
こんな疑問を解決します。
記事の内容
・アフィンガー6の初期設定は「7つだけ」でOK
・アフィンガー6の初期設定とセットでやるべきこと
記事の信頼性

この記事を書いている僕はブログ歴1年9ヶ月のブロガーです。今は「AFFINGER6」を使いつつ、月に8万円ほどのブログ収益を得ています。
アフィンガー6を導入したものの、何から始めればいいのかわからない方も多いはず。
そこで本記事では、アフィンガー6の初期設定について解説していきます。
なお、AFFINGER6の初期設定で必要な箇所は「7つだけ」ですので、この記事を読みつつ実践すれば、必ず解決しますよ。
では、いきましょうd( ̄  ̄)
アフィンガー6の初期設定は「7つだけ」でOK

結論、AFFINGER6(アフィンガー6)の初期設定は、以下の7つです。
- アフィンガー6の導入
- 一般設定
- パーマリンクの設定
- プラグインのインストール
- メニュー&マニュアルの初期化
- サイトデザインのカスタマイズ
- Googleアナリティクス&サーチコンソールとの連携
では、順に説明していきますね。
その①:アフィンガー6の導入
まずは、アフィンガー6なくして初期設定はできませんので、WordPressに導入しておきましょう。
なお、「まだAFFINGER6を導入できていない…」という方は、以下の記事にて画像付きで解説しているので、そちらから先にどうぞ。
>>AFFINGER6(アフィンガー6)の購入からダウンロード方法を解説
-

AFFINGER6(アフィンガー6)の購入からダウンロード方法を解説
その②:一般設定
2つ目は、「一般設定」です。
こちらでの初期設定は、以下の3つです。
- サイトのタイトル
- キャッチフレーズ:なくてもOK
- タイムゾーン:東京
ちなみに、上記の3つを実際に登録している当ブログの一般設定は、以下の画像のとおり。参考にどうぞ。

こちらですね。
また、「サイトのタイトル」や「キャッチフレーズ」に関しては、いつでも変更OKなので、ここではサクッと済ませておくといいかもです。
その③:パーマリンクの設定
お次は、パーマリンクの設定です。
パーマリンクとは、記事のID のようなものでして、本記事の場合は以下のとおりです。
上記のような感じ。どうして、パーマリンクの設定が必要かと言いますと、途中で変更してしまうと、それまでのSEO評価(検索で上位を取る評価)が一旦ゼロになってしまうからですね。
とはいえ、アフィンガー6のパーマリンクの初期設定では、難しい作業はなく、簡単に完了しますので、ご安心を。

「設定」→「パーマリンク設定」へと進み、「カスタム構造」にチェックを入れましょう。
そして、以下のコードを入力してくださいね。
/%postname%
そして、最後に忘れず「変更を保存」をクリックするのみ。かなり簡単ですね。
その④:プラグインのインストール
4つ目は「プラグインのインストール」です。
ネットでは「おすすめプラグイン20選」などの記事がありますが、ぶっちゃけ不要ですよ。
なぜなら、プラグインはインストールしすぎてしまうと、サイト全体の速度が落ちてしまうからですね。せっかくサイト高速のアフィンガー6を使っていても、それじゃあモッタイナイです。
なので、アフィンガー6には必須のプラグインのみをインストールしておきましょう。
必須のプラグイン
- Contact Form 7
- PS Auto Sitemap
- TinyMCE Advanced
- Google XML Sitemaps
- Table of Contents Plus
上のとおりですね。なお、それぞれについての解説は以下の記事にて記載しています。
>>【解決】AFFINGER6(アフィンガー6)のプラグインは5つでOK
その⑤:メニュー&マニュアルの初期化
こちらは、3秒あれば完了します。

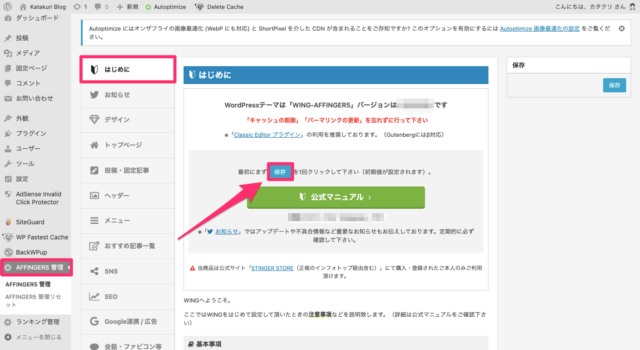
「AFFINGER6管理」→「はじめに」へと進みましょう。
そして、上の画像の赤枠で囲っている「保存」を1回クリックすればOKです。
ちょっと補足ですが、アフィンガー6に関してわからないことや疑問点などがあれば、まずは上記の「公式マニュアル」を参考にするといいですよ。大半の問題は解決できますので。
※もし、公式マニュアルを見ても解決できないことがあれば、ググりましょう。
その⑥:サイトデザインのカスタマイズ
6つ目は、「デザインのカスタマイズ」です。
あたりまえですが、デザインがぐちゃぐちゃなサイトを誰も読みたいと思いませんよね。
そのため、最低限のサイトデザインは整えておくべきです。

こちらは、当ブログのサイトデザインです。
試行錯誤しながら作っておりまして、その過程をAFFINGER6のデザイン・カスタマイズを解説【画像付きです】にて解説しています。マネしたい箇所があれば、読んでみてください。
その⑦:Googleアナリティクス&サーチコンソールとの連携
最後は、アフィンガー6をGoogleアナリティクスとサーチコンソールと連携させましょう。

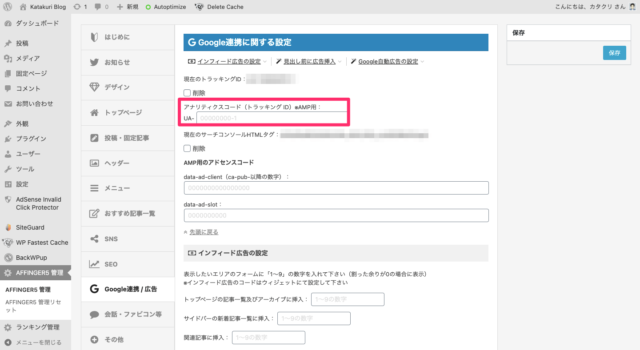
「AFFINGER6管理」→「Google連携/広告」をクリックしてください。
また、ここで入力する箇所は以下の2つ。
- アナリティクス:トラッキングID
- サーチコンソール:HTMLタグ
上記の2つです。それぞれのコードについては、「Googleアナリティクス」と「Googleサーチコンソール」にて確認できますので、確認後に入力しましょう。
以上でアフィンガー6の初期設定は完了です。
アフィンガー6の初期設定とセットでやるべきこと

最後に補足ですが、アフィンガー6の初期設定とセットでやっておくといいことを3つ解説しておきますね。
- プロフィールカードの設置
- お問い合わせフォームの設置
- アフィンガー6のアフィリエイトをする準備
では、1つずつ説明していきます。
その①:プロフィールカードの設置
絶対に必要な初期設定ではありませんが、プロフィールカードも設置しておくといいですよ。
ちなみに、プロフィールカードとは、以下の画像のようなものです。

名詞のようなものですね。
プロフィールカードを設置しておくと、SNSに飛んでもらったり、あなたに興味を持ってもらったりしますので、余裕があれば設置しておきましょう。
>>参考:【超簡単】アフィンガー6でプロフィールカードを作成する方法
その②:お問い合わせフォームの設置
お次は「お問い合わせフォームの設置」です。
お問い合わせフォームとは、名前のとおり、企業や読者からのお問い合わせを受けるためのフォームのことです。

お問い合わせフォームは、上記のような感じです。「Contact Form 7」というプラグインを使用すれば、簡単に設置できまして、詳しいやり方は【たった3分】AFFINGER6でお問い合わせフォームを作成する方法にて解説しています。
その③:アフィンガー6のアフィリエイトをする準備
AFFINGER6を導入したなら、アフィンガー6のアフィリエイトもしましょう。
というのも、アフィンガー6のアフィリエイトは、1成約につき7,000円の報酬をもらえる高単価案件だからですね。
ちなみに、アフィリエイトは「infotop」でできるのですが、アフィリエイター登録が必要です。3分ほどでサクッとできますので、この機会に登録しておきましょう。
そして、稼ぐコツなどは【高額】AFFINGER6(アフィンガー6)のアフィリエイトをする方法にまとめておきました。参考にどうぞ。
まとめ:アフィンガー6の初期設定が完了したら、記事を書こう

今回は、アフィンガー6の初期設定について解説しました。
結論、AFFINGER6の初期設定では、以下の7つを実践しましょう。
- アフィンガー6の導入
- 一般設定
- パーマリンクの設定
- プラグインのインストール
- メニュー&マニュアルの初期化
- サイトデザインのカスタマイズ
- Googleアナリティクス&サーチコンソールとの連携
最初なので、わりと時間がかかるかもですが、どうせやらなければいけないので、先にやってしまいましょう。
AFFINGER6の初期設定が終わったら、ガンガン記事を書くべしです♪( ´θ`)ノ
なお、アフィンガー6の使い方でわからない箇所がありましたら、当ブログのAFFINGER6(アフィンガー6)の使い方を1から10まで徹底解説するを参考にどうぞ。隅々まで徹底解説していますよ。
