
こんな疑問を解決します。
記事の内容
・AFFINGER6(アフィンガー6)の人気記事の作り方
・AFFINGER6(アフィンガー6)のチェックマークの作り方
記事の信頼性

この記事を書いている僕はブログ歴1年11ヶ月のブロガーです。アフィンガーは「AFFINGER5」の頃から愛用しており、歴としてはザッと1年半ほど。
AFFINGER6でも『マナブログ風』の「人気記事」や「チェックマーク」を表示させることができますよ。
なお、完成のイメージは、下記のとおり。

人気記事とチェックマーク:イメージ図
こんな感じ。
また、これらは簡単に表示させることが可能。
なので、本記事ではAFFINGER6で人気記事とチェックマークの作り方をご紹介していきます。
画像や当ブログが使用しているコードもセットで解説していますので、「ちょっとHTMLとかCSSが苦手だな…」と不安を持っている方でも、わりと簡単に作れますよ。
前置きは、さておきですね。
では、いきましょう(*´ω`*)
AFFINGER6(アフィンガー6)の人気記事の作り方
の人気記事の作り方-e1637897173223.png)
結論、以下のコードを打ち込めばOK。
HTMLコード:<span class="sankou">人気記事</span>
上記のとおり。
「人気記事+内部リンク」の作り方
作り方の手順は、次の2つ。
- 人気記事のコードを出す
- 記事の内部リンクをつける
超簡単です。
サクサクと解説していきます。
手順①:人気記事のコードを出す

「テキストエディタ」にて、先ほどご紹介したHTMLコードを入力しましょう。
HTMLコード:<span class="sankou">人気記事</span>
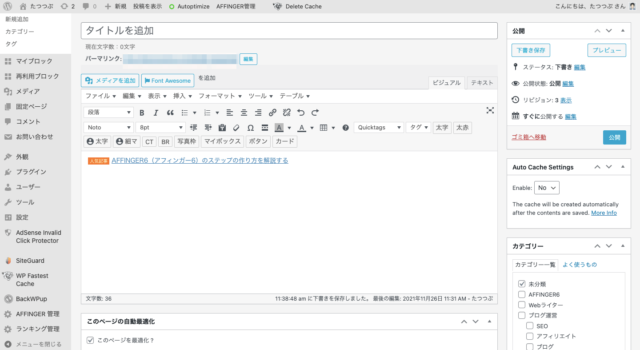
手順②:記事の内部リンクをつける

次は、「テキストエディタ」から「ビジュアルエディタ」へと変更しましょう。

そして、「リンクの挿入/編集」をクリックしつつ、内部リンク化したい記事のタイトルの1部分を入力せよです。

あとは、記事の「パーマリンク」が表示されるので、「←」をクリックです。

はい、しっかりとリンク化されていますね。
以上で、AFFINGER6(アフィンガー6)の人気記事の作り方は完了です。
なお、今回のように「AFFINGER6についてわからないところがある…」という方はAFFINGER6(アフィンガー6)の使い方を1から10まで徹底解説するを参考にどうぞ。
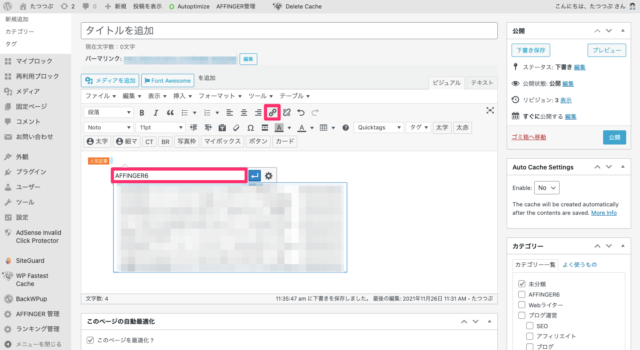
テキストエディタでも、人気記事を出せます
実は、コードを打ち込む以外にも、人気記事を出す方法はありまして、それは「テキストエディタ」のタグを使うことです。

上の画像の「人気記事」と表示されているタグですね。
具体的な使い方としては、以下の画像を見るとわかりやすいかもです。

どうですかね。わかりますかね。
- タグをクリック(1回目)
- 「人気記事」と入力
- タグをクリック(2回目)
おそらく、文字や画像を見るだけでなく、あなたのWordPressでも同様に手を動かしつつ、やってみた方がわかりやすいはずです。
※テキストエディタのタグにない方は、繰り返しですが、下記のコードの入力をどうぞ。
HTMLコード:<span class="sankou">人気記事</span>
おまけ:「人気記事」以外でも、使えるよ
本記事では、「人気記事」に焦点を当てつつお話しましたが、それ以外でも応用できますよ。

超万能ですね。
いろいろ試しつつ、あなたのブログに合った使い方をどうぞ。
AFFINGER6(アフィンガー6)のチェックマークの作り方
のチェックマークの作り方-e1637897183432.png)
こちらも超簡単です。
「外観」→「カスタマイズ」→「追加CSS」へと進み、以下の「CSSコード」を入力。
CSSコード:.my-skyblue {color: #6c9fce;}
そして、「テキストエディタ」にて下記を入力すればOKです。
HTMLコード:<i class="fas fa-check my-skyblue "></i> <span style="font-size: 120%;"><span class="huto">チェックマークです</span></span>
上記2つですね。
ちょっとややこしいかもですが、落ち着いてゆっくりでOKなので、進めましょう。
チェックマークの色とか大きさも変えられます
当ブログのチェックマークは、「青色」ですが、こちらの色も変えることも可能ですよ。
①:チェックマークの色を変える方法
色を変えるのも超簡単です。
まずは、先ほど「追加CSS」にて入力した下記のコードの「skyblue」と「#6c9fce」の2点を好きなカラーコードへと変更すればOK。
CSSコード:.my-skyblue {color: #6c9fce;}
※ちょっとわかりにくいかもですが、変更すべき2箇所を「太字」にしています。
なお、カラーコードは『原色大辞典』がおすすめですね。
お次は、「テキストエディタ」にて入力する「HTMLコード」の「skyblue」という箇所を先ほどの「カラーコード」に変更すればOK。(具体例:blueやnavyなど)
HTMLコード:<i class="fas fa-check my-skyblue "></i> <span style="font-size: 120%;"><span class="huto">チェックマークです</span></span>
※こちらも追加CSSと同様わかりにくいかもですが、変更すべき箇所を「太字」にしています。
②:チェックマークの大きさを変える方法
こちらもそこまで難しい作業ではなく、ちょこっとHTMLコードをいじるだけです。
HTMLコード:<i class="fas fa-check my-skyblue "></i> <span style="font-size: 120%;"><span class="huto">チェックマークです</span></span>
変更すべきは、「fa-check」の「空白箇所」です。
※当ブログは大きさの変更なしのデフォルトの状態なので、空白にしているだけです。
- fa-lg:1.3倍になる
- fa-2x:2倍になる
- fa-3x:3倍になる
- fa-4x:4倍になる
- fa-5x:5倍になる
上記のとおり。
たとえば、当ブログがチェックマークの大きさが2倍になる「fa-2x」にした場合のHTMLコードは次の感じ。
HTMLコード:<i class="fas fa-check fa-2x my-skyblue "></i> <span style="font-size: 120%;"><span class="huto">チェックマークです</span></span>
チェックマーク:デフォルト
チェックマーク:2倍
しっかりと大きくなっていますね。
ただ、チェックマークが大きすぎるとインパクトがエグめなので、おすすめは「当ブログと同様にデフォルトの状態」か「1.3倍のfa-lg」ですね。
補足:チェックマークが表示されない場合
1つ補足です。
実際、当ブログもアフィンガーを導入した際、チェックマークが表示されませんでした。
解決策:プラグインを導入すればOK

上の画像の『Font Awesome』というプラグインを導入したら、AFFINGER6でしっかりとチェックマークが表示されるようになりました。
まとめ:AFFINGER6で人気記事とチェックマークを作ってみよう

今回は、AFFINGER6で人気記事とチェックマークの作り方をご紹介しました。
というわけで、「人気記事」と「チェックマーク」を表示させる際に必要なコードをそれぞれまとめておきますね。
人気記事のコード
HTMLコード:<span class="sankou">人気記事</span>
チェックマークのコード
CSSコード:.my-skyblue {color: #6c9fce;}
HTMLコード:<i class="fas fa-check my-skyblue "></i> <span style="font-size: 120%;"><span class="huto">チェックマークです</span></span>
こちらのとおりですね。
実際、ブログを読んでくれる読者を少しでも飽きさせないためにも、人気記事やチェックマークって有効です。
HTMLやCSSの知識がそこまでなくてもサクッと人気記事やチェックマークは作れてしまうので、お試しにどうぞ。
今回は以上です。
人気記事AFFINGER6の感想を『正直に』レビュー【評判+口コミ】
人気記事AFFINGER6のデザイン・カスタマイズを解説【画像付きです】

