
こんな疑問を解決します。
記事の内容
・『すごいもくじLITE』の使い方
・インストール後、目次を最適化するコツ
・すごいもくじLITEのカスタマイズ法
・有料プラグインである[Pro]と比較
記事の信頼性

この記事を書いている僕はAFFINGER6歴3年のブロガーです。アフィンガーを愛用しまくっており、神ツールです。
今回は『AFFINGER6のすごいもくじLITEの使い方』をご紹介します。
なお、使い方の前に「どんな感じの目次になるのか?」を少し共有です。
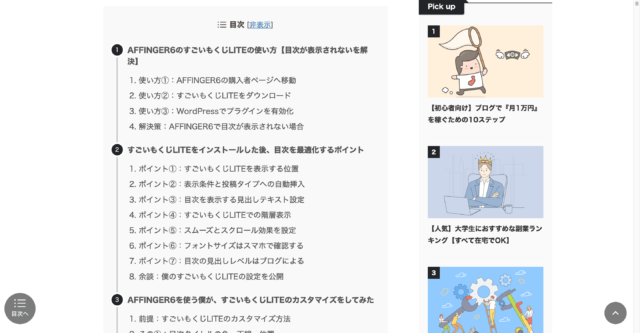
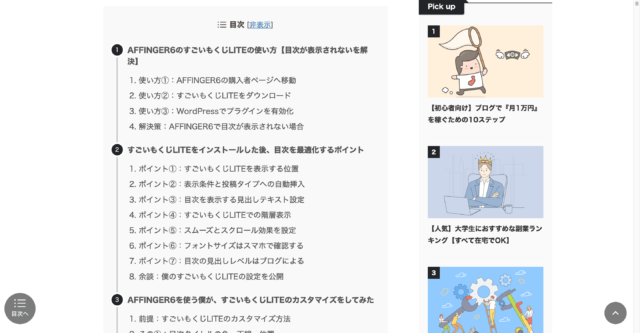
すごいもくじLITEの完成形

AFFINGER6:すごいもくじLITEの完成形
上記のとおりでして、無料の目次プラグインに比べて、カスタマイズやデザインの幅が広いんですよね。そして『AFFINGER6』を購入したユーザーであれば、無料で使えるのも神です。
「まだAFFINGER6を導入していないぜ」とか「すごいもくじLITEの使い方を見てから考える」という人は、この記事を読んだ後に『AFFINGER6』のご購入をどうぞ (`・ω・´)
前置きはさておきですね。
では、いきましょう( ゚д゚ )彡
AFFINGER6のすごいもくじLITEの使い方【目次が表示されないを解決】

すごいもくじLITEの使い方は簡単です。
下記の3つの使い方で、導入できますよ。
すごいもくじLITEの使い方
- AFFINGER6の購入者ページへ移動
- すごいもくじLITEをダウンロード
- WordPressでプラグインを有効化
というわけで、1つずつ解説をしていきます。
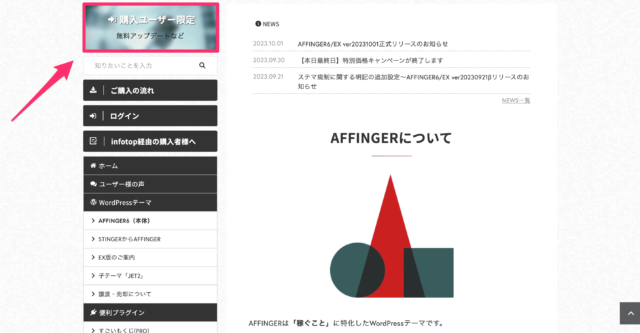
使い方①:AFFINGER6の購入者ページへ移動

AFFINGER6の購入者ページへ移動
まずは、購入者ページへ移動しましょう。

「購入ユーザー限定」をクリック
画面左側にある「購入ユーザー限定」をクリックすればOKです。

AFFINGER6の購入者ページへ移動完了
こんな感じで、移動できればOK。

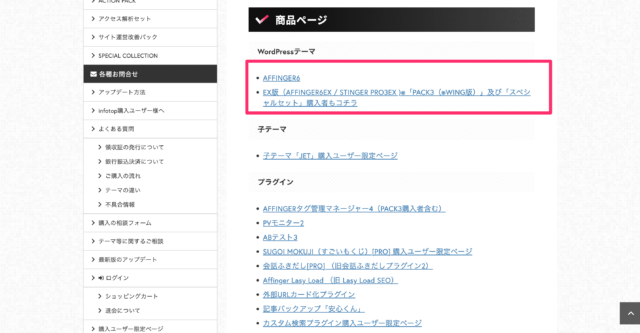
「AFFINGER6」を選択する
「WordPressテーマ」という箇所があるので[AFFINGER6]or[EX版]のどちらかを選択しましょう。僕は前者の[AFFINGER6]を選択しました。

AFFINGER6のページへ移動
画面が切り替われば、問題なしです。
使い方②:すごいもくじLITEをダウンロード

使い方②:すごいもくじLITEをダウンロード
AFFINGER6のページへ移動した後に、少し下へスクロールすると「すごいもくじLITE」の箇所が見つかるかなと思います。

すごいもくじLITEをダウンロード
そして、青色のボタンである[規約に同意のうえ ダウンロードする]をクリックすれば、すごいもくじLITEのダウンロードが始まりますよ。
使い方③:WordPressでプラグインを有効化

使い方③:WordPressでプラグインを有効化
上記の感じで、ダウンロードが完了です。

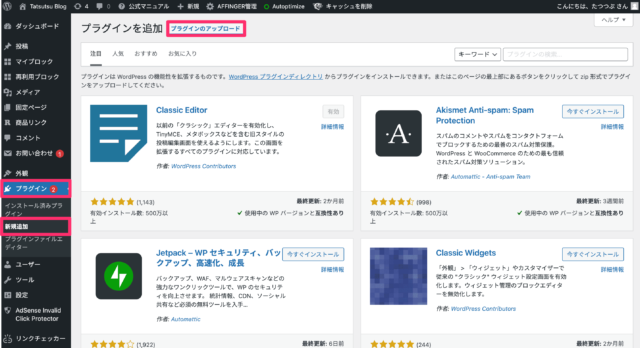
プラグインの新規追加へ移動
次はWordPressへとログインしていただき「プラグイン」→「新規追加」→「プラグインのアップロード」へと進みましょう。

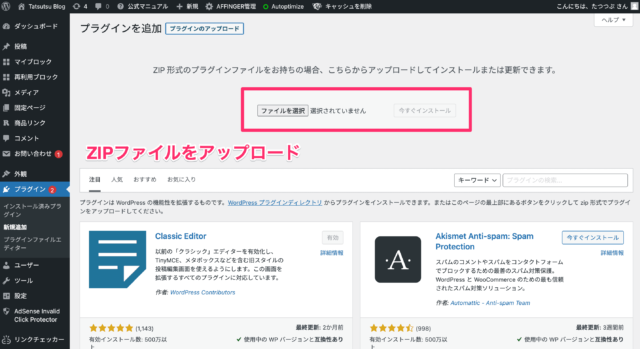
ZIPファイルをアップロードする
あとは、先ほどダウンロードした「すごいもくじLITE」のZIPファイル(st-toc-lite.zip)をアップロードすればOKです。

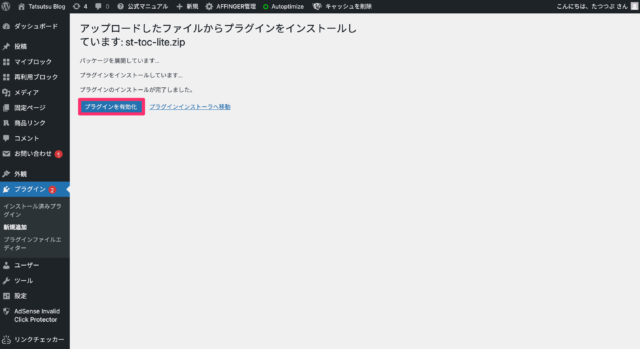
「すごいもくじLITE」を有効化
「すごいもくじLITE」のアップロードが完了したら[有効化]をクリック。

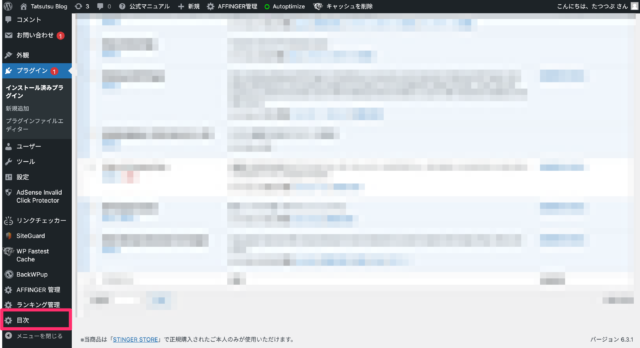
左下に「目次」が表示される
そうすると、画面左下に「目次」という箇所が表示されます。あとは「すごいもくじLITE」のカスタマイズや設定をするときは、こちらの[目次]をクリックすれば設定できますよ。
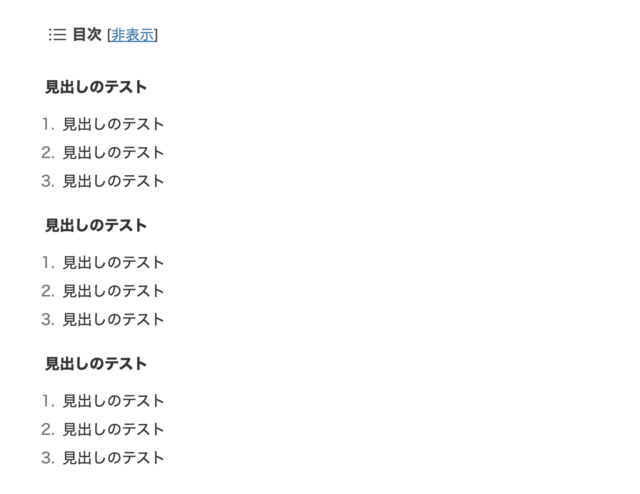
すごいもくじLITEのデフォルト

すごいもくじLITEのデフォルト
ちなみに「すごいもくじLITE」をインストールした時点で、上記のような目次がデフォルトで表示されていますよ。ぶっちゃけ、デフォルトでもいい感じのデザインですよね。
解決策:AFFINGER6で目次が表示されない場合
「すごいもくじLITEをインストールしたけど、目次が表示されないぜ」という人は、下記3つを試してみてくださいませ。おそらく、3つのうちどれかが表示されない原因なはずです。
目次が表示されない場合の対処法
・他の目次プラグインを無効化にする
・WordPressを最新バージョンにする
・AFFINGER6を最新バージョンにする
上記のとおり。
とくに「Table of Contents Plus」という目次プラグインの無効化がポイント。
すごいもくじLITEをインストールした後、目次を最適化するポイント

ちょっと多くなりましたが、次の7つ。
いいなと思うポイントだけ、参考にどうぞ。
目次を最適化するポイント
- すごいもくじLITEを表示する位置
- 表示条件と投稿タイプへの自動挿入
- 目次を表示する見出しテキスト設定
- すごいもくじLITEでの階層表示
- スムーズとスクロール効果を設定
- フォントサイズはスマホで確認する
- 目次の見出しレベルはブログによる
では、順に説明していきますね。
※「Tatsutsu Blogと同じ目次設定にしたい」という人は『余談:僕のすごいもくじLITEの設定を公開』をクリックすれば、本記事の該当箇所までジャンプできますよ (`・ω・´)
ポイント①:すごいもくじLITEを表示する位置

ポイント①:すごいもくじLITEを表示する位置
目次の位置は、大きく4パターンあります。
ちょっとイメージがわかないかもなので、実際の目次とセットで公開しますね。
①:最初の見出しの前

すごいもくじLITE:最初の見出しの前
②:最初の見出しの後

すごいもくじLITE:最初の見出しの後
③:上

すごいもくじLITE:上
④:下

すごいもくじLITE:下
こちらの4パターンですね。
とはいえ、多くのブログでは[①:最初の見出しの前]が使われている印象です。
ポイント②:表示条件と投稿タイプへの自動挿入

ポイント②:表示条件と投稿タイプへの自動挿入
お次は、表示条件と投稿タイプですね。
目次の表示条件について

すごいもくじLITE:目次の表示条件
僕の場合は全ての記事に目次を表示させたい派なので[2つ以上の見出しがあるとき]を設定しています。ぶっちゃけ、目次の表示条件は何でもOKかなと思います (`・ω・´)
投稿タイプに自動挿入について

すごいもくじLITE:投稿タイプに自動挿入
・Post:投稿ページ
・Page:固定ページ
もし、トップページなどを「Page:固定ページ」で作っている場合、チェックマークを入れていると固定ページにも目次が表示されちゃいます。なので、チェックマークを外せばOK。
ポイント③:目次を表示する見出しテキスト設定

ポイント③:目次を表示する見出しテキスト設定
見出しテキストでは、下記の設定ができます。
- 目次のタイトルを表示するか
- 表示するときの目次のタイトル
- ユーザーによる目次の表示有無
- 目次に戻るボタンを表示させる
それぞれ解説していきますね。
①:目次のタイトルを表示するか

①:目次のタイトルを表示するか
上記は[チェックマークを入れる:目次にタイトルを表示]で[チェックマークを外す:目次にタイトルを入れない]の2つを選択可能です。
ちなみに[チェックマークを外す:目次にタイトルを入れない]を選択すると、下記のように、デフォルトで目次がユーザーに表示された状態になり「目次」というタイトルもなしです。

すごいもくじLITE:目次のタイトル非表示
個人的に「ブログを読んでくれる人=必ず目次の存在がわかる人」じゃないと思うので、僕は[チェックマークを入れる:目次にタイトルを表示]の方がブログ的にいいのかなと思います。
②:表示するときの目次のタイトル

②:表示するときの目次のタイトル
デフォルトの状態だと、目次の上に「目次」と表示されています。

「目次」と表示されている
上記の赤枠の箇所ですね。
たとえば、次のようなブロガーも多いです。
〈タイトルの例〉
・本記事の内容まとめ
・ザっと目を通してみる
・お好きな箇所へジャンプ
こちらのとおり。
ぶっちゃけ、ここは好みによりますね。
③:ユーザーによる目次の表示有無

③:ユーザーによる目次の表示有無
上記の[ユーザーによる目次の表示・非表示を切り替えを許可]にチェックマークを入れると、ブログを読む人が「目次を表示させる」or「目次を非表示にする」を選べるようになります。

すごいもくじLITE:表示と非表示
こちらテキストも変更できまして、次のように変更するブログも多いですね。
・表示テキスト:開く、見る
・非表示テキスト:閉じる、見ない
とはいえ、そこまで気にしなくてOKです。
僕もデフォルトの表示と非表示なので。
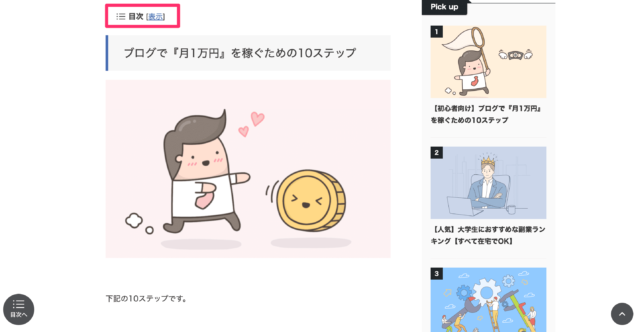
④:目次に戻るボタンを表示させる

④:目次に戻るボタンを表示させる
おそらく「なにこれ」と思った人も多いはず。
なので、こちらも画像とセットで公開します。

すごいもくじLITE:目次に戻るボタン
ちょっと見えにくいかもですが、画面左下に表示されているボタンですね。
この[目次へ]というボタンがあることで、ユーザーはすぐに戻れる感じです。
ちょっとした僕の考え
目次に戻るボタンを使えば、読者はすぐに目次へ戻って、他の見出しも読みますよね。つまり、1記事あたりのページ滞在時間が伸びます。なので、SEO的にも良い影響を与えるはず。
僕も他のブログを読む中で「いま自分がどの内容を読んでいるのか?」で迷子になっちゃうことがあるので、ユーザー目線からしても、目次に戻るボタンは超便利な機能ですよね。
ポイント④:すごいもくじLITEでの階層表示

ポイント④:すごいもくじLITEでの階層表示
お次は、すごいもくじLITEの階層です。
[階層あり]と[階層なし]で見てみますね。
①:階層ありのパターン

すごいもくじLITE:階層あり
おそらく、よく見る目次ですね。
ぶっちゃけ[階層あり]がおすすめです。
②:階層なしのパターン

すごいもくじLITE:階層なし
大見出し(H2タグ)と小見出し(H3タグ)など関係なく、バッと見出しが表示されていますね。ブログによってはありかもですが、基本的に[階層あり]の方がいいかもです。
ポイント⑤:スムーズとスクロール効果を設定

ポイント⑤:スムーズとスクロール効果を設定
僕も最初は「なんすかこれ?」と思っちゃったので[スムーズとスクロール効果を有効化]と[スムーズとスクロール効果を無効化]した2つのパターンで、動画を載せておきますね。
スムーズとスクロール効果を有効化
すごいもくじLITE:スムーズとスクロールあり
上記のとおりでして「見出しをクリック」→「流れるように該当見出しへ移動」が有効化した場合です。ちなみに、僕はこちらの[スムーズとスクロール効果を有効化]で設定しました。
スムーズとスクロール効果を無効化
すごいもくじLITE:スムーズとスクロールなし
無効化の場合は「見出しをクリック」→「一瞬のうちに該当見出しへ移動」です。マジでこれは好みによりますね。とはいえ、どちらの設定でも大きな問題はなしです (`・ω・´)
ポイント⑥:フォントサイズはスマホで確認する

ポイント⑥:フォントサイズはスマホで確認する
こちらはAFFINGER6の公式がデフォルトでいい感じのサイズを設定してくれているので、気にならない場合は[空白]でOKかなと思います。
もし「フォントサイズを大きくしたい」とか「もう少し文字は小さい方がいい」などの場合は[120%]とか[70%]のように、数字を入力すれば変更できますよ。
大切なこと
AFFINGER6のカスタマイズや今回のような、すごいもくじLITEの使い方を見ていると、どうしてもパソコン操作になりがちで、パソコンからの視点で設定とかをしがちです。
ただ、今の時代はスマホでブログ記事を読む人が多いので「スマホだと目次はどんな見え方をするのかな?」と必ずチェックすることが大切ですよ。
僕もスマホで目次をチェックした

すごいもくじLITE:スマホ画面
こんな感じで、スマホでもフォントサイズが大きすぎず、小さすぎないサイズで表示されていればOK。少しメンドウかもですが、ブログを伸ばしていく上で大きなポイントですからね。
ポイント⑦:目次の見出しレベルはブログによる

ポイント⑦:目次の見出しレベルはブログによる
最後は、目次の見出しレベルです。
簡単に言うなら『どのHタグの見出しまでを表示させるのか?』ですね。
例①:H2タグまでを表示にした場合

すごいもくじLITE:H2タグまでを表示
大見出し(H2タグ)のみが表示されていますね。1記事あたりの文量が毎回ハイパー多くて、小見出し(H3タグ)まで表示するとゴチャゴチャする場合に、おすすめな設定です。
例②:H3タグまでを表示にした場合

すごいもくじLITE:H3タグまでを表示
多くのブロガーが設定する目次ですね。僕も[H3タグまでを表示]に設定しておりまして、こだわりがない人は僕と同じ設定でOKです。(厳密には全てに見出しにチェックを入れる)
余談:僕のすごいもくじLITEの設定を公開
僕のすごいもくじLITEの設定を公開です。
すごいもくじLITEの設定

たつつぶ:すごいもくじLITEの設定
・位置:最初の見出しの前
・表示条件:2つ以上見出しがある
・自動挿入:[post]のみにチェック
・見出しテキスト:デフォルトのまま
・目次に戻るボタンを表示:チェック
・階層表示:チェックを入れて有効化
・スムーズ・スクロール:チェック
・見出しレベル:すべてにチェック
上記のとおり。
あとは色々いじりつつ、あなたのブログで最適な目次の設定をどうぞ。
AFFINGER6を使う僕が、すごいもくじLITEのカスタマイズをしてみた

すごいもくじLITEのカスタマイズ方法です。
今回は6つの方法でカスタマイズをしますね。
すごいもくじLITEのカスタマイズ
- 目次タイトルの色・下線・位置
- 第1と第2リンクの文字色と下線
- ボーダー色と太さ、背景色の設定
- 目次の各種、細かいカスタマイズ
- すごいもくじLITEのデザイン5つ
- 目次に戻るボタンをカスタマイズ
というわけで、1つずつ解説をしていきます。
※「Tatsutsu Blogと同じカスタマイズにしたい」という人は『おまけ:僕のすごいもくじLITEのカスタマイズ』をクリックすれば、該当箇所までジャンプできますよ (`・ω・´)
前提:すごいもくじLITEのカスタマイズ方法
まずは、少し前提部分からです。
すごいもくじLITEのカスタマイズ

すごいもくじLITEのカスタマイズ
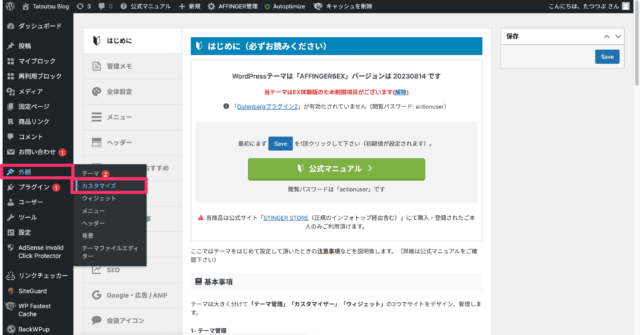
WordPressの編集画面にて「外観」→「カスタマイズ」へとお進みください。
」を選択-e1696677261506.png)
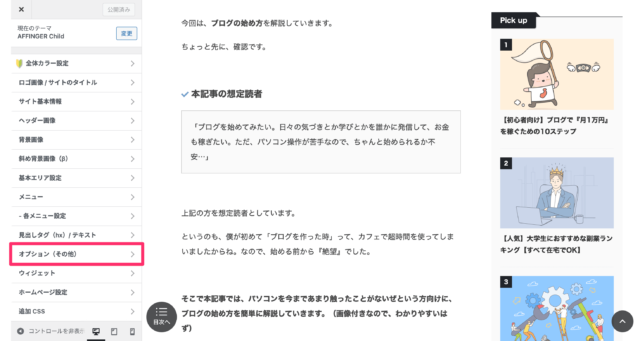
「オプション(その他)」を選択
「オプション(その他)」を選択です。
」をクリック-e1696677270480.png)
「目次プラグイン(すごいもくじ)」をクリック
少し下へスクロールすると「目次プラグイン(すごいもくじ)」の箇所があるので、こちらをクリックすれば、すごいもくじLITEのカスタマイズができますよ。
余談:目次をカスタマイズするとき

すごいもくじLITE:カスタマイズ画面
「自分がどんなカスタマイズをしているか?」がわからなくなるので、すでに投稿している記事を開きつつ、すごいもくじLITEのカスタマイズをしていくといいかもです。
※おそらく「目次プラグイン(すごいもくじ)」をクリックしたあと、ブログのトップページが表示されるはずなので、適当に記事をポチッと押せばOKです。
その①:目次タイトルの色・下線・位置

その①:目次タイトルの色・下線・位置
まずは、ベーシックな部分からです。
- 色:目次のカラー
- 下線:目次下の下線
- 位置:「左」or「中央」
なお、僕の設定も書いておきますね。
当ブログの設定
・色:デフォルト
・下線:「あり」に設定
・位置:「中央」 ← チェックを外す
上記のとおり。
ぜひぜひ、参考にどうぞ (`・ω・´)
その②:第1と第2リンクの文字色と下線

その②:第1と第2リンクの文字色と下線
お次は、見出しのリンクの色ですね。
第1リンクと第2リンクとは

すごいもくじLITE:第1リンクと第2リンク
・第1リンク:H2の大見出し
・第2リンク:H3の小見出し
ザックリ分けると上記のとおりでして、それぞれの色を変えられる感じ。
※僕は第1リンクと第2リンク、ともに[#545454]を設定しました。
見出しの下線も変更可能です

すごいもくじLITE:見出しの下線
[第2リンクの下線]という箇所の色を変更すると、目次の見出しの下に線が引かれます。ただ、僕の場合、いつも見出しの数が多く、少しゴチャゴチャしそうなので、やめましたね。
その③:ボーダー色と太さ、背景色の設定

その③:ボーダー色と太さ、背景色の設定
続いては、ボーダー色と背景色の設定です。
ボーダー色の設定と太さ

すごいもくじLITE:ボーダー色の設定と太さ
[ボーダー色]の箇所を色を入力すると、目次の周りにボーダーが表示されます。上の画像だと、目次の周りが赤枠で囲われていますよね。
「読者に目次を絶対に見てもらいたい」などがあれば、ボーダー色を設定したほうが、ブログ記事を読む前に目次をチェックしてもらえそうですね。
背景色の設定

すごいもくじLITE:背景色の設定
[背景色]を設定すると、目次に背景が生まれます。僕はシンプルなデザインにしたかったので[#f9f9f9]のカラーコードを設定しつつ、白っぽいグレー色をイメージしました。
その④:目次の各種、細かいカスタマイズ

その④:目次の各種、細かいカスタマイズ
すごいもくじLITEの細かい設定です。
ぶっちゃけ、ここはお好きにどうぞですね。
その⑤:すごいもくじLITEのデザイン5つ

その⑤:すごいもくじLITEのデザイン5つ
大きくデザインは、5パターンあります。
- デフォルト
- タイムライン
- タイムライン(カウント)
- チェック
- はてな
こちらのとおり。
画像もセットで解説しますね。
デザイン①:デフォルト

デザイン①:デフォルト
デザイン②:タイムライン

デザイン②:タイムライン
デザイン③:タイムライン(カウント)
-e1696680033451.png)
デザイン③:タイムライン(カウント)
デザイン④:チェック

デザイン④:チェック
デザイン⑤:はてな

デザイン⑤:はてな
どれも魅力的な目次デザインですね。
[タイムライン(カウント)]にしました。
補足:アイコンのカラーを変える方法

すごいもくじLITE:アイコンのカラー変更
僕は[タイムライン(カウント)]にしましたが「数字アイコンのカラーを変えたいな」と思ったんですよね。なので、このあたりも少しAFFINGER6の設定でカスタマイズしました。

リスト数字・アイコンのカラーを変更
すごいもくじLITEのカスタマイズ画面に[リスト数字・アイコン]という項目があるので、こちらで色を変更すればOKです。
※なお、僕の場合はうまくカラーが変更できませんでした。ネットで調べたところ「AFFINGER6のカスタマイザーをリセットすれば可能」との意見がありましたが、注意ですよ。
カスタマイザーのリセットは注意

AFFINGER6:カスタマイザーのリセット
「外観」→「カスタマイズ」→「全体カラー設定」→「カスタマイザーをリセットする」をクリックすれば、今までのすべてのカスタマイズがリセットされます。

たつつぶ:AFFINGER6のリセット
僕の場合、上記の画像のようにAFFINGER6のカスタマイザーのリセットをしてしまいまして、今までAFFINGER6で設定したカスタマイズがゼロになりました。かなり絶望でした。
なので、AFFINGER6の状況によっては「うまく目次アイコンのカラーを変更できない場合」もあるかもですが、そのときにカスタマイザーをリセットするかどうかは、わりと注意です。
その⑥:目次に戻るボタンをカスタマイズ
最後は、目次に戻るボタンについてです。
目次に戻るボタンとは

AFFINGER6:目次に戻るボタン
上の画像の「左下のボタン」でして、こちらを押すと、目次へジャンプします。
目次に戻るボタンを出す方法

すごいもくじLITE:目次に戻るボタン
WordPressの編集画面にて、左下に「目次」という箇所があるので、まずはこちらをクリック。そして[目次に戻るボタンを表示]にチェックをすればOKです。
目次に戻るボタンのカスタマイズ

目次に戻るボタンのカスタマイズ
「外観」→「カスタマイズ」へと移動して「オプション(その他)」を選択。

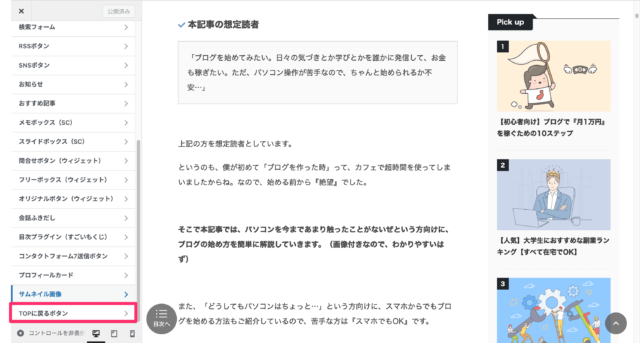
「TOPに戻るボタン」へ移動
少し下へスクロールすると「TOPに戻るボタン」があるので、クリックです。

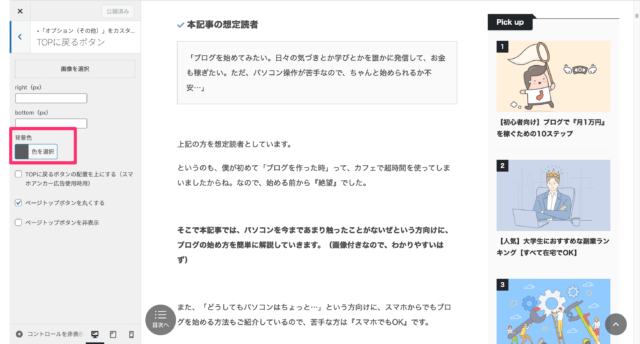
「背景色」を変更する
あとは[背景色]の箇所を変更すればOKです。僕は「ブログを読む人の邪魔をしたくないな」と思ったので、目次に戻るボタンの色は『少し薄い色』にしました (`・ω・´)
おまけ:僕のすごいもくじLITEのカスタマイズ
僕の目次は、下記のとおり。
Tatsutsu Blogの目次

Tatsutsu BlogのすごいもくじLITE
そして、すごいもくじLITEのカスタマイズ項目もセットで書いておきますね。
すごいもくじLITEのカスタマイズ

①:すごいもくじLITEのカスタマイズ
・目次色:デフォルト
・目次タイトル下の下線:デフォルト
・目次タイトルを左寄せにする:しない
・第1リンク文字色:[#545454]
・リスト数字とアイコン:デフォルト
・第2リンク以降の文字色:[#545454]
・第2リンクの下線:デフォルト
・ボーダー色:デフォルト
・ボーダーの太さ:デフォルト
・背景色:[#f9f9f9]
前半部分は、こんな感じ。
そして、後半部分は次のとおり。

②:すごいもくじLITEのカスタマイズ
・背景を角丸にする:チェックを入れる
・第2リンク以降の数字を〜:変更する
・目次アイコン:こちらもデフォルト
・デザイン:タイムライン(カウント)
ちょっと長くなり、スイマセン m(_ _)m
なお、今回のAFFINGER6の記事を見て「もっとカスタマイズしていきたいな」と思った方は、当ブログ(Tatsutsu Blog)のカスタマイズ方法をすべて、下記の記事にまとめました。
>>AFFINGER6のデザイン・カスタマイズを解説【画像付きです】
今回のすごいもくじLITEの記事のように、画像とセットで詳しく解説しているので、AFFINGER6を使い始めた方でもサクッとカスタマイズをしていけるかなと思います。
すごいもくじLITEとAFFINGER6の有料プラグインである[Pro]を比較
![すごいもくじLITEとAFFINGER6の有料プラグインである[Pro]を比較](https://tatsutsublog.com/wp-content/uploads/2023/10/すごいもくじLITEとAFFINGER6の有料プラグインである[Pro]を比較-e1696662417861.png)
すごいもくじLITEと[Pro]を比較します。
※完全なおまけです。気になる方だけどうぞ。
すごいもくじLITEと[Pro]のそれぞれの特徴
詳しくは『AFFINGER6の公式サイト』をチェックすればOKですが、僕の方ですごいもくじLITEと[Pro]のそれぞれの特徴をまとめてみました。
すごいもくじLITEの特徴
- 無料で目次プラグインが使用できる
- 自由自在に目次のデザインが可能
- AFFINGER6の雰囲気にマッチする
すごいもくじ[Pro]の特徴
- 見出しのクリック数などがわかる
- 目次にしたくない見出しを消せる
- 表示する目次の見出しを変更できる
上記のとおりですね。
※僕は「すごいもくじLITE」を使用中。
ぶっちゃけ、AFFINGER6を使っていて「目次に超こだわりたい」とか「お金に余裕がありまくる」といった人以外は、僕と同じ無料の「すごいもくじLITE」でOKかなと思います。
とはいえ『すごいもくじ[Pro]』を使えば「どの見出しが何回クリックされたか」がわかるので、アクセス数や収益を伸ばす上では、ハイパー役に立つツールかもですね。
簡単な比較グラフをAFFINGER6で作ってみました
比較ということで、グラフも参考にどうぞ。
すごいもくじLITEと[Pro]の比較
| すごいもくじLITE | すごいもくじ[Pro] | |
| 料金 | 無料 | 5,980円(税込) |
| 目次を挿入する位置 | ○ | ○ |
| デザインができる幅 | ○ | ○ |
| 見出しのテキスト変更 | ☓ | ○ |
| クリック数の計測 | ☓ | ○ |
ザっくりと、こんな感じですかね。
すごいもくじLITEと[Pro]の違いは『目的』です
「マジで迷っている…」という人向けに、判断をする要素をご紹介です。
目次の目的をハッキリさせる
・すごいもくじLITE:好きなようにデザインしつつ、目次を作りたい
・すごいもくじ[Pro]:見出しのクリック数を確認して、収益を伸ばしたい
とはいえ、最初のうちは無料で「すごいもくじLITE」を使いつつ、物足りなくなってきたら『すごいもくじ[Pro]』を購入していく流れでOKかなと思います。
AFFINGER6のプラグインは、最低限でOKな話
AFFINGER6では「すごいもくじLITE」だけでなく、いろいろな機能がデフォルトで入っているので、インストールするプラグインは少なくてOKですよ。
詳しくは【解決】AFFINGER6(アフィンガー6)のプラグインは5つでOKでご紹介しているので、厳選されたプラグインを導入くださいませ。
※「プラグインが多い=サイトが重くなる=読者が記事を読みにくくなる=SEO的に悪影響」ですので、AFFINGER6を導入しているのなら、プラグインは最低限で問題なしです。
まとめ:AFFINGER6を使うなら、目次は『すごいもくじLITE』が神です

今回は『AFFINGER6のすごいもくじLITEの使い方』をご紹介しました。
すごいもくじLITEの特徴
- 無料で目次プラグインが使用できる
- 自由自在に目次のデザインが可能
- AFFINGER6の雰囲気にマッチする
上記のとおりでして、せっかくAFFINGER6を使っているなら「すごいもくじLITE」を使わないと損レベルですね。マジでもっと早く「すごいもくじLITE」を使っておけばよかった。
なお、当ブログ(Tatsutsu Blog)では、AFFINGER6のカスタマイズ方法や使い方を詳しくご紹介しています。下記にAFFINGER6のカスタマイズをまとめているので、参考にどうぞ。
>>AFFINGER6(アフィンガー6)の使い方を1から10まで徹底解説する
というわけで、今回は以上です。

