
こんな疑問を解決します。
記事の内容
・Mozbarとは?【使い方を知る前に】
・Mozbarの使い方【導入編】
・Mozbarの使い方【実践編】
・Mozbarの使い方【注意編】
記事の信頼性

Mozbarの使い方をマスターすると、上位表示される記事が増えます。
なぜなら、当ブログもMozbarを使用しており、上位表示される記事を量産しているからです。
![]()
当サイト『たつつぶ』:上位表示されている記事
※ちなみにですが、上の画像のように「書いた記事がGoogleで何位に表示されているのか?」とチェックするには『Rank tracker』というSEOツールが優秀ですよ。詳しくは、下記記事で解説済みです。
>>Rank trackerのメリット・デメリット・評判を解説【購入方法あり】
-

Rank trackerのメリット・デメリット・評判を解説【購入方法あり】
上記のとおりでして、現状アクセスや収益が少ないブログでも、Mozbarの使い方をマスターすれば、上位表示される記事が増えます。
そこで本記事では、Mozbarの使い方を5枚の画像で解説していきます。
また、後半の部分では、Mozbarの注意点などもお話ししているので、最後まで読んでみてください。
では、いきましょう(>人<;)
.jpg)
Mozbarとは?【使い方を知る前に】

Mozbarとは?【使い方を知る前に】
使い方を知る前に前提として、なぜMozbarを使う必要があるのかを解説します。
Mozbarを使う目的は以下の2点です。
Mozbarを使う目的
- ページの権威性の確認
- ドメインの権威性の確認
- スパムサイトからの被リンクを確認
では、順に説明していきます。
Mozbarを使う目的①:ページの権威性の確認

ページの権威性とは、簡単に言えば、ページの戦闘力のようなものです。
ページの権威性の戦闘力は、1から100まで表示されており、高ければ高いほどページの権威性が高いというわけです。
権威性が高いページの特徴
- 文字数が多い
- 情報量が多い
- オリジナリティが高い
このようにページの権威性が高いページには、上記のような特徴があります。
つまり、あなたのページの権威性を高めたいのであれば、上記の3点を意識すればOKです。
Mozbarを使う目的②:ドメインの権威性の確認

ドメインの権威性とは、そのページが表示されているブログ自体の戦闘力のことです。
ドメインの権威性もページの権威性と同様に、1から100の数字で表されており、高ければ高いほどドメインの権威性が高いです。
もちろん、ページの権威性が高い必要もありますが、ドメインの権威性が高ければ、ページの権威性が低くても、上位表示されやすいです。
権威性が高いブログの特徴
- 被リンクの量
- コンテンツの量
- コンテンツの質
被リンクの量とは、他のサイトからあなたのサイトがリンクを付けられた数のことです。
コンテンツの量と質が高くなれば、必然的に被リンクが増えていきます。
Mozbarを使う目的③:スパムサイトからの被リンクを確認できる

Mozbarを使う目的③:スパムサイトからの被リンクを確認できる
Mozbarを使えば、あなたのサイトにリンクをつけているスパムサイトをチェックできます。
どうして、スパムサイトを確認する必要があるかといいますと、スパムサイトから大量の被リンクがついていた場合、あなたのサイトのSEO評価がグッと落ちてしまう可能性があるからですね。
ちなみに、Mozbarでは「Spam Score」といった形で表示されておりまして、1〜100のうち数字が低ければ低いほど、スパムを受けていないことになります。
なお、もしスパムサイトから被リンクを貼られている場合は、Googleサーチコンソールで解説されている「サイトへのリンクを否認する」にて対処をしましょう。
Mozbarを使うことで、競合サイトが弱い市場を狙える
結論、Mozbarを使う最大の目的は、強い競合サイトが多数いる市場を避けつつ、ブログを上位表示させるためです。
なぜなら、いくら質の高い記事を書いたとしても、「競合が強い市場」と「弱い市場」では、上位表示される確率がグッと変わってくるからですね。
そのため、これからブログにアクセスをゴリゴリ集めたいのであれば、Mozbarの導入は必須です。
Mozbarの使い方【導入編】

Mozbarの使い方【導入編】
次に、導入編としてMozbarの使い方をお話ししていきます。
以下は、Mozbarを導入する4つの手順です。
Mozbarの使い方
- Mozbarのサイトにアクセス
- Chromeに追加
- Mozbarに登録
- Mozbarにログイン
では、順に説明していきます。
Mozbarの使い方①:Mozbarのサイトにアクセス

前提として、Mozbarを使用するならGoogle Chromeをダウンロードしている必要があります。
Google Chromeをダウンロードできれば、 Mozbarのサイトにアクセスしましょう。
Mozbarの使い方②:Chromeに追加

次は、Chromeの拡張機能にMozbarを追加しましょう。
Mozbarは、20秒ほどでChromeに追加することができます。
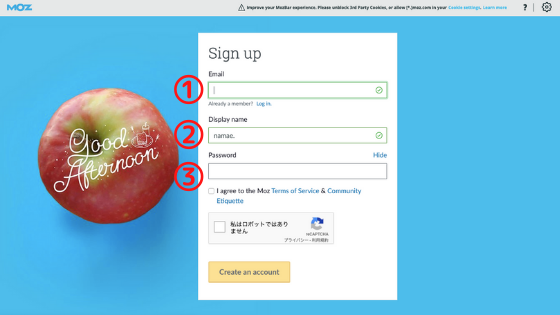
Mozbarの使い方③:Mozbarに登録

ChromeにMozbarの追加が完了すれば、Mozbarに登録しましょう。
Mozbarに登録する内容は、以下の3つです。
Mozbarに登録する内容
- メールアドレス
- 名前(ローマ字)
- パスワード
名前は既存で使用されているものを使うことができないので注意が必要です。
Mozbarの使い方④:Mozbarにログイン
Mozbarの登録が完了すれば、次はMozbarにログインしましょう。
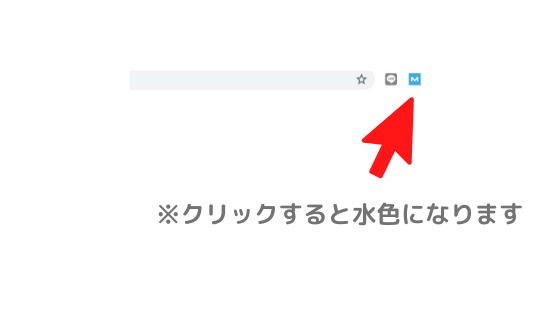
Mozbarで登録したメールアドレス宛にメールが届きますので、メールの「Activate your Account」をクリックするとログインができます。

クリック後、Chromeに上記の画像のようなマークが出ますので、青色になっていればMozbarの起動は完了です。
青色になっていない場合は、マークをクリックすれば青色になります。
以上で、導入編のMozbarの使い方は完了です。次の章では、実践編としてMozbarの使い方をお話しして行きます。
Mozbarの使い方【実践編】

Mozbarの使い方【実践編】
続いて、Mozbarの実践的な使い方をご紹介していきます。
この章で具体的にお話ししていくことは、以下の2点です。
- Mozbarで表示される数値の指標
- Mozbarで競合サイトを見るときのポイント
- Mozbarの効率的な使い方
では、順に説明していきます。
Mozbarで表示される数値の指標
Mozbarを使用すると、PA、DAといった数値が表示されます。
それぞれの数値の指標は、以下のマナブさんのツイートのとおりです。
数値の指標
おはようバンコク🌞
ちょっとSEOの豆知識を共有すると、MOZ Barはめっちゃ便利です。PAという「ページの権威性」を可視化できまして、数字をみると競合の強さがひと目で分かります。スクショのキーワードだと、運営半年のサイトでも勝てますね🔽MOZ Barの公式サイトhttps://t.co/8zBr3niTr9 pic.twitter.com/C913jDAJDq
— マナブ@バンコク (@manabubannai) December 7, 2018
- PA15以下:運営半年〜1年未満のサイト
- PA16〜30以下:運営1年半くらいのサイト
- PA30以上:かなり勝ちにくい
上記の数値を参考にして、競合サイトをチェックすればOKです。
Mozbarで競合サイトを見るときのポイント
競合サイトを見るときは、以下の3点に注目するといいですよ。
- 情報の網羅性
- サイトの文字数
- オリジナリティがある画像
上記のとおりですね。
それぞれ強いサイトor弱いサイト関係なく、今日から実践できることです。
Mozbarの効率的な使い方
結論、Mozbarの効率的な使い方は、上位3サイト中PAが15以下の記事が2サイト以上あるキーワードを狙うことです。
PAが15以下の記事が2サイト以上あるキーワードはかなり穴場でして、初心者でもしっかりと記事を書けば、簡単に上位表示させることができます。
具体例を出すなら以下のとおり。
![[ブログ しんどい]:検索結果](https://tatsutsublog.com/wp-content/uploads/2020/05/ブログ-2020-09-17T155446.968-1.png)
[ブログ しんどい]:検索結果
上の画像はMozbarを使用して、[ブログ しんどい]というキーワードで検索した結果です。
画像を見てもらったらわかるとおり、上位2サイトのPAが15以下です。
このように、Mozbarの使い方をマスターすれば、効率良くブログの記事を上位表示させることができます。
補足:Mozbarとセットで導入すべきツール
結論、Mozbarとセットで『Rank tracker』もこの機会に導入しておきましょう。
なぜなら、Mozbarで競合サイトをチェックしつつ、良い記事を書いたとしても、しっかりと上位表示をされているか確認しなければ、一生改善できず、、、アクセスはこないままだからですね。
Rank trackerの使用例
![]()
こんな感じで、順位をチェックすることが可能。ブログへのモチベーションにもつながるので、『Rank tracker』を導入しておいて損なしですよ。
なお、「Rank trackerについて、もう少し知りたい」という方はRank trackerのメリット・デメリット・評判を解説【購入方法あり】を参考にどうぞ。
-

Rank trackerのメリット・デメリット・評判を解説【購入方法あり】
Mozbarの使い方【注意編】

Mozbarの使い方【注意編】
最後に、Mozbarの注意点を3つご紹介しておきます。
Mozbarの注意点
- 電池の消費が早い
- キーワード選定が重要
- 競合サイトのチェックは、ほどほどにする
では、順に説明していきます。
Mozbarの注意点①:電池の消費が早い
Mozbarを使用していると、PCの電池の消費量がかなり多いです。
そのため、競合のサイトをチェックするときにのみMozbarの起動をすればOKです。
Mozbarの注意点②:キーワード選定が重要
そもそも競合サイトのチェックの前に、キーワード選定にかなり注力する必要があります。
なぜなら、PAやDAが高いキーワードばかりの競合サイトをチェックしていても、ただの時間の無駄だからです。
競合サイトをチェックする前に、まずはキーワード選定に時間をかけましょう。
Mozbarの注意点③:競合サイトのチェックは、ほどほどにする
競合サイトをチェックするのは大切です。
とはいえ、ブログの本質である記事を書かずに、競合サイトばかりチェックをしているのはNGです。
そのため、競合サイトのチェックは、ほどほどにしておき、ブログを書くことに集中しましょう。
まとめ:Mozbarの使い方をマスターして競合サイトをチェック!

まとめ:Mozbarの使い方をマスターして競合サイトをチェック!
今回は、Mozbarの使い方を5枚の画像を使って解説しました。
Mozbarの使い方をマスターして競合サイトをチェックしていきましょう。
また、Mozbar以外にも、ブログ運営に役立つツールはたくさんありまして、以下の記事で詳しく解説しているので、作業効率をグッと高めたい方はどうぞ。

