
こんな疑問を解決します。
記事の内容
・ブログ記事にツイッターを埋め込みする方法を解説
・ツイッターを埋め込みする時の注意点
・ツイッターの埋め込みに関する質問
記事の信頼性

この記事を書いている僕はブログ歴1年3ヶ月のブロガーです。今はブログで月8万円ほどの収益をあげています。
今回は、ブログ記事にツイッターを埋め込みする方法を解説していきます。
また、ブログにTwitterを埋め込むメリットは、以下の3つです。
- 説明の補足になる
- Twitterへと誘導できる
- 評判などの記事の場合、信頼性が上がる
上記のとおりですね。
なお、ブログにツイッターを埋め込みする方法は、1分ほどでできますので、この機会に実践してみましょう。
では、はじめていきますね(・Д・)ノ
ブログ記事にツイッターを埋め込みする方法を解説

結論、以下の3つの手順です。
- 埋め込みたいツイートを選択
- ツイッターのコードをコピー
- ブログ記事に貼り付ける
実際に、僕も画像を使いつつ解説していきますので、一緒に進めていきましょう。
手順①:埋め込みたいツイートを選択
まずは、ブログ記事に埋め込みたいツイートを選択しましょう。
ブログの運営目的は、お金以外にするとよいかもです。理由はシンプルで、お金目的だと、成果が出るまでの期間、精神的に辛すぎるから。具体的に、成果が出ない中で、1年ブログを継続することは、ほぼ無理ゲーですね。そのため、ブログの運営目的は、お金以外(スキル,知識など…)を設定しましょう。
— たつつぶ|大学生ブロガー (@tatsutsublog) October 20, 2020
今回は、上記のツイートを選択しました。
※なお、練習ですので、適当なものでOK。
また、普通のツイートだけでなく、リプライの埋め込みもできます。
手順②:ツイッターのコードをコピー
お次は、URLコードのコピーです。

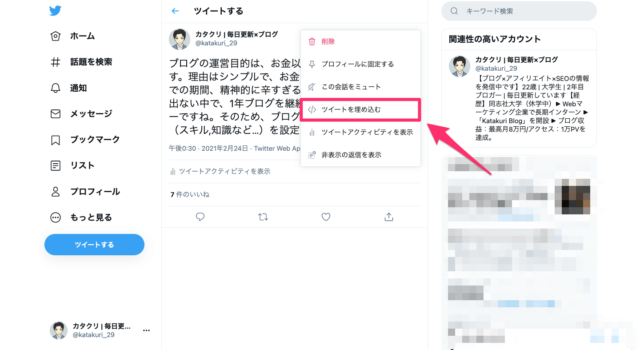
ツイートの右上の「・・・」をクリックしつつ、「ツイートを埋め込む」をクリックしてください。

そしたら、上記のような画面に移動しますので、「Copy Code」のボタンをクリックすれば、URLをコピーできます。
手順③:ブログ記事に貼り付ける
そして、WordPressへと移動しましょう。

このままコードを貼り付けてしまうと、単純にコードが表示されるだけになってしまうので、必ず投稿画面にて「ビジュアル」→「テキスト」に変更しましょう。

最後に、先ほどのコードを貼り付ければOKです。

また、確認程度にプレビューなどで埋め込みができているかチェックしましょう。
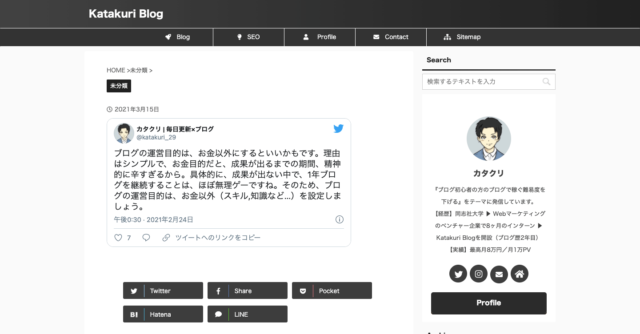
上の画像のように、しっかりと表示されていれば完了です。
Twitterのカスタマイズ方法

「set customization options」をクリックしてください。

デフォルトでは「Light」になっているので、ここを「Dark」に変更してあげると、埋め込んだTwitterの色が「白」→「黒」に変更されます。

こんな感じ。ちょっとシックになりましたね。
そのため、サイトのデザインや記事の種類によって、使い分けると、読者にとって読みやすいブログになります。
補足:Twitterのタイムラインを埋め込む方法
最後に1つ補足です。
1つのツイートだけでなく、Twitterのタイムラインを埋め込む方法を解説しておきますね。

自分のタイムラインを表示させる場合は、「プロフィール」をクリックしつつ、URLをコピーすればOK。

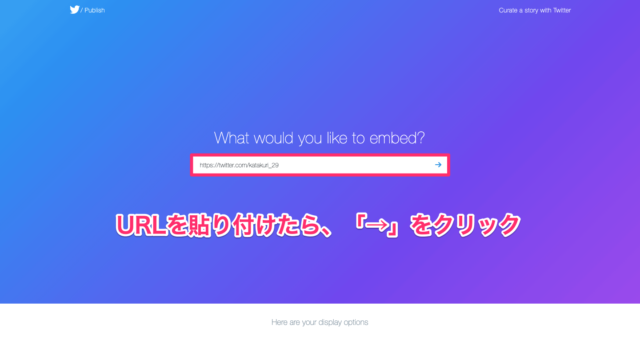
そして、以下のサイトへジャンプしつつ、先ほどのURLを入力しましょう。
入力ができたら、「→」をクリックしてくださいね。

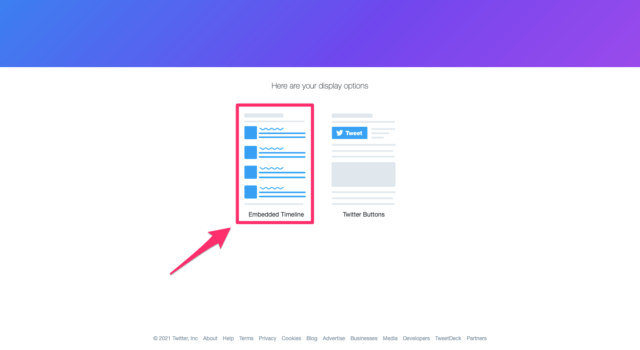
左側の「Embedded Timeline」を選択しましょう。

あとは、先ほどと同様に、「Copy Code」をクリックしつつ、投稿画面の「テキスト」にてコードを貼り付ければ完了です。簡単でしたね。
ブログにツイッターを埋め込みする時の注意点

とはいえ、ブログ記事にツイッターを埋め込みする場合には、3つほど注意点があります。
- ブログの表示速度が落ちる可能性あり
- 多くのツイートを埋め込みするのはNG
- ツイッターの本人から連絡が来たら、すぐに削除
上記の3つですね。
それぞれ順に解説していきます。
その①:ブログの表示速度が落ちる可能性あり
あたりまえですが、ツイッターを埋め込むと、余計なコードが読者に表示されてしまうので、ブログの表示速度が落ちる可能性ありです。
なぜなら、ブログの表示速度が遅い場合、読者が離脱してしまうからですね。
読者が離脱しすぎる場合のリスク
結論、SEOの評価が落ちます。
それもそのはずでして、Googleに「読者がすぐにブログから離脱=記事の質が低い」といった判断をされるからですね。
そのため、ツイッターを埋め込みする場合は、最高でも2つか3つまでにしておくべきですね。
その②:多くのツイートを埋め込みするのはNG
こちらは先ほどの補足です。
よく評判系や口コミ系の記事を書く方で、1記事に10個以上の埋め込む方がいます。
結論、ブログの表示速度がかなり落ちてしまいますのでNGです。
質問:大量の口コミを書きたい場合は、どうすればいい?
ボックスや吹き出しなどで代用しましょう。
具体的には、以下のとおり。
20才男性
このパソコンへの満足度はかなり高いです。理由は、今まで使ったパソコンの中で1番スムーズに動きますし、なにより使いやすいからですね。なので、パソコンの購入を検討している方は、「〇〇」が超おすすめです。
こんな感じです。なお、当ブログは「AFFINGER6」というWordPressテーマを使っているため上記のような演出ができますが、無料テーマの場合は、「引用ボックス」などを使っても問題なしです。
その③:ツイッターの本人から連絡が来たら、すぐに削除
Twitterを埋め込みしていると、本人から削除依頼がくることもあります。
そのような場合は、すぐに削除をしましょう。
また、削除をした後に、謝罪のメールなどを入れておくと、円満に解決できます。
ツイッターの埋め込みに関する質問に回答

最後に、ツイッターを埋め込む時に、よくある質問に1つずつ回答していきます。
質問①:ツイートの著作権に関して、他人の許可は必要?
結論、他人の許可は必要なしです。
なぜなら、Twitterの利用規約で、以下のように記載されているからですね。
ユーザーは、本サービス上にまたは本サービスを介してコンテンツを送信、投稿または表示することによって、当社が、既知のものか今後開発されるものかを問わず、あらゆる媒体または配信方法を使ってかかるコンテンツを使用、コピー、複製、処理、改変、修正、公表、送信、表示および配信するための、世界的かつ非独占的ライセンス(サブライセンスを許諾する権利と共に)を当社に対し無償で許諾することになります(明確化のために、これらの権利は、たとえば、キュレーション、変形、翻訳を含むものとします)。このライセンスによって、ユーザーは、当社や他の利用者に対し、ご自身のツイートを世界中で閲覧可能とすることを承認することになります。
上記のとおりですね。
なので、ツイッターを埋め込む時に、他人に許可を取る必要はありません。
画像や動画などには注意せよ
ツイッターの埋め込みに著作権の許可は必要なしですが、ツイート内に顔が映っている場合は、あまり埋め込まない方がいいかもです。
いわゆる、肖像権と呼ばれるものですね。
質問②:動画や画像が入ったツイートも埋め込みできる?
結論、動画や画像が入ったものでも可能です。
とはいえ、動画や画像のツイートは、ブログ記事に埋め込むと、見にくくなってしまいますので、強調したい場合は、ツイートとは別に貼り付けた方がいいですね。
質問③:Twitterが表示されない時の対処法は?
コードがしっかりと入力されているかを確認しましょう。

もし、コードの入力ミスがあると、上記のようにうまく表示されないです。
なので、「コピー」→「コードの貼り付け」の手順の中で、余分な文字が入っていないか、必要な文字を消していないかをチェックしましょう。
質問④:ハッシュタグが入ったツイートも埋め込み可能?
結論、ハッシュタグが入っていても埋め込みできます。
とはいえ、ハッシュタグが大量にあると、読者からすれば、見づらくなってしまいますので、埋め込み時は、注意が必要ですね。
まとめ:ブログにツイッターの埋め込みをしてみましょう

今回は、ブログ記事にツイッターを埋め込みする方法を解説しました。
ブログにTwitterを埋め込むことで、記事の雰囲気が変わったり、読者が読みやすくなったりします。
そのため、うまくツイッターを活用しつつ、読者から読まれるブログ記事を書きましょう。
今回は以上です。

