
こんな疑問を解決します。
記事の内容
・AFFINGER6でお問い合わせフォームが必要な理由
・AFFINGER6でお問い合わせフォームを作成する方法
・AFFINGER6でお問い合わせフォームの色を変える方法
記事の信頼性

この記事を書いている僕はブログ歴1年のブロガーです。今までに300記事ほどのブログを書いてきました。
本記事では、AFFINGER6でお問い合わせフォームを作成する方法について解説していきます。
1つ1つの手順を画像で解説していくので、初心者の方でも失敗せずに、お問い合わせフォームを作成することができます。
では、いきましょう♪( ´▽`)
AFFINGER6でお問い合わせフォームが必要な理由

AFFINGER6でお問い合わせフォームが必要な理由
まずは、お問い合わせフォームを作成する前に、「どうして、作成する必要があるのか?」という部分をサクッと解説しておきます。
お問い合わせフォームが必要な理由
- お仕事の依頼をいただくため
- ブログの信頼性を高めるため
- Googleアドセンスに合格するため
では、順に説明していきます。
その①:お仕事の依頼をいただくため
お問い合わせフォームを作成すると、ブログ経由でお仕事の依頼がきます。
実際に、当ブログもお問い合わせフォームからお仕事の依頼をいくつかいただいたことがあります。
質問:どんなお仕事の依頼がくるの?
基本的には、以下の2つですね。
- ライターのお仕事
- アフィリエイト案件の依頼のお仕事
とくに、2つ目のアフィリエイト案件の依頼のお仕事は通常の案件よりも単価が高かったりします。
その②:ブログの信頼性を高めるため
お問い合わせフォームを設定していると、ブログの信頼性がグッと高まります。
なぜなら、お問い合わせフォームは、ブログにおける住所と電話番号のようなものだからですね。
上記の例はブログも同様でして、お問い合わせフォームを設置していることで、必然的に信頼性が高まります。
その③:Googleアドセンスに合格するため
ブログを収益化させる1つの方法である、Googleアドセンスの審査に合格するには、AFFINGER6でお問い合わせフォームを作成する必要があります。
また、アドセンス合格には、「プライバシーポリシー」というものも作成する必要がありまして、以下の記事で詳しく解説しているので、参考にどうぞ。
>>アドセンスのプライバシーポリシーはコピペでOKなの?【例文あり】
では、本題である、AFFINGER6でお問い合わせフォームを作成する方法へと進みましょう。
AFFINGER6でお問い合わせフォームを作成する方法

AFFINGER6でお問い合わせフォームを作成する方法
AFFINGER6でお問い合わせフォームを作成する方法は、以下の3ステップです。
AFFINGER6でお問い合わせフォームを作成する方法
- パソコン用のメールアドレスを作成する
- プラグインを導入&設定する
- お問い合わせフォームにメールを送る
では、順に説明していきます。
ステップ①:パソコン用のメールアドレスを作成する
まずは、パソコン用のメールアドレスを作成しましょう。
パソコンとスマホで両方使える、Gmailでメールアドレスを作ることをおすすめします。
「Gmailのメールアドレスがないよ…」という方は以下のリンクからアクセスして、サクッと作成しておきましょう。
ステップ②:プラグインを導入&設定する
次は、WordPressへとログインし、「プラグイン」→「新規追加」へと進んでください。

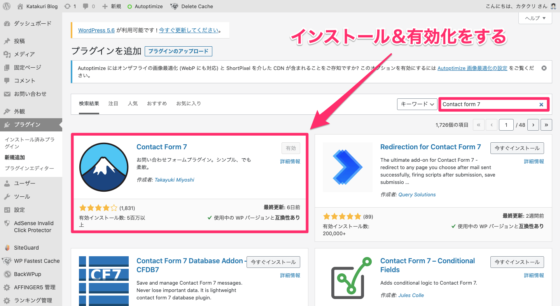
「Contact form 7」をインストール
右上の検索窓に「Contact form 7」と入力し、プラグインをインストール&有効化しましょう。

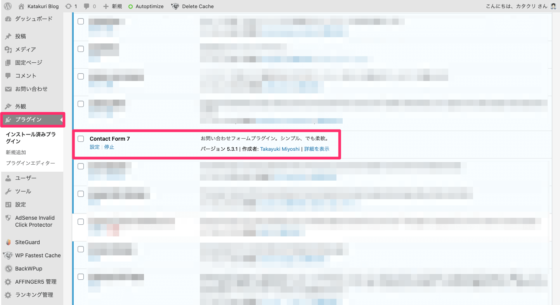
「Contact form 7」を設定
「プラグイン」→「Contact form 7の設定」→「新規追加」をクリックしてください。

名前と送信先を設定
いろいろな項目が出てきましたが、ここで入力することは以下の2つのみ。
- ここにタイトルを入力:「お問い合わせフォーム」でOK
- 送信先:「パソコン用のメールアドレス」を入力
上記のとおり。
あとは、それぞれの入力が完了したら、下にスクロールをして、「保存」を忘れずにクリックしましょう。

コードをコピー
上記の赤枠で囲っている箇所にコードが表示されるかと思いますので、「コードをコピー」しましょう。

固定ページを作成
「固定ページ」→「新規追加」をクリックし、以下の2つをすればOKです。
- 「お問い合わせフォーム」とタイトルに入力
- 先ほどコピーしたコードをペースト
上記の2つが完了したら、プレビューなどで確認してみましょう。

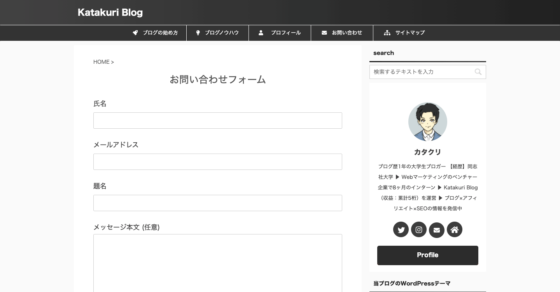
お問い合わせフォームの完成
「氏名」「メールアドレス」「題名」「メッセージ本文(任意)」が上の画像のように表示されたら、お問い合わせフォームの作成は完了です。
ステップ③:お問い合わせフォームにメールを送る
最後は、実際にお問い合わせフォームからメールが届くのかどうかを確認しましょう。
やり方は簡単でして、自分で「氏名」「メールアドレス」「題名」「メッセージ本文(任意)」を入力して、送信するだけです。
※メールが届かない場合は、設定に戻り、登録したメールアドレスを打ち間違えていないかを確認してください。
補足:スパム対策もしておく
スパム対策で定番のプラグインは、以下の2つです。
- Invisible reCAPTCHA
- Akismet Anti-Spam
上記のとおりです。
とはいえ、プラグインを導入すると、どうしてもブログの表示速度が落ちてしまうので、あまりにもスパムメールが届く場合に、導入してもいいかもです。
AFFINGER6でお問い合わせフォームの色を変える方法

AFFINGER6でお問い合わせフォームの色を変える方法
最後に、AFFINGER6でお問い合わせフォームの色を変える方法をご紹介しておきますね。

「カスタマイズ」へ進む
「外観」→「カスタマイズ」→「オプションカラー」→「コンタクトフォーム7送信ボタン」をクリックしてください。

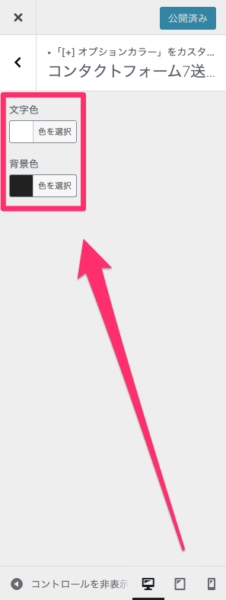
色を変更
あとは、好きな「文字色」と「背景色」に変更すればOKです。
まとめ:AFFINGER6でお問い合わせフォームを作成しよう!

まとめ:AFFINGER6でお問い合わせフォームを作成しよう!
今回は、AFFINGER6でお問い合わせフォームを作成する方法について解説していきました。
AFFINGER6でお問い合わせフォームを作成した後は、ゴリゴリ記事を書いていきましょう。
今回は以上です。
次の記事はこちら>>AFFINGER6(アフィンガー6)の使い方を1から10まで徹底解説する

