
こんな疑問を解決します。
記事の内容
・AFFINGER6(アフィンガー6)のブログカードは2種類ある
・AFFINGER6(アフィンガー6)でブログカードを作る方法
・アフィンガー6でブログカードを工夫する方法
・アフィンガー6でブログカードをデザインする方法
記事の信頼性

この記事を書いている僕はブログ歴1年2ヶ月のブロガーです。現在は「AFFINGER6」を使用しておりまして、収益は月8万円ほど稼いでいます。
ブログでは、記事から記事へジャンプをするときに、リンクと呼ばれる「橋」のようなものを使用します。
よく使用されるリンクは「テキストリンク」と「ブログカード」の2種類ですね。

テキストリンクとブログカード
上記の画像のとおりでして、ブログカードを使うことで、読者を次の記事へと誘導することができます。
そこで本記事では、アフィンガー6でブログカードを作る方法をご紹介します。
また、後半ではアフィンガー6でブログカードを使うコツなどもお話ししているので、最後まで読んでみてください。
では、いきましょう(^з^)-☆
まだAFFINGER6を導入していない方へ
AFFINGER6(アフィンガー6)のブログカードは2種類ある

まずは、アフィンガー6で使用するブログカードの種類を2つご紹介していきますね。
①:カードスタイル

カードスタイルは、読者に気づいてもらうために、デカデカとしたリンクを設置します。
とはいえ、少し大きすぎるので、リンクをクリックしてしまう読者が増える反面、離脱してしまう読者も増える可能性ありです。
※本記事では、カードスタイルの作成方法を解説しません。スイマセンm(_ _)m
②:ブログカード

こちらが今回お話しする、ブログカードです。
先ほどのカードスタイルと比べると目立ちにくいかもですが、読者の邪魔になりづらいです。
なお、ブログカードはデザインを変えることができるので、色などを変更しつつ、目立たせることも可能です。
では、次の章から「②:ブログカード」を作る方法を解説していきますね。
AFFINGER6(アフィンガー6)でブログカードを作る方法

アフィンガー6でブログカードを作る方法は、以下の3ステップです。
アフィンガー6でブログカードを作る方法
- コードを出す
- 記事IDを確認する
- 記事IDを入力する
では、順に説明していきます。
アフィンガー6でブログカードを作る方法①:コードを出す
まずは、ブログカードに必要なコードを出していくステップです。

WordPressにログイン
WordPressにログインして、「投稿」→「新規追加」をクリックしてください。

コードを表示させる
次に、上の画像の赤枠で囲っている「カード」をクリックすると、ブログカードのコードが表示されます。

ブログカードのコード表示
上の画像のようなブログカードのコードが表示されればOKです。
具体的なコードの説明は以下のとおり。
コードの説明
- st-card id:記事IDを入力する箇所。
- label:入力するとラベルが表示される。
- name:ブログカードのみタイトルを変更できる。
- bgcolor:文字の色を変更できる。例)#000000など
- color:背景の色を変更できる。例)#000000など
- readmore:「続きを読む」の表示or非表示
上記のとおりでして、とくにブログカードのデザインなどに希望がなければ、デフォルトの状態のままでOKです。
アフィンガー6でブログカードを作る方法②:記事IDを確認する
次は、ブログカードで表示させるために、記事IDを確認しましょう。

記事IDを確認
「投稿」画面へと移動すれば、「ID」の欄に記事IDが表示されていますので、ブログカードにしたい記事のIDを覚えるorメモをしておきましょう。
アフィンガー6でブログカードを作る方法③:記事IDを入力する
最後は、先ほど出したコードに記事IDを入力するステップです。

記事IDを入力
上の画像のように、先ほど出したコードの「id=」の箇所に、ブログカードにしたい記事IDを入力しましょう。
記事IDが「1111」の場合のコードは以下のとおりです。
st-card myclass="" id=1111 label="" pc_height="" name="" bgcolor="" color="" fontawesome="" readmore="on"
※コードばけしてしまうため、両サイドの[]は消しています。
あとは、プレビューなどを使って、しっかりとブログカードが作れているかどうかを確認すればOKです。
.jpg)
対処法:ブログカードが表示されない場合
プレビューなどで確認しても、ブログカードが表示されない場合は、以下の3点を確認してみてください。
- 記事IDが間違っていないか
- ブログカード先の記事は公開されているか
- 記事IDを入力する箇所を間違っていないか
多くの場合、上記の確認ミスでブログカードが表示されないので、1度確認してみてください。
おまけ:外部リンクをブログカードにする方法
ここまでお話ししたリンクの作成方法は、あなたのサイト内の記事にのみ使用可能です。
とはいえ、記事に専門性を加えたりする場合に、外部の記事(外部リンク)を使用する場合もあるはず。
結論、そのように外部リンクをブログカードにする場合は、以下の2つのプラグインのどちらかが必要。
- AFFINGER6専用のプラグイン:ブログカード外部URL対応プラグイン(有料)
- WordPressのプラグイン:Pz-LinkCard(無料)
上のとおり。なお、ぶっちゃけ、外部リンクを使用するために有料のプラグインを使う必要なしなので、無料の「Pz-LinkCard」でOKです。
アフィンガー6でブログカードを工夫する方法

次に、アフィンガー6でブログカードを工夫する方法を4つご紹介しておきます。
アフィンガー6でブログカードを工夫する方法
- ラベルをつける
- 文字数を変更する
- 「続きを見る」を消す
- ブログカードを横並びにする
ブログカードは、少しの工夫で読まれるor読まれないが決まるので、チェックしておきましょう。
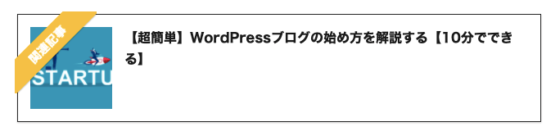
その①:ラベルをつける
ブログカードにラベルをつけると、読者の目にとまりやすくなります。
ラベルをつけたブログカードは以下のとおり。

ブログカード(ラベルあり)
上記のように、アフィンガーでは、自分の好きな文字をラベルに入れることができます。
ブログカードにラベルを入れる方法は、簡単でして、先ほどのコードの「label=”好きな文字”」を入れるだけです。
.jpg)
その②:文字数を変更する
次は、アフィンガー6のブログカードの文字数を変更する方法です。

ブログカードの文字数を変更
「AFFINGER6管理」→「デザイン」→「抜粋設定」へと進んでください。
上の画像の赤枠で囲っている「抜粋の文字数」を変更すれば、ブログカードの文字数が変更されます。
.jpg)
その③:「続きを見る」を消す
次は、ブログカードに書かれている「続きを見る」を消す方法です。
ちなみに「続きを見る」のありorなしのバージョンは以下のとおり。

「続きを見る」のあり/なし
上記のとおりですね。「続きを見る」がない方が、シンプルでスマートなブログカードになります。
ブログカードの「続きを見る」を消す方法は、先ほどのコードの「readmore=”on/off”」にするだけです。
.jpg)
その④:ブログカードを横並びにする
最後は、ブログカードを横並びにする方法です。
とりあえず、完成図を先にお見せしておきますね。

ブログカード:横並び
では、ブログカードを横並びにする方法をご紹介していきます。
.jpg)

レイアウトを変更
投稿画面へと移動し、「タグ」→「レイアウト」→「全サイズ」→「左右50%」を選択しましょう。

レイアウトが変更される
上の画像のように「黄色の枠」と「青色の枠」が表示されたら、準備OKです。

2箇所にブログカードを作成する
あとは、先ほどと同様に「黄色の枠」と「青色の枠」それぞれの箇所に、先ほどご紹介した方法で、ブログカードを作ってみてください。
ブログカードが作れたら、「このテキストは最後に消して下さい。」を消せば完成です。
.jpg)
アフィンガー6でブログカードをデザインする方法

「アフィンガー6のブログカードのデザインを変えたい...」という方向けです。
実は、デザインを変える方法は簡単でして、今から画像つきで解説していきますね。
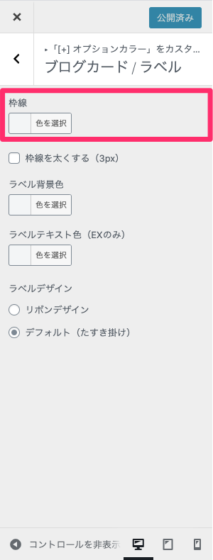
まずは、「外観」→「カスタマイズ」→「オプションカラー」→「ブログカード/ラベル」へと進んでください。

「ブログカード/ラベル」へ移動
ここでは、ブログカードの3箇所をデザインできます。
- 枠線
- ラベル背景色
- ラベルデザイン
※ラベルテキスト色は、EX版のみなので、今回は解説しません。
では、順に説明していきます。
その①:枠線
まずは、枠線を変更していきましょう。
枠線の色の変更は、以下の画像の赤枠で囲っている箇所を変更すればOKです。

枠線の色を変更
今回は、より違いをわかりやすくするために「黒色」にしてみますね。

「黒色」に変更
こんな感じです。
はっきりと枠線に色をつけておくと、読者にブログカードがクリックされやすいですね。
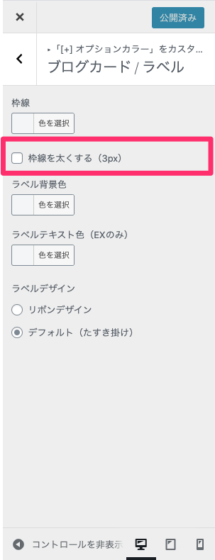
枠線を太くする方法

枠線を太くする方法
枠線を太くするには、上記の「枠線を太くする」にチェックを入れればOKです。

枠線が太くなる
枠線がデフォルトよりも太くなりましたね。
その②:ラベル背景色
次は、ラベルの背景色を変更する方法です。

ラベルの背景色を変更
上の画像の赤枠で囲っている「ラベル背景色」を変更すれば、色が変わります。
たとえば、シックな感じで「黒色」に変更すると、以下のようになります。

「黒色」にラベルを変更
デフォルトの状態と比べて、少しシックな感じになりましたね。
その③:ラベルデザイン
最後は、ラベルのデザインを変更する方法です。

「リボンデザイン」を選択
こちらも変更方法は簡単でして、「リボンデザイン」にチェックを入れるだけ。

ラベルデザインを変更
かわいい感じのブログカードになりましたね。
以上で、アフィンガーのブログカードをデザインする方法が完了です。
【おまけ】AFFINGER6(アフィンガー6)でブログカードを使うコツ

最後に、アフィンガーでブログカードを使うコツを3つご紹介します。
アフィンガー6でブログカードを使うコツ
- 記事が終わるとき
- 次の見出しに入るとき
- 記事の情報をプラスアルファしたいとき
では、順に説明していきます。
コツ①:記事が終わるとき
記事が終わるときに、ブログカードを入れておくと、読者がそのまま次の記事へと進んでくれる可能性が高まります。
具体例を出すなら、以下のとおり。

記事の終わりにブログカードを設置
このように、記事を1つ読むだけではなく、いかに読者を次の記事へブログカードを使って誘導するかが重要です。
コツ②:次の見出しに入るとき
次の見出しで話の内容が変わるときには、ブログカードが有効です。
なぜなら、多くの読者は見出しごとでブログを読んでいるためです。
つまり、見出しを1つ読んで離脱してしまう読者もいるわけなので、離脱防止のため、ブログカードを挟んでおくことも1つのコツです。
コツ③:記事の情報をプラスアルファしたいとき
基本的に記事に掲載できる情報の量には、限度がありますよね。
しかし、無理やり多くの情報を1つの記事に掲載してしまうと、読者が離脱してしまう1つの原因につながります。
そのようなときに、ブログカードで他の記事と連携すれば、しっかりと読者に情報を提供できます。
【最強】テキストリンクとブログカードの二刀流
結論として、テキストリンクとブログカードの二刀流は最強です。
イメージとしては、以下の画像のとおりです。

テキストリンクとブログカードの二刀流
上記のように、テキストリンクとブログカードを二刀流で使えば、テキストリンクをクリックし忘れた読者を、再度ブログカードへと誘導することができます。
結果、読者のアクセスのとりこぼしを防げるというわけです。
まとめ:アフィンガー6のブログカードを有効活用しよう!

今回は、アフィンガー6でブログカードを作る方法をご紹介しました。
結論として、アフィンガー6でブログカードを使えば、読者の回遊率が上昇するため、自然とアクセスと収益が増えます。
そのため、まだブログカードを使っていないのであれば、アクセスや収益が数倍になる可能性もあるので、有効活用していきましょう。
今回は以上です。

