
こんな疑問を解決します。
記事の内容
・AFFINGER6でインフォメーションバーを表示させる方法
・インフォメーションバーのアレンジ法
・インフォメーションバーの活用方法
記事の信頼性

この記事を書いている僕はアフィンガー歴1年半ほど。AFFINGER6が大好きでして、いろいろなカスタマイズをしつつ、ブログを楽しんでいます。
そもそも「インフォメーションバーってなに?」という方がいるかもなので、「設置前」と「設置後」の2つの画像をどうぞ。
設置前

インフォメーションバー:設置前
設置後

インフォメーションバー:設置後
どうですかね。わかりますかね。
違いの正解は、以下のとおり。

サイトの上の方に表示されている
このように、インフォメーションバーを表示させることで、下記のメリットがあります。
- ユーザーの目に入りやすい
- 読んで欲しい記事へと誘導できる
- サイト名などを覚えてもらいやすい
上記のとおりでして、メリットが豊富ですね。
そこで本記事では、AFFINGER6でインフォメーションバーを表示させる方法をご紹介していきます。
後半パートでは、インフォメーションバーのアレンジ方法や有効活用するコツなどもセットで解説していますので、さらにAFFINGER6の力を発揮できるかな、と思っています。
前置きはさておきですね。
では、いきましょう(´ω`)
※「まだAFFINGER6を導入していない…」という方はAFFINGER6の感想を『正直に』レビュー【評判+口コミ】をどうぞ。メリットやデメリットなどをマルっと解説しています。
AFFINGER6でインフォメーションバーを表示させる方法

まずは、インフォメーションバーの表示です。
AFFINGER6でインフォメーションバーを出す
WordPressをいじっていきます。

「ウィジェット」へ移動
「外観」→「ウィジェット」へ移動です。
「STINGERカスタムHTML」という左上にある項目をクリックしつつ、「ヘッダー画像エリア上のウィジェット」をクリック。

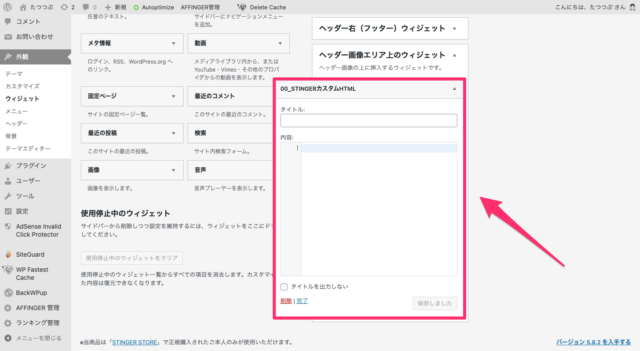
「STINGERカスタムHTML」の表示
そしたら、下までスクロールして、上の画像のような「大きなHTMLを入力するボックス」が表示されたらOKです。

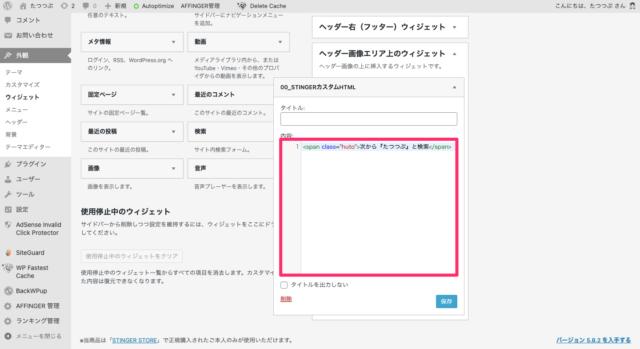
「表示させたい言葉」を入力
あとは、インフォメーションバーで「表示させたい言葉」を入力です。
なお、入力するHTMLコードは下記ですね。
<span class="huto">表示させたい言葉</span>
本サイトの場合も載せておきます。
<span class="huto">次回から『たつつぶ』と検索</span>
こんな感じ。

インフォメーションバーが表示
インフォメーションバーが表示されるはず。
とはいえ、、、これじゃあ、ちょっと味気ないですよね。なので、もう少しだけレベルアップをしていきます。
インフォメーションバーにアイコンを入れる
表示させる言葉の前後に「アイコン」などを入れましょう。
なお、インフォメーションバーにアイコンを表示させる場合、「アイコンのHTMLコード」も必要でして、『Font Awesome』というサイトは無料で使えるのでおすすめ。

「虫眼鏡」のHTMLコードを入力
どうですかね。わかりますかね。
先ほど入力したコードの「後ろ」に、新しいHTMLコードが入力されていますね。
<span class="huto">表示させたい言葉</span><i class="fas fa-search"></i>
※こちらのコードで「虫眼鏡」が表示されます。
上記のとおり。
なお、ここのアイコンも後から変更可能なので、まずは一通りの「インフォメーションバーの作り方」をザッと見ておいた方が効率的かもです。

文字とアイコンの間が狭い
コードを入力したら、アイコンが表示されるのですが、ちょっと「文字」と「アイコン」の間が狭いように感じますよね。
なので、間に「空白」を入れましょう。

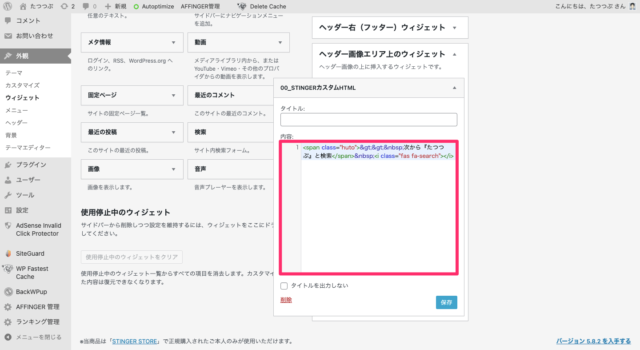
「空白」のコードを入力
<span class="huto">表示させたい言葉</span> <i class="fas fa-search"></i>
上記のコードを打ち込めばOK。
変化としては、文字とアイコンの間に「 」というコードが入っていますね。

スペースがいい感じになった
先ほどよりもいい感じのスペースになりましたね。
また、今回は「後ろに虫眼鏡」をつけましたが、前にも記号を入れたいと思います。

前にも記号を入れる
今回は、「>>」という記号を入れます。
<span class="huto">>> 表示させたい言葉</span> <i class="fas fa-search"></i>
先ほどまでのコードに「>> 」と追加入力した感じ。

前後に記号とアイコンが表示
インフォメーションバーっぽくなりましたね。
逆にしてみた

記号とアイコンの場所を入れ替え
前の「記号」と後ろの「アイコン」を逆にしてみました。
サイトの雰囲気的に、こちらの方がわりと良さげなので、採用です。
<span class="huto"><i class="fas fa-search"></i> 表示させたい言葉 >></span>
以上が、AFFINGER6でインフォメーションバーを表示させる方法でした。
補足①:流れるインフォメーションバーの作り方
ここから先は、ちょっと+@って感じ。

流れるインフォメーションバー
画像だと少しわかりにくいかもですが、「流れるインフォメーションバー」の作り方です。

流れるインフォメーションバーのコード
こちらは超簡単でして、先ほどまで入力していたコードの前後に下記を入力するのみ。
- 前:<div><marquee>
- 後:</marquee></div>
<div><marquee>先ほど入力したコード</marquee></div>
サンドしてあげる感じですね。
完成形:当サイトの場合
<div><marquee><span class="huto"><i class="fas fa-search"></i> 次から『たつつぶ』と検索 >></span></marquee></div>
こんな感じ。
このあたりから、ちょっとゴタゴタしちゃうかもですが、ゆっくりでOKですので、1ずつ進めていけばOKです。
補足②:インフォメーションバーに記事を入れる方法
最後は、インフォメーションバーをクリックしたら、記事へとジャンプする方法です。

インフォメーションバー:記事へとジャンプ
インフォメーションバーに記事のURLを打ち込むことで、「アクセスを集めたい記事」や「収益をあげたい記事」などにユーザーを誘導することが可能。
こちらも簡単なので、進めていきましょう。

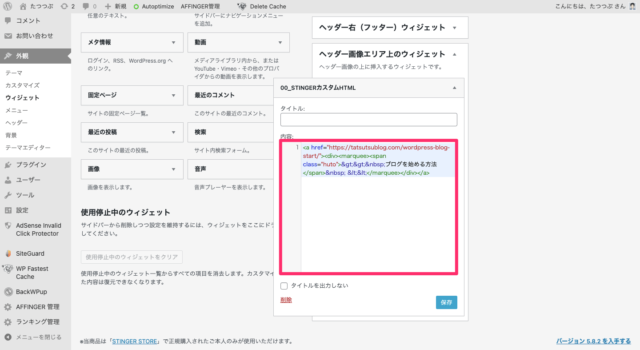
「記事のURL」を入力
<a href="表示したいURL">ここまで入力したコード</a>
上記のとおりです。超簡単ですよね。
完成形:当サイトの場合
<a href="https://tatsutsublog.com/wordpress-blog-start/"><div><marquee><span class="huto">>> ブログを始める方法 <<</span></marquee></div></a>
AFFINGER6でインフォメーションバーをアレンジする方法

お次は、アレンジ方法です。
AFFINGER6では、下記をアレンジ可能。
- 縦の幅
- 背景色や文字の色
では、順に説明していきますね。
アレンジ①:インフォメーションバーの幅
1つ目は、インフォメーションバーの幅。

追加CSSへ移動
「外観」→「カスタマイズ」→「追加CSS」へと移動してくださいませ。
そして、下記のコードを入力どうぞ。
#st-header-top-widgets-box .st-content-width{ padding:5px!important; }
インフォメーションバーの幅に関しては、上のコードの「5」の数字を変更すればOK。(padding:5pxという部分)
幅を「20」にしてみた

インフォメーションバーの幅:20
ちょっと極端かもですが、幅を「5」から「20」にしてみました。
超目立ちますが、逆に違和感がありますね。NGです。
当サイトは「5」です

当サイトのインフォメーションバー
ちなみに、当サイトは「5」で設定中です。
なお、このあたりは完全に好みなので、数字を変更しつつ、お好きな幅を見つけてください。
アレンジ②:インフォメーションバーの色
お次は、インフォメーションバーの色。
色は、以下の2つが変更可能です。
- 背景色
- 文字の色
上記ですね。
では、色をアレンジしていきましょう。

「ヘッダー画像上エリア/下ウィジェット」へと移動
「外観」→「カスタマイズ」→「基本エリア設定」→「ヘッダー画像上エリア/下ウィジェット」へと移動してくださいませ。

背景色と文字の色を変更
あとは、背景色を変更したい場合は「①:ヘッダーエリア上の背景色・(右)」と「②:ヘッダーエリア上の文字色」をいじればOKです。
なお、カラーコードとかは『原色大辞典』が優秀です。無料ですので、おすすめです。
ちなみに、当サイトのコードです
- 背景:#ffffff
- 右:#ffffff
- 文字:#1d2023
上記で設定しています。参考にどうぞ。
補足①:いろいろなパターンで試すのもあり
どうせなら、いろいろなインフォメーションバーを試すべしです。
当サイトもいくつかのパターンで試しました。
パターンA:サイトカラーと一致

パターンA:サイトカラーと一致
- 背景:#2D3035
- 右:#2D3035
- 文字:#ffffff
パターンB:サイトカラーと真逆

パターンB:サイトカラーと真逆
- 背景:#ffffff
- 右:#ffffff
- 文字:#1d2023
こんな感じ。
いろいろなパターンを試した結果、、、「パターンB」を採用です。理由は『目立ちやすかったから』ですね。
こういった感じで、「色を変える」→「スクショする」→「比較する」みたいな感じで、インフォメーションバーをあなたのサイトで最適化すべし。
補足②:最後は、スマホで確認すべし
最後です。
インフォメーションバーを表示させたり、色を変更したりなどした後は、必ず「スマホでチェック」しましょう。
上記のとおり。
というのも、当サイト(たつつぶ)の場合、全体の70%ほどのユーザーがスマホからアクセスをしているからです。つまり、スマホへの最適化が超重要。
なので、AFFINGER6でインフォメーションバーをいじった後は、必ずスマホでチェックしつつ、デザインが崩れていないかなどを確認しましょう。
AFFINGER6でインフォメーションバーを有効活用するコツ

おすすめは、以下の3つです。
- 読んで欲しい記事を設置
- サイトをデザイン中の時に使用
- サイト名を表示(指名検索狙い)
では、1つずつ解説をしていきます。
その①:読んで欲しい記事を設置
インフォメーションバーにて、読んで欲しい記事を設置することで、ユーザーを誘導しやすくなりますね。
具体例:読んで欲しい記事
- 収益が発生する記事
- アクセスをより集めたい記事
おそらく、上記の2つがメインになってくるかなと思います。とはいえ、目的によっては「あなたのプロフィール記事」を設置するとかでもOKです。
その②:サイトをデザイン中の時に使用
こちらは、サイトの工事中の際です。
たとえばですが、WordPressのテーマを変更したり、全体のデザインを変更したりする際など、サイトのデザインが崩れちゃったりしますよね。
なので、インフォメーションバーなどを使いつつ、ユーザーに「今はサイトを工事中です。そのため、サイトのデザインが崩れています。」みたいなことを伝えられると、ユーザーに安心感を与えられるかもです。
その③:サイト名を表示(指名検索狙い)
ちょっとSEOのお話しです。
当サイト(たつつぶ)がインフォメーションバーを設置しようと思った目的は『指名検索を増やすため』でした。
指名検索とは
Googleなどの検索エンジンで、あなたのサイト名を入力して、サイトに訪れてもらうこと。いわば、リピーターの方ですね。
そして、指名検索は「SEO的に良い影響を与える」とされているので、それが目的で当サイトも実行に移しました( ̄^ ̄)ゞ
※効果が出ましたら、こちらの記事でご報告をさせていただきます。
注意点:スマホだと、表示速度が落ちる
スマホチェックした時に、気がついたことなので共有です。
僕のスマホがちょっと遅いからかもですが、「流れるインフォメーションバー」を設置した途端、サイトの表示速度が落ちてしまったんですよね。
感覚的な言葉で、スイマセン。
なので、当サイトは「流れるインフォメーションバー」ではなく、「固定されたインフォメーションバー」にしました。
インフォメーションバーを固定する方法
- 前:<div><marquee>
- 後:</marquee></div>
先ほど「補足①:流れるインフォメーションバーの作り方」という章で入力した上記のHTMLコードを削除すればOKです。
まとめ:AFFINGER6でインフォメーションバーを表示させてみよう

今回は、AFFINGER6でインフォメーションバーを表示させる方法をご紹介しました。
当サイトのインフォメーションバー

たつつぶ:インフォメーションバー
<span class="huto"><i class="fas fa-search"></i> 表示させたい言葉 >></span>
また、インフォメーションバーには、以下のメリットがあるので、挑戦してみるべし。
- ユーザーの目に入りやすい
- 読んで欲しい記事へと誘導できる
- サイト名などを覚えてもらいやすい
上記のとおりですね。
なお、インフォメーションバー以外にもAFFINGER6には、まだまだ優秀な機能があるので、そのあたりについてはAFFINGER6のデザイン・カスタマイズを解説【画像付きです】で解説していますので、AFFINGER6の魅力を最大化したい方はどうぞ。
インフォメーションバーをうまく活用しつつ、最高のAFFINGER6ライフをどうぞ。
今回は以上です。
AFFINGER6のカスタマイズ集
-

AFFINGER6のデザイン・カスタマイズを解説【画像付きです】
