
こんな疑問を解決します。
記事の内容
・読みやすいブログとは?【前提】
・読みやすいブログを書くためのコツ
・読みやすいブログの構成テンプレート
記事の信頼性

この記事を書いている僕はブログ歴1年3ヶ月のブロガーです。ブログで月8万円の収益を稼いでいます。
結論から言うと、この記事を読めば、ブログ初心者でも読みやすいブログを書くことは可能です。
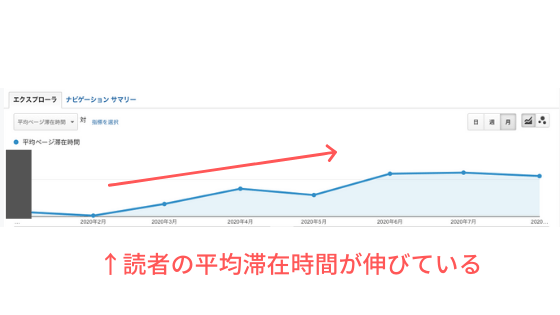
なぜなら、僕は今回ご紹介する「読みやすいブログを書くためのコツ」を実践したところ、ブログの平均滞在時間が大きく伸びたからです。

Katakuri Blog:ブログの平均滞在時間
上記の画像のとおりでして、読みやすいブログにすることで、読者の平均滞在時間が自然と伸びるわけです。
そこで本記事では、読みやすいブログを書くためのコツを紹介していきます。
また、後半の部分では、読みやすいブログの構成テンプレートもお話ししているので、初心者でも1から学べるような記事にしております。
前置きが長くなりましたが、はじめていきますね(*´꒳`*)
.jpg)
読みやすいブログとは?【前提】

読みやすいブログとは?【前提】
読みやすいブログを書くためのコツを紹介する前に、そもそも読みやすいブログとは、といったところから解説していきます。
僕が考えている読みやすいブログは、以下の2つのようなブログです。
- ストレスフリーで読めるブログ
- 気がついたら読み終わっているブログ
「あ、たしかに!」と思った人も多いはず。おそらく、あなた自身が今までに読んできた読みやすいブログも、上記の2点のようなブログかと思います。
しかし、頭では読みやすいブログがぼんやりとわかっていても、なかなか自分のブログに反映させることはむずかしいですよね。
.jpg)
読みやすいブログはコツさえつかめば簡単
結論として、読みやすいブログは、いくつかのコツさえつかめば、誰でも簡単に作り出せます。
なぜなら、読みやすいブログは、大きくわけて以下の2つの要素のコツをつかむだけでよいから。
- ブログの書き方
- ブログのデザイン
上記の2つの要素ですね。正直、2つの要素をしっかりと理解すれば、ブログ初心者のあなたでも、読みやすいブログを書くことができます。
では、次の章から実際に読みやすいブログを書くためのコツを「書き方編」「デザイン編」にわけて、お話ししていきますね。
読みやすいブログを書くためのコツ【書き方編】

読みやすいブログを書くためのコツ【書き方編】
書き方編の読みやすいブログを書くためのコツは、以下のとおりです。
読みやすいブログを書くためのコツ【書き方編】
- 適度に改行を入れる
- 結論から先に述べる
- 指示語を使用しない
- 箇条書きで説明する
- 1文の長さを調整する
- 情報量を最小限にする
- 語尾の連続を意識する
- 情報に応じて文字数を変化させる
- 専門用語をできるだけ使用しない
- 漢字・ひらがな・カタカナを適度に使用する
では、順に説明していきます。
コツ①:適度に改行を入れる
適度に改行を入れると、読みやすいブログになります。
なぜなら、適度な改行は、読者にとってスムーズに読むための「息継ぎ」のようなものだからです。
適度に改行がない文章と、適度に改行を入れている文章の比較は以下のとおり。
適度に改行がない文章
適度に改行を入れている文章
今日はブログについての学習を「〇〇」という本を使って行った。
ブログでは、読者のニーズに沿って記事を書くことが重要らしい。
明日は、どうすれば、読者のニーズに沿って記事を書けばよいのかを学習しよう。
上記のとおりですね。3行ほどの文章で違いがわかりにくいかもですが、ブログの文字数が2000文字を越えると、上記の2点では大きく差が出ます。
.jpg)
コツ②:結論から先に述べる
あなたのブログを読みにきてくれている読者は、すぐに「結論」が知りたいです。
理由は、読者もブログをすべて読んでいる時間がないから。
結果、SEOの評価が下がってしまい、アクセス数が激減する1つの原因にもなります。
.jpg)
質問:結論から言うと、読者が離脱してしまう可能性はないの?
実は、ブログの冒頭部分で結論を述べると、読者は必ず「続き」が気になります。
つまり、結論を知っていても、理由が知りたいため、ブログの続きを読んでくれるというわけです。
コツ③:指示語を使用しない
読みやすいブログにするためには、指示語を一切使用しないことを心がけましょう。
よく使用されている指示語は以下のとおり。
「こ・そ・あ・ど」言葉と呼ばれるものでして、指示語があると、読者は、何を指しているのかがわからないため、混乱してしまいます。
そのため、指示語を使うのではなく、名詞を使いましょう。
コツ④:箇条書きで説明する
記事内で「手順」や「コツ」などの情報を説明するときに、箇条書きで説明すると、読みやすいブログになります。
少しイメージしにくいかと思いますので、具体例をどうぞ。
箇条書きなしの文章
箇条書きありの文章
ブログを始める手順は以下のとおりです。
- 手順①:サーバーと契約
- 手順②:ドメインを獲得
- 手順③:WordPressをインストール
- 手順④:初期設定
同じ手順のお話をしていても、箇条書きを使うか使わないかによって、読みやすさが大きく変わります。
このように、ちょっとした工夫をするだけでも、読みやすいブログになったりします。
コツ⑤:1文の長さを調整する
読みやすいブログは、1文の長さを調整するだけで、自分で作り出せます。
1文の長さが長すぎると、読者の目が疲れてしまいます。
しかし、逆に1文の長さが適度に調整されている場合、リズムよく、スラスラとブログを読むことができるわけです。
100文字を越えてしまうと、スマートフォンでブログを読んだときに、5行を越えてしまう可能性があります。結果、読みにくいブログになってしまいます。
.jpg)
コツ⑥:情報量を最小限にする
ブログを読みにくる読者は、何かしらの「悩み」があります。
おそらく、この記事を読んでいるあなたは[読みやすいブログってどうすれば、書けるのかな?]といった悩みを持っているはず。
このように、ブログでは「読者の悩みの発掘」→「悩みに対する解決策の提示」という流れで記事を書くと、読みやすいブログになります。
情報量を最小限にするポイント
答えはシンプルでして、「読者の悩み」を明確にすることですね。
しかし、初心者にありがちですが、「英語の活用方法」などのプラスアルファの情報を付け足してしまう場合があります。
ぶっちゃけ、上記の情報は読者の悩みから外れているので、あまり価値がないですね。そのため、しっかりと記事を書く前に「読者の悩み」を明確にすることがポイントです。
コツ⑦:語尾の連続を意識する
読みやすいブログを書きたいなら、語尾の連続にも意識をするべきです。
語尾の連続とは、「です」「ます」などが何度も重複して続いてしまうことですね。
個人的に語尾の連続の回数は「です」「ます」が4回連続で続いた場合、読者は読みにくくなるかなといった印象です。
語尾の連続を意識する方法
結論、ブログを書い終えた後に、チェックすることですね。ブログを書いているときは、ブログを書くことに集中をした方がよいです。
そのため、ブログを書き終えた後に、一括で語尾の連続をチェックするとよいかもです。
.jpg)
コツ⑧:情報に応じて文字数を変化させる
情報に応じて文字数を変化させると、読みやすいブログになります。
なぜなら、情報が違うだけで、説明に必要な文字数が大きく変わるから。
たとえば、[暇つぶしのアプリを知りたい]という読者Aと[おすすめのパソコンを知りたい]という読者Bに提示する情報の量は変わりますよね。
- 読者A:少ない情報でOK
- 読者B:膨大な情報が必要
上記のとおりです。「暇つぶしのアプリ」と「おすすめのパソコン」では、読者が求めている情報に違いがある上に、提供する情報にも違いがあります。
このように、読者に提供する情報にあわせて、ブログの文字数を変化させると、読みやすいブログになります。
コツ⑨:専門用語をできるだけ使用しない
ブログのジャンルにもよりますが、専門用語を使ってしまうと、専門的な知識がない読者は読むことができないです。
しかし、ブログの内容によっては、専門用語を使わなければ、説明がなかなか難しい場合もありますよね。
解決策として、専門用語を使用したら、必ず初心者でもわかるような「説明文」を付け足しておきましょう。
.jpg)
コツ⑩:漢字・ひらがな・カタカナを適度に使用する
漢字・ひらがな・カタカナを適度に使用することで、初心者でも読みやすいブログを作れます。
なぜなら、漢字・ひらがな・カタカナどれかが連続して続いてしまうと、読者が読みにくくなるからですね。
具体例を出すなら以下のとおり。
- 連続あり:読みやすい記事を書く方法
- 連続なし:読みやすいブログを書くためのコツ
あまり差がないように見えますが、意外と読者からすれば、上記のような文章がずっと続いてしまうと、ストレスに感じてしまいます。
.jpg)
以上が、書き方編の読みやすいブログを書くためのコツでした。
かなりボリュームがありましたが、おつかれさまでした。
読みやすいブログを書くためのコツ【デザイン編】

読みやすいブログを書くためのコツ【デザイン編】
次に、デザイン編の読みやすいブログを書くためのコツは以下のとおりです。
読みやすいブログを書くためのコツ【デザイン編】
- 見出しを適切に設定する
- 太文字を適度に使用する
- 使用する色を3色までにする
- 見出し2の下に画像を入れる
- 広告をブログ内で大量に貼らない
- 吹き出しやボックスなどを活用する
- 見出しだけで内容がわかるようにする
- フォントサイズを読者目線に合わせる
では、順に説明していきます。
コツ①:見出しを適切に設定する
ブログでは、見出しといって、記事の目次のようなものがあります。
「見出しを適切に設定する=読みやすいブログになる」でして、逆に見出しの設定ができていないと、読みにくいブログになってしまいます。
以下の画像は当ブログが使用している、見出しの設定方法です。

見出しの設定方法
上記のとおりでして、見出し2(h2タグ)から見出し3(h3タグ)というグループがいくつかあるイメージです。
.jpg)
コツ②:太文字を適度に使用する
ブログ内で、重要な文字(読者に伝えたい文字)を太文字にすると、読みやすいブログになります。
しかし、太文字をするときに1つ注意点がありまして、strongタグを使用するのはNGです。strongタグを多用すると、Googleからペナルティを受ける可能性があるからです。
strongタグは、以下の画像のようにWordPressの投稿画面の[B]をクリックすれば、太文字になる方法です。

strongタグ:出す方法
strongタグ以外で太文字にする方法はstrongタグでペナルティになるの?【結論:プラグインで解決します】にて詳しく解説しているので、そちらを読んでみてください。
コツ③:使用する色を3色までにする
ブログ内で使用する色を3色までにすると、デザイン面から読みやすいブログになります。
なぜなら、使用する色が多すぎると、読者の目が疲れてしまうからですね。
ちなみに当ブログは「黒・赤・青」の3色を使用しておりまして、3色以外の色は使用していません。
.jpg)
コツ④:見出し2の下に画像を入れる
ブログの画像と聞くと、アイキャッチ画像だけを想像してしまう人が多いですよね。
しかし、アイキャッチ画像も重要ですが、見出し2(h2タグ)の下に画像を入れることで、読者が飽きずにブログを読んでくれます。
実際にこの記事も、見出し2(h2タグ)の下には、必ず画像を入れております。
.jpg)
コツ⑤:広告をブログ内で大量に貼らない
ブログの運用目的にもよりますが、収益化が第一目的の場合、ブログに広告を貼ります。
その中で、収益化をしたいがために、広告をブログに大量に貼ると、読みやすいブログにはなりません。
ちなみに当ブログがおすすめしている、おすすめの広告を貼る位置は以下のとおり。
おすすめの広告を貼る位置
- 目次下
- 文中
- 文末
上記の3点だけに広告を貼っておけばOKです。
また、広告は貼りすぎると、1クリックあたりの単価が下がってしまう可能性がありますので、貼りすぎても収益があがるわけではないです。
コツ⑥:吹き出しやボックスなどを活用する
単に文章を書くだけがブログではありません。吹き出しやボックスなどを活用することで、初心者でも読みやすいブログになります。
また、吹き出しやボックスを使うことで、強調などもできますので、読者に伝えたいことを100%伝えることができます。
ちなみに当ブログは「AFFINGER6」というWordPressテーマを使用しておりまして、以下のような吹き出しやボックスをワンクリックで出すことができます。

AFFINGER6:吹き出しやボックス
WordPressテーマなしの場合、HTMLやCSSなどで吹き出しやボックスを出す必要有りですが、AFFINGER6であれば、HTMLやCSSの知識はゼロでOKです。
.jpg)
コツ⑦:見出しだけで内容がわかるようにする
前提として、読者はあなたのブログをすべて読みません。
しかし、目次には目を通してくれる場合が多いです。
つまり、目次に表示されている見出しだけでブログの内容がわかるようにすれば、読者は自然とブログを読んでくれます。
.jpg)
コツ⑧:フォントサイズを読者目線に合わせる
フォントサイズや種類を読者目線に合わせることで、読みやすいブログになります。
ちなみに以下は、当ブログが使用している「フォントサイズ」と「フォントの種類」です。
- フォントのサイズ:16px
- フォントの種類:font-family:Noto, "Hiragino Sans", Helvetica, Arial, sans-serif;
上記の「フォントサイズ」と「フォントの種類」は、ブログ9ヶ月の中で試行錯誤したものなので、よかったらどうぞ。
以上が、デザイン編の読みやすいブログを書くためのコツでした。
いきなりすべてのコツをマスターすることは不可能かもですが、1つずつなら可能なはず。
.jpg)
読みやすいブログの構成テンプレート

読みやすいブログの構成テンプレート
最後に、初心者でも読みやすいブログにするための、構成テンプレートをご紹介しておきます。
以下の画像が読みやすいブログの構成テンプレートです。

読みやすいブログ:構成テンプレート
上記の画像は、PREP法と呼ばれるライティング術の1つです。
いきなりPREP法と言われてもわかりにくいかと思うので、少し深掘りをしていきます。
PREP法とは?
PREP法とは、以下の構成要素それぞれの頭文字をとったものです。
- Point:結論
- Reason:理由
- Example:例
- Point:まとめ
上記のとおりでして、収益を5桁稼いでいる当ブログも、基本的にPREP法を使用して、ブログを200記事ほど書きました。
ブログ初心者でもPREP法を実践するのは、かなり簡単な上に、読みやすいブログになるので、おすすめです。
ポイント:PREP法は見出し内で使用する
PREP法を使用するポイントは、見出し内で使用することです。
具体例をあげるなら以下のとおり。
テーマ:ダイエットをするべきかどうかについて
結論として、ダイエットはするべきです。
なぜなら、ダイエットをすることで、女性からモテモテになるからです。
具体例を出すなら、実際に10キロのダイエットに成功した僕は、すぐに彼女ができました。
そのため、モテモテになって、彼女が欲しいなら、ダイエットはするべきです。
上記のとおりですね。実際にPREP法で使用した接続詞は赤文字にしておきました。
このように、PREP法を使用すれば、論理的な文章になり、自然と読みやすいブログにもなります。
まとめ:読みやすいブログを書いて読者を満足させよう!

まとめ:読みやすいブログを書いて読者を満足させよう!
今回は、読みやすいブログを書くためのコツを紹介していきました。
ブログ初心者でも、本記事でご紹介した読みやすいブログを書くためのコツを実践すれば、必ず読みやすいブログにできます。
あとは、何度も練習を繰り返して、読者が満足するような読みやすいブログを書きましょう。
今回は以上です。

