインポート
では、順に説明していきます。
手順①:プラグインをインストール
まずは、デザインテンプレートを設定するために、AFFINGER6(アフィンガー6)にプラグインをインストールしましょう。

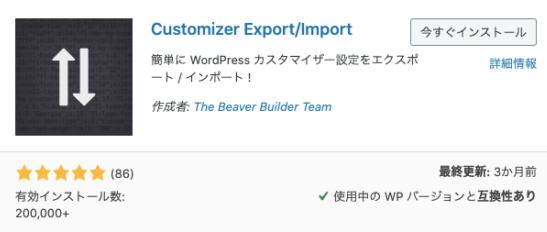
Customizer export/import

Widget importer/ exporter
- Customizer export/import
- Widget importer/ exporter
アフィンガー6にデザインテンプレートを設定するときに、必要なプラグインは上記の2つです。
それぞれをインストールしてください。
.jpg)
手順②:アフィンガー6のサイトからZipファイルをインストール
プラグインのインストールが完了したら、アフィンガー6のサイトからZipファイルをインストールしましょう。
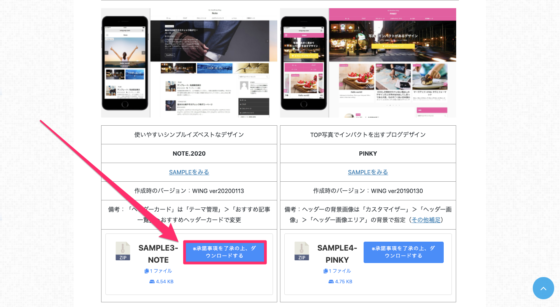
そのため、まずは、AFFINGER6のデザインテンプレート配布ページへと移動しましょう。
>>AFFINGER6のデザインテンプレート配布ページへ移動

Zipファイルをインストールする
Zipファイルをインストールできたら、以下のファイルがあるかどうかを確認しましょう。
- ウィジェット用
- カスタマイザー用
- データ管理用
- ご利用前に必ずお読みください
※デザインテンプレートによって「ウィジェット用」がない場合があります。
アフィンガー6にデザインテンプレートを設定するときに必要なファイルは、以下の2つです。
- ウィジェット用
- カスタマイザー用
まずは、これらのファイルを開いてください。
ファイルを開くと、それぞれのデータが保存されます。

ファイルを開く
- wing-up.com-sample21-widgets.wie(ウィジェット用)
- affinger6-export.dat(カスタマイザー用)
手順③:2つのファイルをインポート
最後に、2つのファイルをインポートしていきます。
「外観」→「カスタマイズ」→「エクスポート/インポート」で2つのファイルをインポートするのみです。
以上が、AFFINGER6(アフィンガー6)のデザインテンプレートを設定する手順でした。
AFFINGER6(アフィンガー6)のデザインテンプレートが反映されないときの対処法
のデザインテンプレートが反映されないときの対処法--e1606654804470.png)
AFFINGER6(アフィンガー6)のデザインテンプレートが反映されないときの対処法
AFFINGER6(アフィンガー6)のデザインテンプレートが反映されないときの対処法は2つあります。
デザインテンプレートが反映されない時の対処法
- デザインをリセットする
- カスタマイザーをリセットする
では、順に説明していきます。
対処法①:デザインをリセットする
デザインテンプレートがうまく反映されないときは、まずはデザインをリセットしてください。

デザインをリセット
「アフィンガー6」→「デザイン」→「サイト全体の設定」でデザインのリセットができます。
対処法②:カスタマイザーをリセットする
うまくデザインテンプレートが反映されないときは、カスタマイザーをリセットしてください。

カスタマイザーをリセット
「外観」→「カスタマイズ」→「全体カラー設定」でリセットができます。
.jpg)
AFFINGER6のデザイン・カスタマイズ方法のまとめ
のデザインをあなた色に染めよう!--e1606654818859.png)
AFFINGER6のデザイン・カスタマイズ方法のまとめ
今回は、AFFINGER6のデザイン・カスタマイズ方法について解説しました。
アフィンガー6は優秀なWordPressテーマですが、その魅力を上げるも下げるも、あなた次第です。
そのため、AFFINGER6(アフィンガー6)のデザインは、本記事でご紹介したものを参考にし、後からあなたの色に染めていってもいいかもですね。
また、AFFINGER6の使い方についてはAFFINGER6(アフィンガー6)の使い方を1から10まで徹底解説するにて詳しく解説しているので、そちらを読んでみてください。
AFFINGER6のデザインを楽しみながら、最高のブログライフをどうぞ。
今回は以上です。