
こんな疑問を解決します。
記事の内容
・AFFINGER6(アフィンガー6)のステップの作り方を解説
・AFFINGER6(アフィンガー6)のステップをアレンジする方法
記事の信頼性

この記事を書いている僕はブログ歴1年11ヶ月のブロガーです。アフィンガーは「AFFINGER5」の時から愛用しておりまして、歴としては1年半ほど。
今回は、AFFINGER6のステップの作り方を解説していきます。
なお、完成形のイメージは、こんな感じです。

※オムライスの作り方をステップ化しました。
また本記事では、ステップの作り方だけでなく、色や形をアレンジする方法もセットでご紹介しているので、最後まで気になる方はどうぞ。
では、いきましょう( *`ω´)
AFFINGER6(アフィンガー6)のステップの作り方を解説
のステップの作り方を解説-e1637715180575.png)
結論、下記の3つの手順でOKです。
- タグでステップを出す
- 文字を入力する
- 2つ目以降は、コピペする
では、順に説明していきますね。
手順①:タグでステップを出す
まずは、タグでステップを出します。

「タグ」→「テキストパーツ」→「ステップ」の順にクリックすればOKです。

そして、上記のような「コード」が表示されたら問題なし。
※もし、タグ一覧にて、「ステップ」がない場合は、上記のコードを入力してみてくださいませ。
手順②:文字を入力する
お次は、文字を入力していきます。

なお、ここは少しわかりにくいかもですが、入力する箇所は「コードとコードの間」です。
イメージするなら、上の画像の「具材を切る」という箇所ですね。
プレビューで確認せよ

文字の入力が完了したら、プレビュー画面でしっかりと作れているかを確認しましょう。
また、ここで「うまく表示されません…」という場合は、以下の2点を再度チェックしてみてください。
- 文字の入力箇所が間違っていないか
- 前後のコードに空白や文字を入力していないか
ついついやってしまいがちなミスです。
ただ、ミスってしまっても、「タグ」→「テキストパーツ」→「ステップ」の順で再度パチパチと入力すればOKですよ。
手順③:2つ目以降は、コピペする
ここまでくれば、あとは楽チンです。

また、2つ以上使う場合は、コードをコピペすればOK。
コピペが完了したら、以下の2点を変更しましょう。
- no="1"をno="2"に変更
- 中の入力文字を変更
上記ですね。
以上で、AFFINGER6のステップの作り方は終了です。おつかれさまでした。
なお、今回のように「AFFINGER6でわからないことがある…」という場合はAFFINGER6(アフィンガー6)の使い方を1から10まで徹底解説するという記事にて、1から画像を使いつつ丁寧に解説をしています。超わかりやすいのでどうぞ。
AFFINGER6(アフィンガー6)のステップをアレンジする方法
のステップをアレンジする方法-e1637715192363.png)
大きく、以下の4つをアレンジ可能です。
- ステップの背景と文字の色
- テキストの背景と文字の色
- ボーダーの色
- ステップの形
では、順に解説をしていきます。
その①:ステップの背景と文字の色

まず、アレンジをする前にカスタマイズをする画面へと移動しましょう。

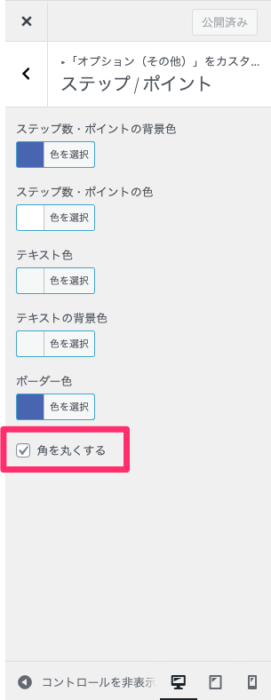
「外観」→「カスタマイズ」→「オプション(その他)」→「ステップ/ポイント」へと移動すればOK。
では、ステップの背景と文字の色を変えていきます。
①:背景色を変える方法

背景色に関しては、1番上の「ステップ数・ポイントの背景色」で変更すればOK。
なお、「自分でうまく色を設定できないよ…」という方は、下記のサイトがおすすめ。
②:文字の色を変える方法

文字の色は、上から2番目の「ステップ数・ポイントの色」をどうぞ。
その②:テキストの色と背景

お次は、テキストの色と背景ですね。
①:テキストの色を変える方法

上から3つ目の「テキスト色」をどうぞ。
②:テキストの背景色を変える方法

こちらも上から4つ目の「テキストの背景色」を変更しましょう。
その③:ボーダーの色

続いて、ボーダーの色のアレンジです。

こちらについては、上から5つ目の「ボーダー色」で色を変更すればOKです。
その④:ステップの形

最後は、形のアレンジですね。
というのも、以下の2つの種類があります。
- 角が丸いパターン
- 角が尖っているパターン
それぞれは、以下のとおりです。
①:角が丸いパターン

②:角が尖っているパターン

このあたりは完全に好みですね。

変更方法としては、先ほどのカスタマイズ画面の1番下にある「角を丸くする」にチェックを入れるかどうかです。
※チェックを入れた場合=角が丸くなる、チェックを外した場合=角が尖る
以上で、アレンジする方法は完了です。
当ブログのアレンジをまとめておきます
- ステップ数・ポイントの背景色:#4865b2
- ステップ数・ポイントの色:#ffffff
- テキスト色:設定なし
- テキストの背景色:設定なし
- ボーダー色:#4865b2
- 角を丸くする:チェックを入れる
参考にどうぞ( ̄^ ̄)ゞ
まとめ:AFFINGER6(アフィンガー6)のステップの作り方は簡単
のステップの作り方は簡単-e1637715204875.png)
今回は、AFFINGER6のステップの作り方を解説しました。
作り方は3つの手順です
- タグでステップを出す
- 文字を入力する
- 2つ目以降は、コピペする
上記のとおりですね。
アレンジに関しても、「外観」→「カスタマイズ」→「オプション(その他)」→「ステップ/ポイント」へと移動しつつ、ポチポチと色を変更すればOKです。
なお、「もっとAFFINGER6について詳しくなりたいよ…」という方は、以下の2つの記事をどうぞ。
>>デザイン:AFFINGER6のデザイン・カスタマイズを解説【画像付きです】
>>使い方:AFFINGER6(アフィンガー6)の使い方を1から10まで徹底解説する

