f

こんな疑問を解決します。
記事の内容
・アフィンガー6で会話の吹き出しを出す方法
・吹き出しをカスタマイズする方法
・吹き出しを使う2つのタイミング
・会話風の吹き出しを使う時の注意点
記事の信頼性

この記事を書いている僕はブログ歴1年と9ヶ月です。『AFFINGER6』を使いつつ、ブログで月8万円の収益をあげています。
今回は、アフィンガー6で吹き出しを出す方法を解説していきます。
ちなみにですが、今回ご紹介する吹き出しは、以下のようなものです。
.jpg)
無料のWordPressテーマの場合、吹き出しを出すためにプラグインの導入などが必要なのですが、アフィンガー6の場合は必要なしです。
また、慣れてくれば息をするように、アフィンガー6で吹き出しを使えるようになりますので、ぜひこの記事を参考にしてみてください。
では、いきましょう(*´Д`*)
アフィンガー6で会話の吹き出しを出す方法

吹き出しを出す方法は以下の3ステップです。
- アイコン画像を決める
- アイコン画像と表示名を設定
- 記事に表示させる
それぞれ画像を使いつつ解説していきますので、まだAFFINGER6の操作に慣れていなくてもOKです。
では、順に説明していきますね。
ステップ①:アイコン画像を決める
まずは、使用するアイコンを決めましょう。
ぶっちゃけ、アイコンは無料のフリー画像でOKです。有名どころは「いらすとや」ですね。
画像のサイズに注意

上記で表示されているとおり、画像のサイズは「100px以上の正方形」を使用する必要があります。
そのため、使用するアイコンは「100px以上の正方形」を使用しましょう。とはいえ、「いらすとや」のフリー画像は、基本的に100px以上の正方形なので、あまり気にする必要なしですよ。
ステップ②:アイコン画像と表示名を設定
お次は、アイコン画像と表示名(下に表示される名前)を設定しましょう。
を設定-1-e1615937505307.png)
「AFFINGER6管理」→「会話・ファビコン等」へと進みつつ、以下の2箇所を入力してください。
- アイコン画像
- 表示名(適当でOK)
上記ですね。なお、「アイコン画像をアップロードする方法がわからない…」という方は、以下の手順で実践してみてください。
また、アイコンや表示名は設定した後でも変更できますので、ここでは適当でOK。
ステップ③:記事に表示させる
いよいよ、記事に表示させるステップです。

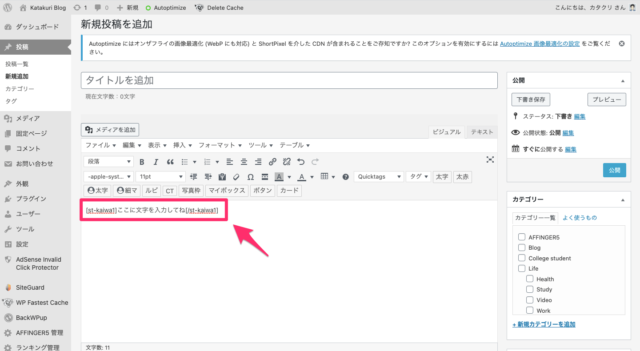
「タグ」→「会話ふきだし」→「設定した番号の吹き出し」を選択しましょう。

そしたら、上のようにコードが出てきますので、間に表示させたい文字を入力してくださいね。
※「ここに文字を入力してね」と書いている箇所です。

こんな感じに、出てきたら完了です。
かなり簡単でしたね。おつかれさまでした。
補足:プラグインを導入すれば、吹き出しの数を増やせる
「吹き出しを使いまくるぜ!」といった方向け。
通常、プラグインなしの状態だと、アフィンガー6は8つまでしか設定できません。なので、使うキャラを増やしたい場合は、どれかを削除する必要があります。
とはいえ、そこまで必要なしかな、、、と思いますので、補足でお話ししました。
.jpg)
アフィンガー6で吹き出しをカスタマイズする方法

次に、カスタマイズする方法を解説していきますね。
- 吹き出しを反対にする
- アイコン画像を動かす
- 吹き出しの大きさを変える
- 会話のボックスの色を変える
- 吹き出しに枠線をつける
- 吹き出しの枠線に角をつける
上記の6つですね。わりとカスタマイズが多いので、気になるポイントだけ読みつつ、実践してみるのがいいかもです。
では、順に説明していきますね。
その①:吹き出しを反対にする

1つ目は、吹き出しを左ではなく、逆に表示させる方法です。

こちらはかなり簡単でして、「半角のスペース+r」を入れるだけです。
少しわかりにくいかもなので、変更前と変更後をどうぞ。
- 変更前:st-kaiwa1
- 変更後:st-kaiwa1 r
わかりますかね。「1」の後に「半角のスペース+r」が入っていますね。
※「うまく表示されない!」という方が多いですが、99%は半角ではなく、全角を使ってしまっているので、再度確認してみてください。
その②:アイコン画像を動かす

お次は、アイコン画像を「ぶるぶる」と動かす方法です。
わかりにくいかもですが、吹き出しが動くと、それだけで読者の目を引けますので、かなり効果的ですよ。

「AFFINGER6管理」→「会話・ファビコン等」をクリックしつつ、「会話風アイコンを少し動かす」にチェックマークを入れたら完成。
その③:吹き出しの大きさを変える
お次は、アイコンを少し大きくする方法です。
とはいえ、こちらは好みによってわかれますので、まずは設定してみて、合わないと感じたら戻すのがベストですね。

「AFFINGER6管理」→「会話・ファビコン等」へと進み、「会話風アイコンを少し大きく」にチェックを入れてください。
※上の画像に記載されているとおり、大きくする場合は、80px以上の正方形が推奨されています。
その④:会話のボックスの色を変える

実は、吹き出しの色も変えられます。

「外観」→「カスタマイズ」→「オプションカラー」→「会話風ふきだし」をクリックしてください。

あとは、色を変更したい会話の番号を選択しつつ、色を設定すればOK。

※ここでうまく色が変更できない方がいるかもです。その場合は、少し下にスクロールしつつ、「ボーダーデザインタイプ」にチェックが入っていないかを確認してください。おそらく、チェックを外したら、色が変更されるはずです。
その⑤:吹き出しに枠線をつける

ここがカスタマイズで少し難しいと感じるポイントかもです。
とはいえ、1つずつ順に進めば、できますのでご安心を。

まずは、「枠線として表示させたい色」を決めましょう。枠線の色は上記の画像で設定できます。

次に、少し下へスクロールしつつ、「ボーダーデザインタイプ」にチェックを入れてください。そしたら、枠線が表示されます。
とはいえ、この状態だと「枠線:色あり」「背景:色なし」ですよね。そこで、次は背景の色も変更しちゃいましょう。

やり方は簡単でして、「ボーダーデザインタイプ時の背景色」を変更すればOK。
枠線と背景の色をカスタマイズしつつ、お気に入りのものを作れるといいですね。
その⑥:吹き出しの枠線に角をつける

最後は、枠線を丸ではなく、角にする方法です。
ちなみに、当ブログは「丸」です。

「ふきだしを角丸にしない」にチェックを入れたらOKです。
以上でアフィンガー6の吹き出しの出し方とカスタマイズ方法の解説は終了です。
.jpg)
AFFINGER6で吹き出しを使う2つのタイミング

具体的に、アフィンガー6で吹き出しを使うタイミングをご紹介しておきますね。
- 記事の内容が変わる時
- 記事の冒頭で、読者の悩みを書く時
効果的なタイミングでの使い方なので、ぜひ参考にしてみてくださいませ。
その①:記事の内容が変わる時
記事の間で内容が変わる瞬間に使うと、メリハリがつくのでおすすめです。
なお、実際に本記事も記事の間で使用しました。

こちらのとおりですね。
「カスタマイズ方法→使うタイミング」といった内容が変わる瞬間に使っていますね。
ポイント:読者に寄り添いましょう
あくまで文章を読むのは、あなたではなく、読者です。
そのため、「読者が言われて嬉しいこと」をポッと出してあげると、かなり読みやすくなりますよ。
その②:記事の冒頭で、読者の悩みを書く時

上記のとおり。
おそらく、多くのブロガーが記事の冒頭で吹き出しを使っていますね。
なので、まずは先人のマネをせよ、です。オリジナリティを加えるのは、成果を出してからでOKです。
本質:あくまで主役は「本文」です
過去の僕に一言です。
ここまで吹き出しの出し方やカスタマイズ方法、使うタイミングなどを話してきましたが、やっぱり大切なのは「本文」です。
そのため、吹き出しは、あくまでサポート的な役割です。主役は本文ですよ。
アフィンガー6で会話風の吹き出しを使う時の注意点

最後に、吹き出しを使う時の注意点を4つご紹介しておきます。
- 吹き出しを使いすぎない
- 使用するキャラを統一させる
- 同じ方向で2人以上を登場させない
- 自分のアイコンは、フリー画像にしない
では、順に説明していきますね。
注意点①:吹き出しを使いすぎない
吹き出しを使いすぎるのはNGです。
なぜなら、記事内がごちゃごちゃしてしまいますし、単純に読みにくくなってしまうからですね。

どうでしょうか。読みやすいですかね?
それなら、以下の方がスッキリするはず。

上記のとおりですね。なので、吹き出しを連続で使うのは2回までにしておくといいかもです。
注意点②:使用するキャラを統一させる

ぶっちゃけ、ごちゃごちゃしていませんかね。
それもそのはずでして、「ブタ」や「パンダ」「人間」などのキャラが多いからですね。
そのため、登場するキャラ1つの記事につき多くても3キャラまでにしておきましょう。
注意点③:同じ方向で2人以上を登場させない

ここは、1つテクニックかもです。
吹き出しの最大のメリットは「会話風に見せられること」です。
なので、キャッチボール形式に左、右といったように会話がされているように使うといいですよ。
注意点④:自分のアイコンは、フリー画像にしない
動物などのアイコンは、無料のフリー画像でOKですが、自分のアイコンにはお金をかけた方がいいです。
また、アイコンは1度イラストレーターさんに作ってもらえば、ずっと使えますし、ブログだけでなく、SNSでも活用できます。コスパ良さげですね。
なお、おすすめは「ココナラ![]() 」でイラストを描いてもらうことでして、1,000円から描いてもらえます。ブログ全体の質を上げたい方はどうぞ。
」でイラストを描いてもらうことでして、1,000円から描いてもらえます。ブログ全体の質を上げたい方はどうぞ。
まとめ:AFFINGER6で吹き出しを使いつつ、読みやすい記事を書こう

今回は、アフィンガー6で吹き出しを出す方法を解説しました。
吹き出しは、読者が記事を読みやすくなったりしますので、使っておいて損がありません。
また、AFFINGER6の場合はカスタマイズができますので、自分なりにアレンジをしつつ、お気に入りの吹き出しを作ってみるといいですね。
なお、この記事を読みつつ「アフィンガー6の使い方がもう少し知りたい!」という方がおられましたら、以下の記事で詳しく解説していますので、そちらをどうぞ。

